DreamNum
DreamNum
初始数据 ```js "{"container":"luckysheet","lang":"zh","allowUpdate":true,"updateImageUrl":"http://10.16.24.137/luckysheet/api/updateImg","updateUrl":"ws://10.16.24.137/luckysheet/websocket/luckysheet","gridKey":"1079500#-8803#7c45f52b7d01486d88bc53cb17dcd2c3","loadUrl":"http://10.16.24.137/luckysheet/api/load","loadSheetUrl":"http://10.16.24.137/luckysheet/api/loadsheet","title":"Luckysheet Demo","data":[{"row":84,"name":"Sheet1","chart":[],"color":"","index":"1","order":0,"column":60,"config":{},"status":0,"ch_width":4560,"rowsplit":[],"rh_height":1760,"scrollTop":0,"scrollLeft":0,"visibledatarow":[20,40,60,80,100,120,140,160,180,200,220,240,260,280,300,320,340,360,380,400,420,440,460,480,500,520,540,560,580,600,620,640,660,680,700,720,740,760,780,800,820,840,860,880,900,920,940,960,980,1000,1020,1040,1060,1080,1100,1120,1140,1160,1180,1200,1220,1240,1260,1280,1300,1320,1340,1360,1380,1400,1420,1440,1460,1480,1500,1520,1540,1560,1580,1600,1620,1640,1660,1680],"visibledatacolumn":[74,148,222,296,370,444,518,592,666,740,814,888,962,1036,1110,1184,1258,1332,1406,1480,1554,1628,1702,1776,1850,1924,1998,2072,2146,2220,2294,2368,2442,2516,2590,2664,2738,2812,2886,2960,3034,3108,3182,3256,3330,3404,3478,3552,3626,3700,3774,3848,3922,3996,4070,4144,4218,4292,4366,4440],"jfgird_select_save":[{"row":[7,7],"top":140,"left":814,"width":73,"column":[11,11],"height":19,"top_move":140,"left_move":814,"row_focus":7,"width