three-gltf-viewer
 three-gltf-viewer copied to clipboard
three-gltf-viewer copied to clipboard
Drag-and-drop preview for glTF 2.0 models in WebGL using three.js.
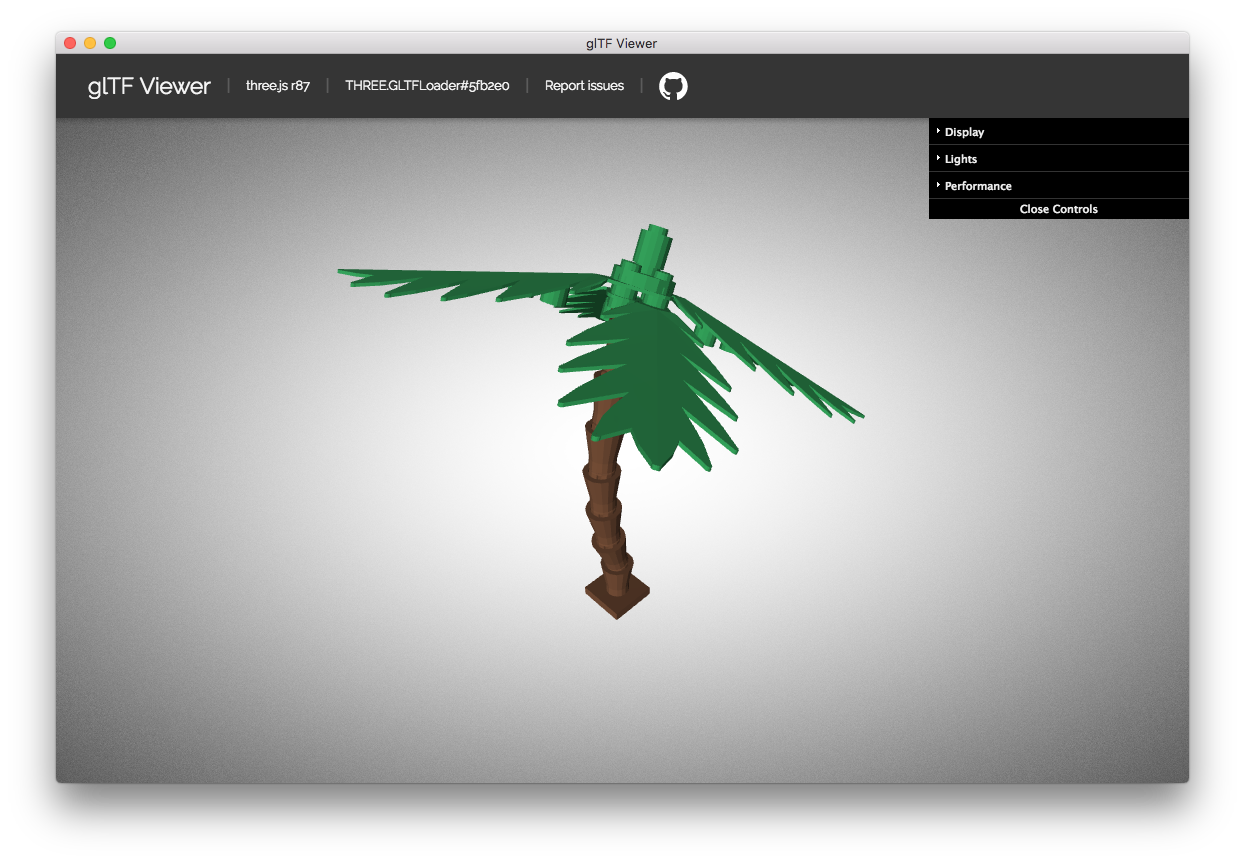
glTF Viewer
Preview glTF 2.0 models in WebGL using three.js and a drag-and-drop interface.
Viewer: gltf-viewer.donmccurdy.com

Quickstart
npm install
npm run dev
glTF 2.0 Resources
Known Issues
- [ ] Limited drag-and-drop support in Safari.