Deivid Marques - DvD
Deivid Marques - DvD
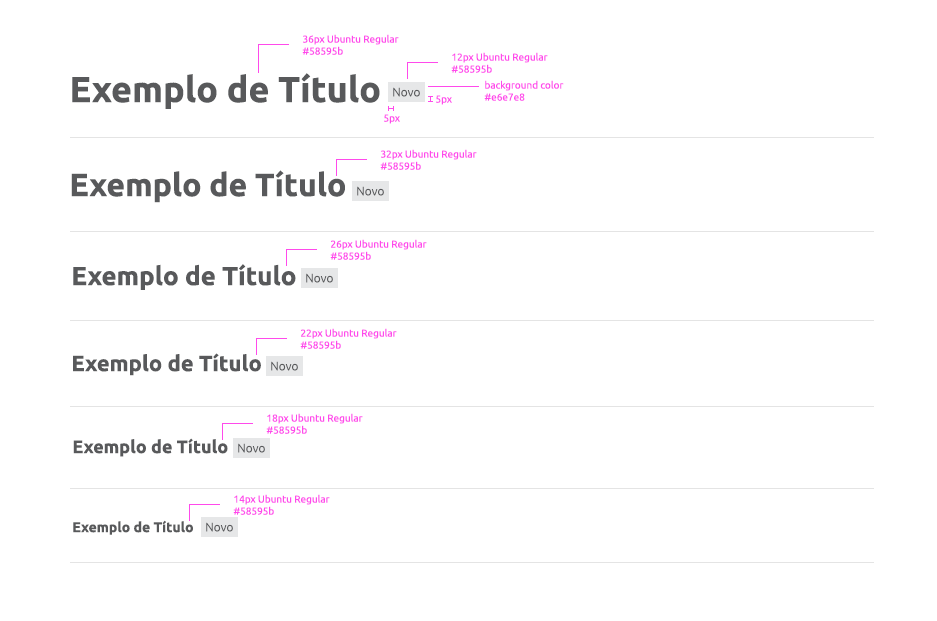
Mudar o estilo visual do componente de acordo com o layout do rebranding.  
Mudar o estilo visual do componente de acordo com o layout do rebranding. 
Mudar o estilo visual do componente de acordo com o layout do rebranding. 
Mudar o estilo visual do componente de acordo com o layout do rebranding 
Mudar o estilo visual do componente de acordo com o layout do rebranding.  
Mudar o estilo visual do componente de acordo com o layout do rebranding. 
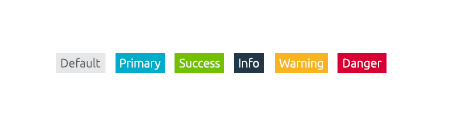
Mudar o estilo visual do componente de acordo com o layout do rebranding - [x] Botão primary - [x] Botão com estilo para hover/focus/active - [x] Botão default - [x]...
Mudar o estilo visual do componente de acordo com o layout do rebranding. 
Gerar os 10 ícones de painel do rebranding, atualmente usamos o https://icomoon.io/app/#/select - [ ] panel-backup - [ ] panel-cloud - [ ] panel-dns - [ ] panel-domains - [...
Mudar o estilo visual do componente de acordo com o layout do rebranding