_move":73,"height_move":19,"column_focus":11}],"jfgrid_selection_range":{},"id":1,"block_id":"fblock","list_id":"1079500#-8803#7c45f52b7d01486d88bc53cb17dcd2c3","celldata":[],"luckysheet_select_save":[{"row":[7,7],"column":[11,11],"row_focus":7,"column_focus":11,"left":814,"width":73,"top":140,"height":19,"left_move":814,"width_move":73,"top_move":140,"height_move":19}],"data":[[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null],[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null],[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null],[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null],[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null],[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null],[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null],[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null],[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null],[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null],[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null" ```
通常excel导入后数据量会膨胀很多倍,方案一是pako压缩,再者,Luckysheet的本身数据也可以做优化,因为有许多配置是重复的,考虑写一个转换引擎作为前置插件,获取到用户操作类的配置,走插件转化为Luckysheet可识别的格式 [excel.xlsx](https://github.com/mengshukeji/Luckysheet/files/5756547/excel.xlsx)
**Is your feature request related to a problem? Please describe.** Now only Chinese, English, Spanish, more languages are needed **Describe the solution you'd like** Add more languages file in [src/locale](https://github.com/mengshukeji/Luckysheet/tree/master/src/locale)
**Describe the solution you'd like** API to achieve the effect of automatic column width #zh API实现自动列宽的效果,扩展setColumnWidth即可 ```js //设置第一列宽度为自适应,第二列宽度为60px luckysheet.setColumnWidth({0:"auto",1:60}) //设置第一行高度为自适应,第二行高度为60px luckysheet.setRowHeight({0:"auto",1:60}) ```
[winequality-red.xlsx](https://github.com/mengshukeji/Luckysheet/files/5671642/winequality-red.xlsx)
**描述您想要的解决方案** 用ctrl+左击来选择两个隔断的选区作为图表的数据,参考以下excel的操作 https://user-images.githubusercontent.com/61444807/102951579-26ec3000-4508-11eb-8371-ac8da5fd31f9.mp4
**描述错误** 剪切范围之后,图表报错 **重现** 重现错误的步骤: 1.第一步操作:新增两列数据,生成图表,正常 2.第二步操作:剪切第二列到别处 3.第三步操作:在原本第二列数据的地方编辑单元格,图表报错 **期望的结果** 对您期望发生的结果简洁明了的描述。 **屏幕截图或演示** https://user-images.githubusercontent.com/61444807/102949918-67e24580-4504-11eb-8643-b7469ed69c3f.mp4 **环境:** -操作系统:[Windows] -浏览器 版本号:[Edge Version 87.0.664.66 (Official build) (64-bit)] -Luckysheet版本:[demo最新]
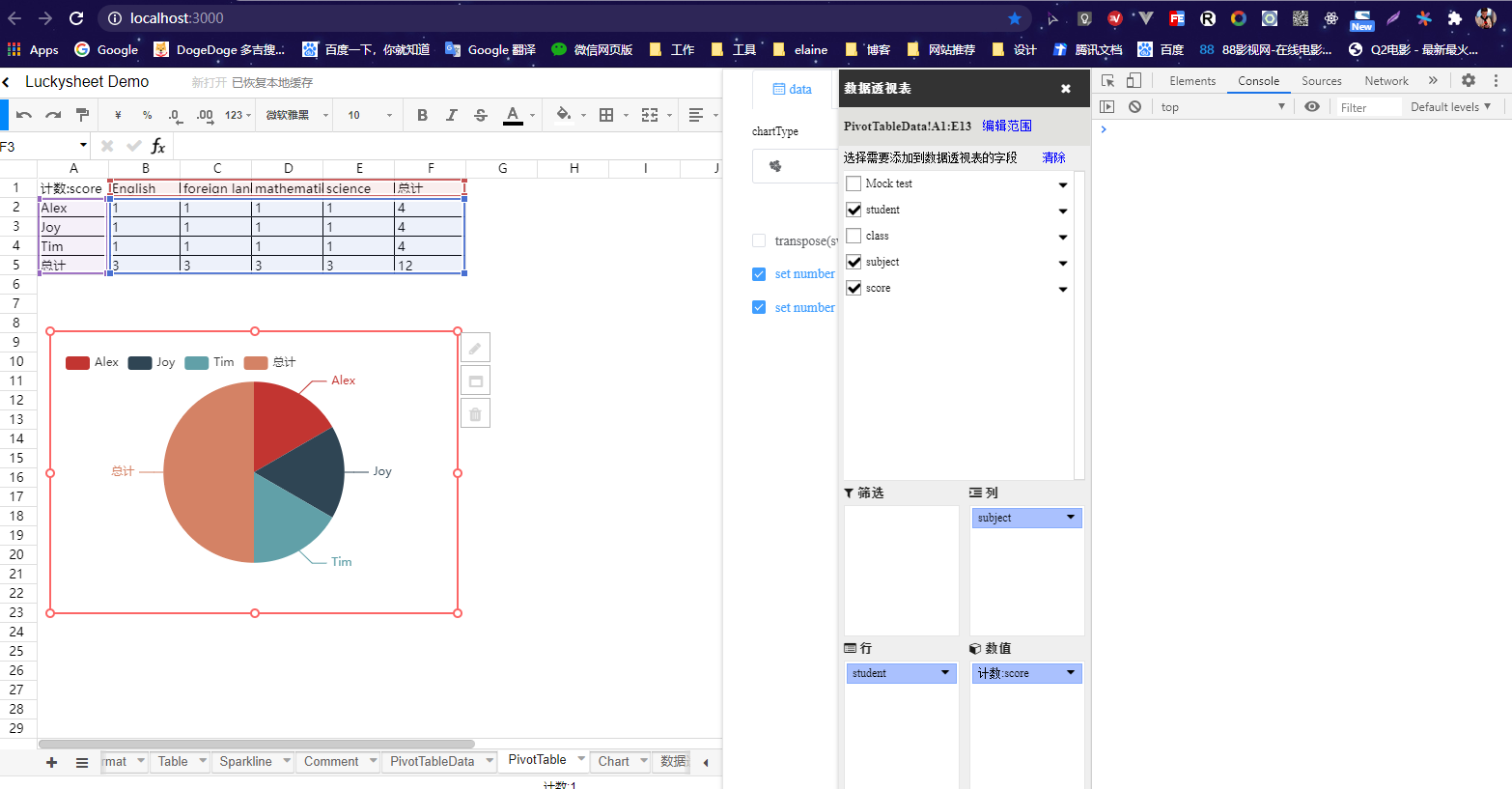
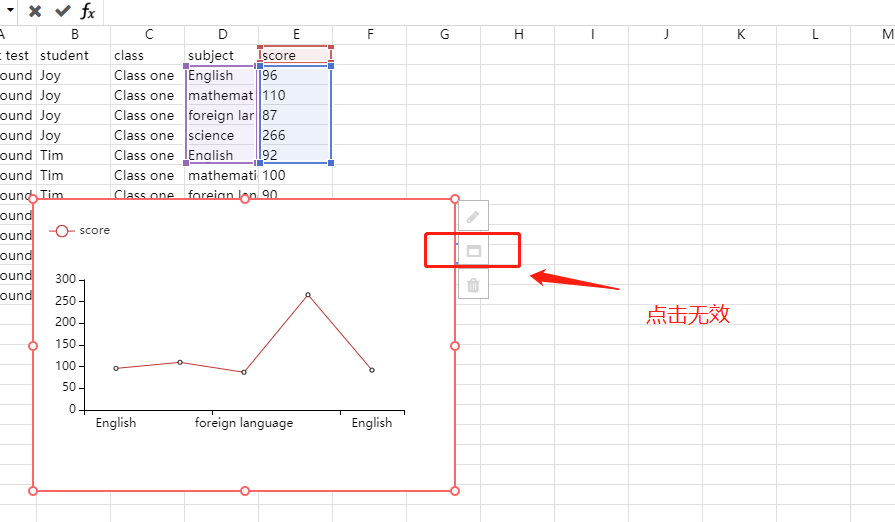
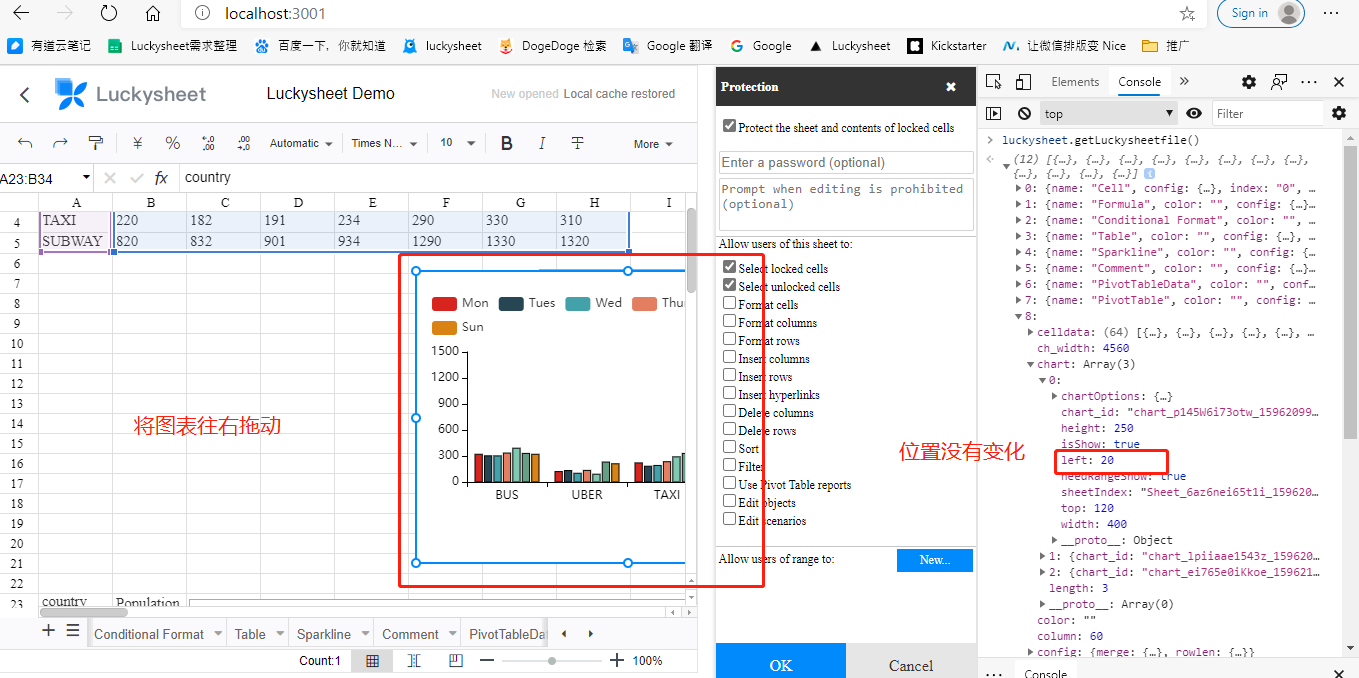
- [ ] 换字体/换字体颜色、单元格背景色的时候会打印chart的log,不涉及图表操作,或者是当前sheet页没有图表的话,不应该执行图表方法 - [ ] 数据透视表中新建图表,点击单元格设置数据透视表,再点击显示图表设置,图表设置界面被遮住 (推荐做法:显示图表设置时判断如果有数据透视表设置的情况,把数据透视表设置界面隐藏)  - [ ] 图表右上角的全屏按钮没有效果  - [ ] luckysheet.create时未配置chart,则界面上右击菜单和顶部工具栏应该隐藏生成图表按钮 - [ ] 撤销重做,包括生成图表,删除图表,缩放图表, 移动图表,修改图表配置之后的本地数据保存和后台保存 比如移动图表后,现在Luckysheetfile中没有更新位置信息  - [ ] 支持随着Luckysheet缩放...
