feichao93
feichao93
例如下图中,对 `大洲兴业` 进行标注之后,selection 的范围出现了错误。 
目前 Bot 不是很合理:例如 Bot 往往只会选择可以通行的路线,几乎不会选择「击穿砖墙再通过」的方式;又例如 fast bot tank 会一直保持高速运动。
表格用到了一些较新的 JavaScript/CSS 特性,对浏览器的版本要求较高。需要整理一下哪些特性对浏览器的要求较高,看一下是否能够降低对浏览器的要求。 兼容性问题主要来源: - [CSS 变量](https://caniuse.com/#feat=css-variables) chrome 49+ - [CSS sticky position](https://caniuse.com/#search=sticky) chrome56+ - [NodeList#forEach](https://caniuse.com/#feat=mdn-api_nodelist_foreach) chrome51+ - [ResizeObserver](https://caniuse.com/#search=ResizeObserver) chrome64+,不过组件安装了 polyfill - [styled-components](https://styled-components.com/docs/faqs#which-browsers-are-supported) 目前兼容结果: - 移动端兼容性需要进一步检查(大部分手机上都没什么问题,但是移动端浏览器种类繁多,无法一一检查) - 不兼容 IE (不再考虑...
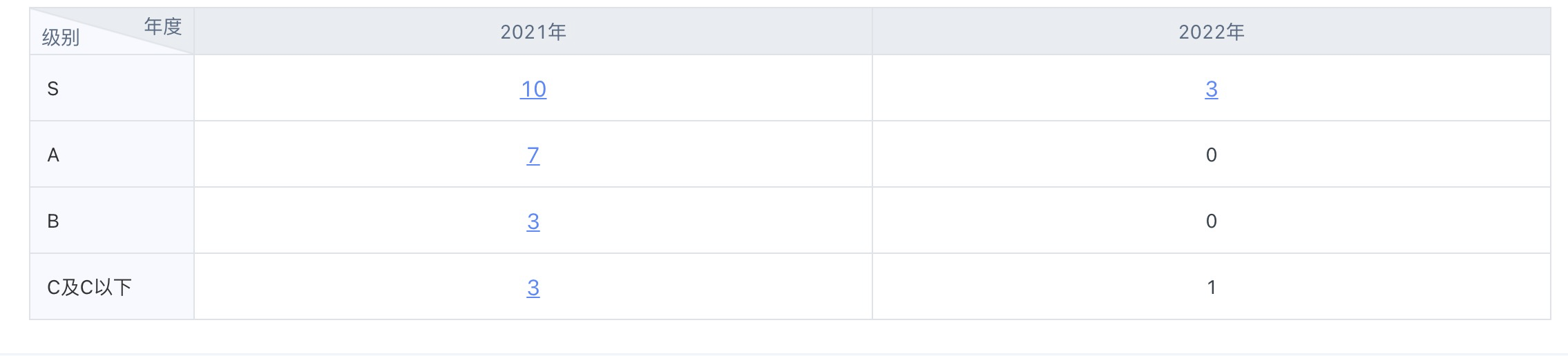
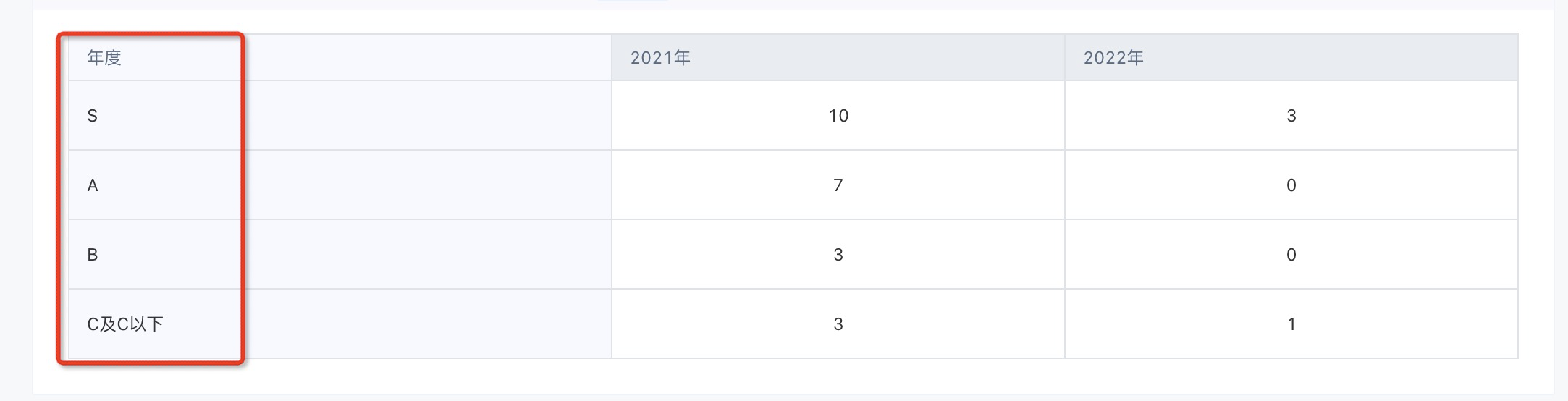
列数多的时候:(符合预期)  列数少的时候,期望情况:  列数少的时候,实际情况: 
- [x] 修复表格 z-index 穿透问题 ( 升级到 docusaurus 2.0.0-alpha.72 后已解决) - [ ] 换掉文档网站中关于疫情的数据源 - [ ] 优化网站中示例的源码展示 * 可以通过自定义 babel 插件把 一个示例的相关源码都展示出来
- [ ] Checkbox 无 focus 样式,使用 tab 键切换无效果: - [ ] DatePicker 切换月份时 会存在抖动(不同月份的文字宽度不同导致) - [ ] Timeline 组件对于 datetime 应该做自动折叠,即日期和时间支持断行显示: - [ ] Select 组件与 Tree 组件 能力增强与代码结构优化
redux-saga v1.0 已经正式发布了,希望中文文档也能尽快更新。相比于 1.0.0-beta,1.0 的更新内容应该不会太多。
