dengshicheng1996
dengshicheng1996
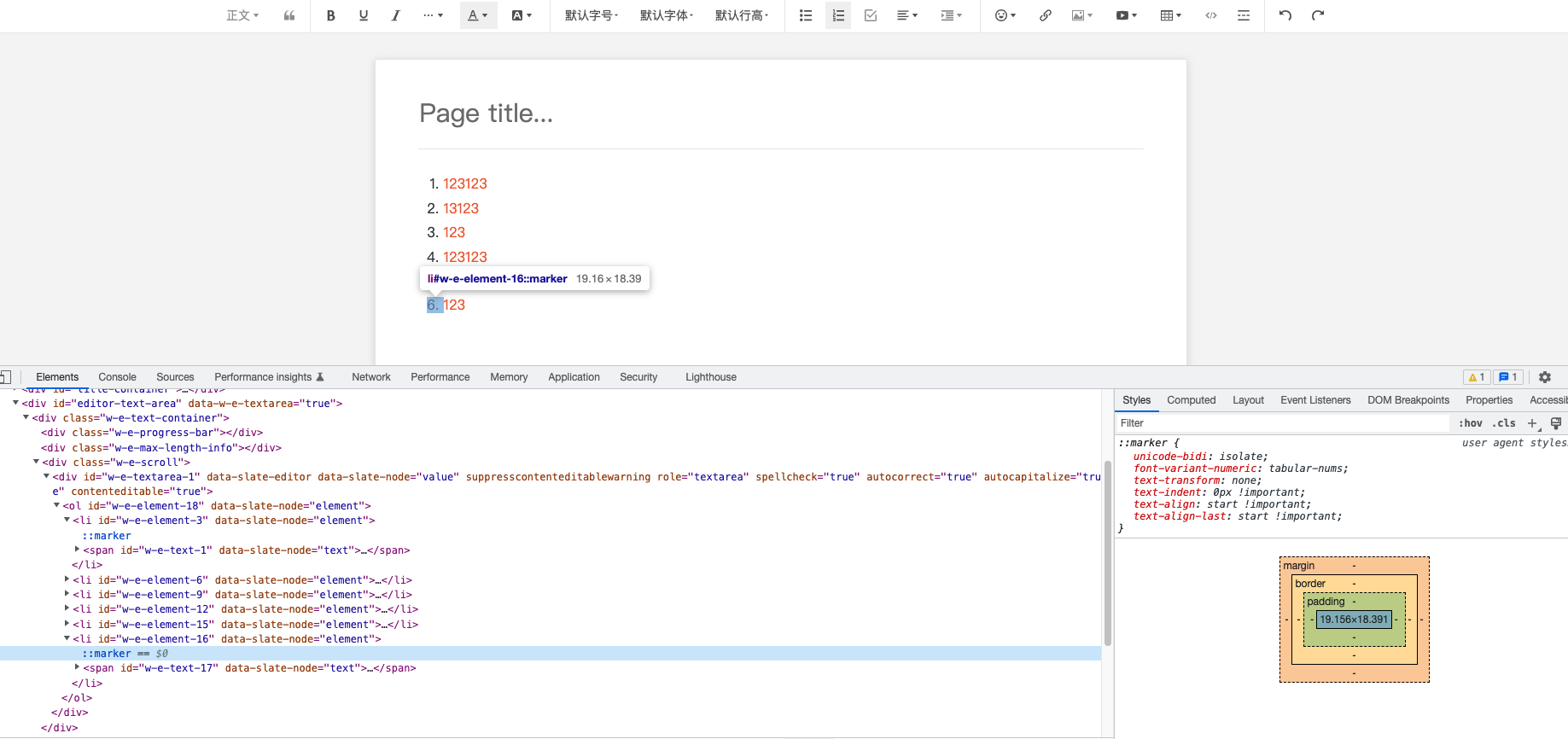
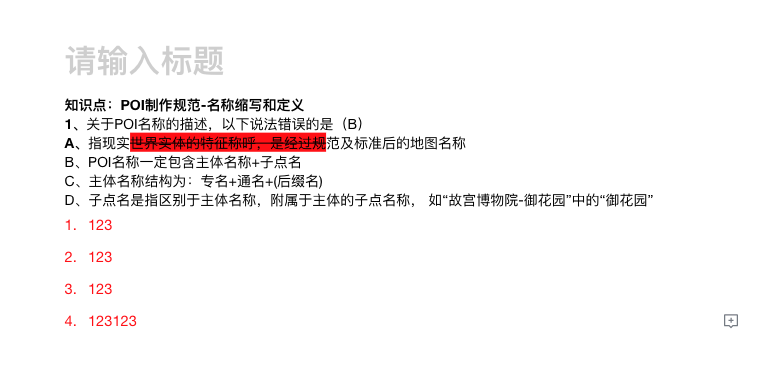
## 功能描述 功能列表修改文本颜色后,列表标识颜色不一起改变 ## 提炼几个功能点 - 功能1 修改文本为列表后,修改文本颜色,列表标识与文本一致 ## 原型图  ## 可参考的案例 腾讯文档 
I am trying to write a plugin to be used in my work. I use listbox to dynamically obtain items for other staff to choose, but it does not work...
I want to add an ID to the title, set the directory outside by obtaining the H tag of the content, and click the directory to scroll the content in...
I was looking for a good editor to integrate into my system, and I found jodit very good. I need a directory function, and clicking the right directory can scroll...
``` You may need an appropriate loader to handle this file type. | const observer = new Observer(); ``` 启动项目后,无法解析该文件
我们可能需要保留较久的录屏操作,而这个项目是一个快速迭代的项目,那么如果直接又做了方法的修改,是否会对以前的播放数据有影响
### tdesign-vue 版本 1.4.8-naruto ### 重现链接 _No response_ ### 重现步骤 增加固定表头属性后,每次滚动都会滚动一段距离出去后才会浮现出来 ``` document.getElementById(container), offsetTop: 0, }} size="small" loading={loading} rowKey={rowKey} data={data} disableDataPage={true} columns={columns} /> ``` ### 期望结果 表头滚出外元素框即可浮动起来 ### 实际结果 _No...
