Furkan
Furkan
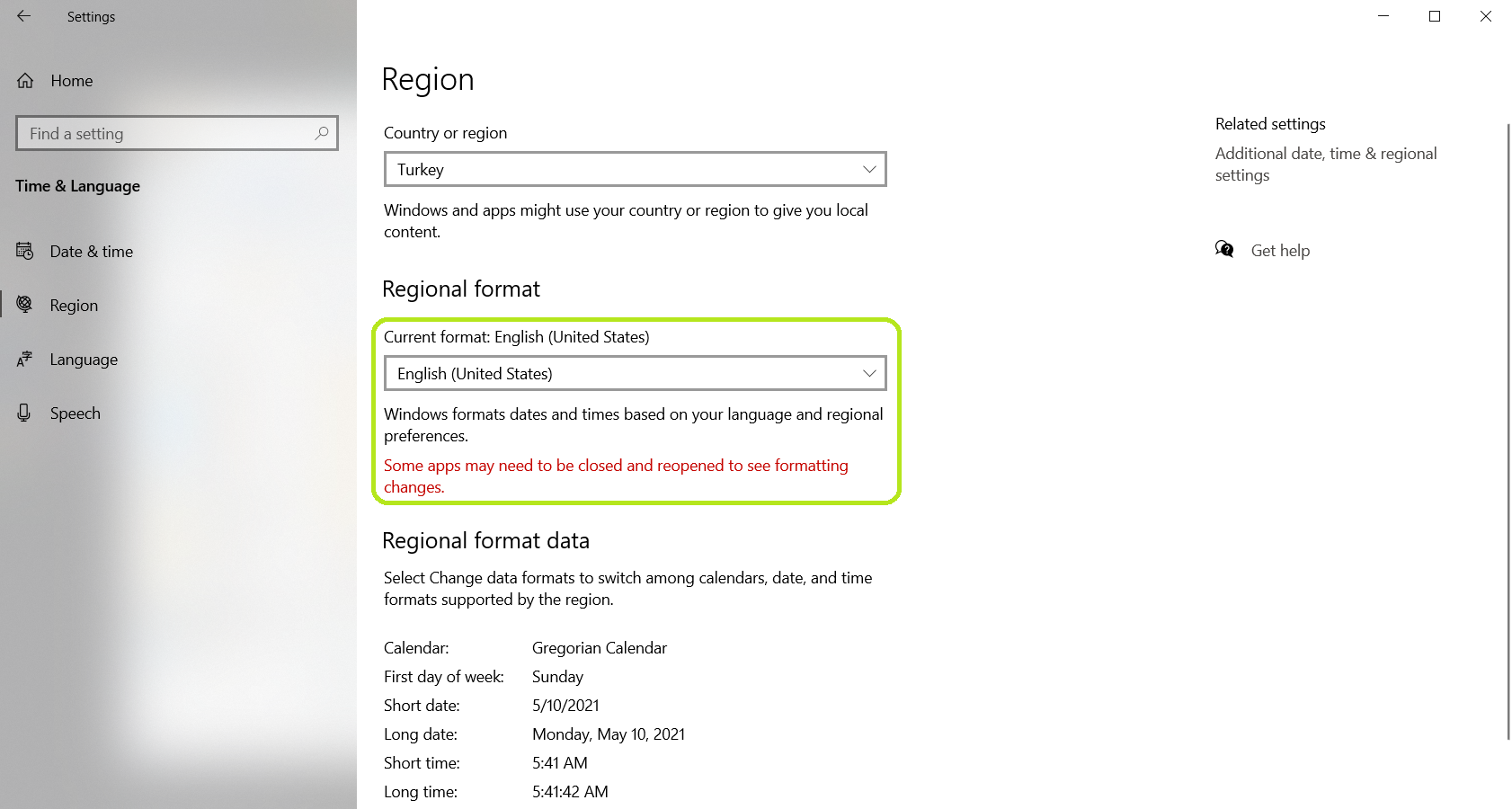
Same here. Changing the Regional Format from X(x => Turkish for me) to English is solving this issue **temporarily**. FYI. 
Hi @DanielKoohmarey It is required to create a common function for hiding and removing the keyboard first. Then we need to use this common function for the exact line that...
https://github.com/furcan/KioskBoard/releases/tag/v2.3.0
https://github.com/furcan/KioskBoard/releases/tag/v2.3.0
@Adesh66 in your case you can disable the CSS animations. ```js // CSS animations for opening or closing the keyboard, default is "true" cssAnimations: false, ```
> @furcan this property didn't worked for me. Before redirecting I clicked the enter button to fix this issue at my end. > > ` if (document.querySelector('.kioskboard-key-enter')) { document.querySelector('.kioskboard-key-enter').click(); }`...