David Beckwith
David Beckwith
This is a planned feature in GB Pro roadmap. Closing this issue.
There are 3 main methods to centring a Button: 1. Set a single button `max-width: max-content;` and `margin: auto`; 2. Set a button `display: block` ( or flex if icon...
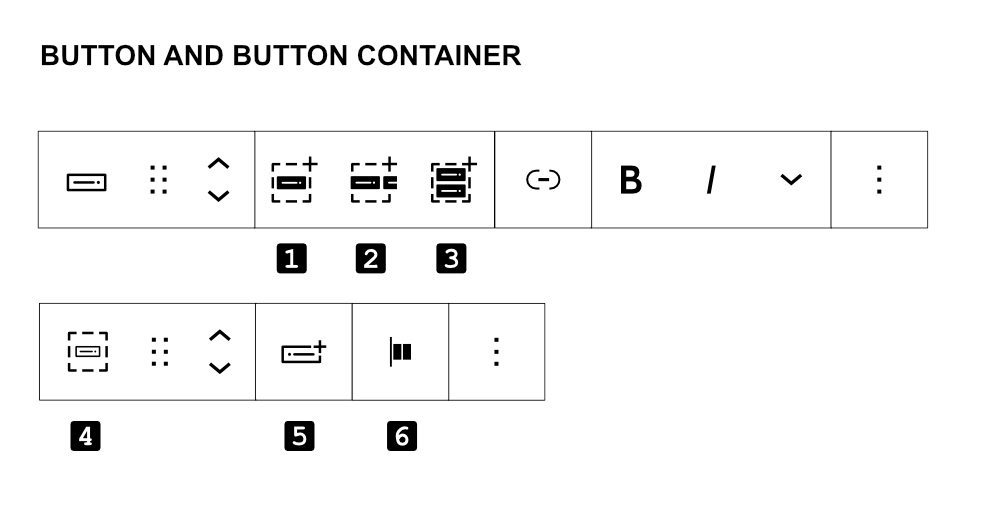
Buttons Toolbar UI proposal  1. Add Button Wrapper ( should we centre justify ?) ``` ``` 2. Add Button Wrapper Row ( show we do a horizontal scroll ?...
Core issue For reference: https://github.com/WordPress/gutenberg/issues/41613#issuecomment-1634876025 Closing.
Feature request added to GB Pro. Closing here
We need to consider a filter to swap out the `img` for `picture` in CSS rules that specify the HTML tag.
Although we should include `article` within the HTML element tags for Container Blocks. In this instance adding it to the `gb-container` would be incorrect, as it really needs to be...
What is stopping us from adding `article` as a HTML tag for the Container in 1.6 ? It has uses outside of the Query Loop and will be there when...
Primarily styling for example ``` .gb-grid-wrapper > .gb-column.category-politics { width: 100%; } ``` And some JS / CSS filters for hiding and showing posts. You have to get the `gb-grid-column`...
when that happens we can just move the classes to the `gb-container` right ?