Artyom Sovetnikov
Artyom Sovetnikov
Wouldn't `global || window` return `window` in case `global` is not defined?
Or should it be `global ?? window`.
Do you have any idea how we can make an automated test for this without involving angular?
Wait, but it does already work in browser (there is a sample project). The line with `global` shouldn't be invoked in browser anyway.
I'm currently using the library in react, no issues here.
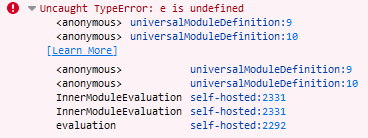
I think I was able to reproduce this in hello world sample with the browser module as you've suggested: ```html Open console (Ctrl+Shift+I) to see the output. import * as...
The error seem to come from `webpackUniversalModuleDefinition`; could it be caused by the webpack autogenerated UMD wrapper? 
I've added browser-es sample for testing (not working right now): https://github.com/Elringus/DotNetJS/blob/main/Samples/HelloWorld/browser-es.html Not sure what's the best approach to solve this (producing 2 libraries is not optimal, as it will require...
> Might be that react is already polyfilling `global`? More likely it's just I'm bundling the react app with webpack, which statically links all imports. If I got it right,...
Maybe angular is bundled differently, without static linking the deps? I mean, if bundle already has all the imports resolved/linked internally at build time, it shouldn't matter which import mechanism...