Cyan Xiao
Cyan Xiao
### Describe the bug When trying to uncheck an animated & checked switch component, the animation looks weird. My guess is that the `left` and `width` of `StyledSwitchCircle` do not...
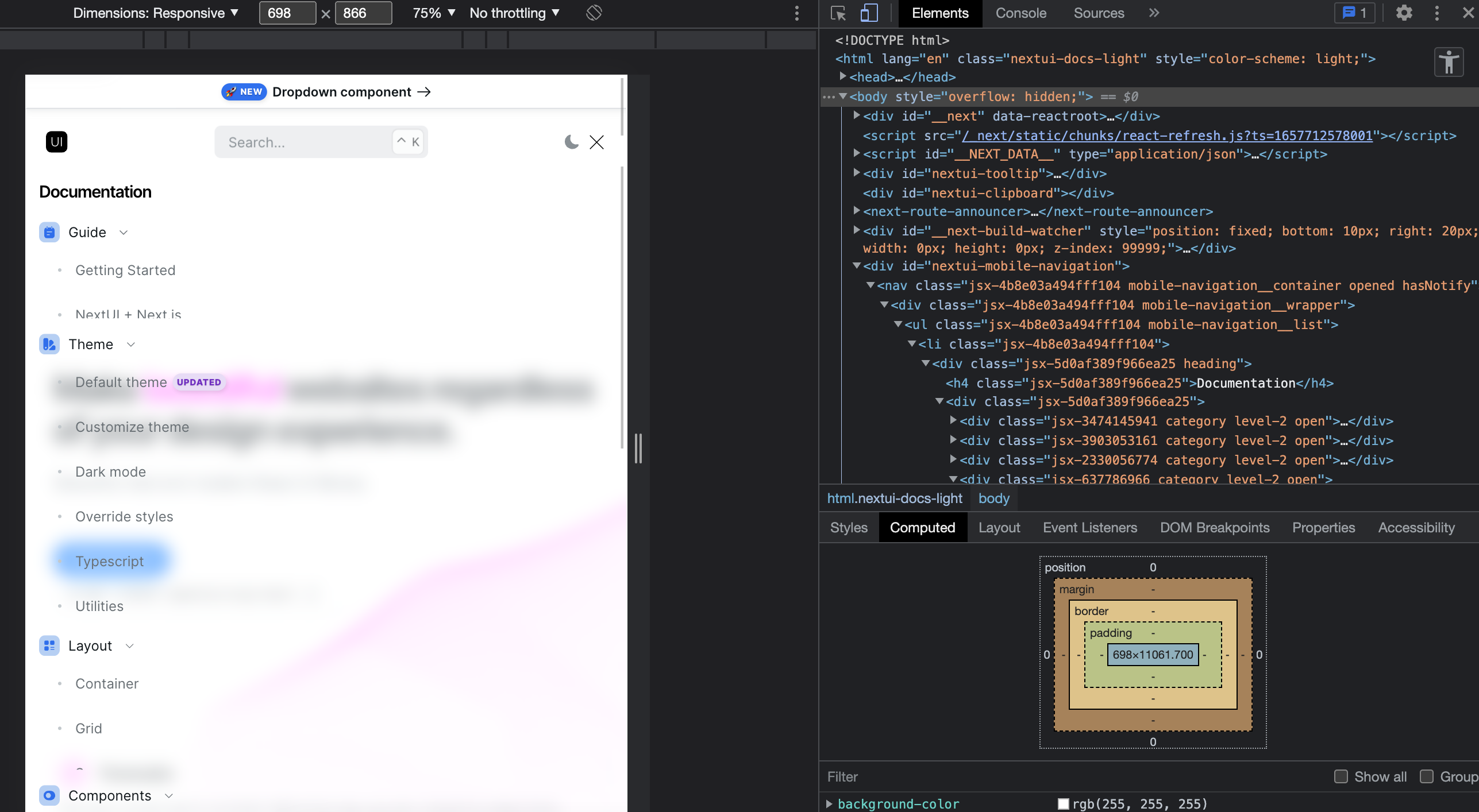
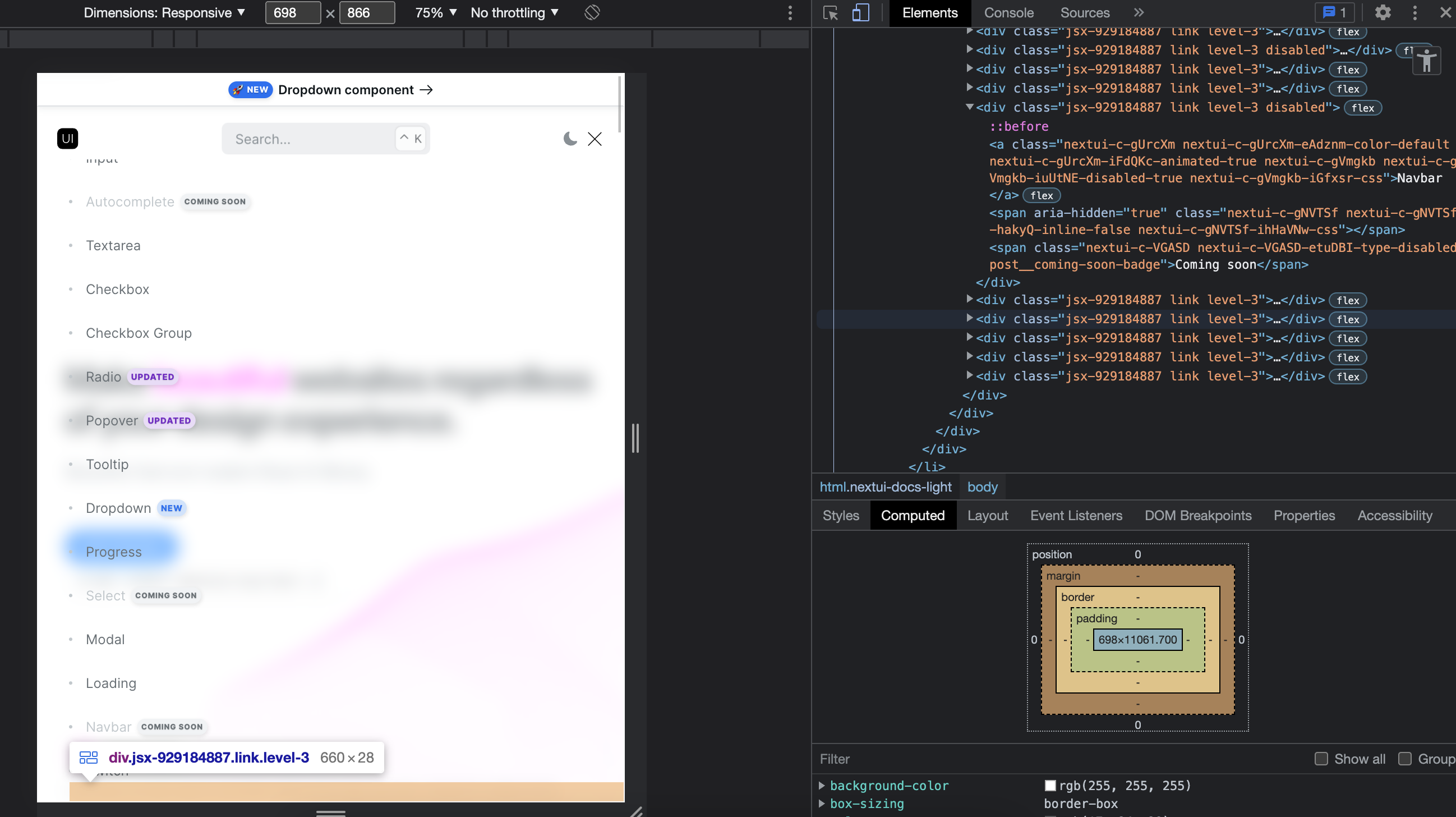
### Describe the bug Some route buttons are hiding behind others:  Some are out of the viewport:  ### Your Example Website or App nextui.org ### Steps to Reproduce...
### Describe the bug Card component shadows are cropped in doc live previews. **Only in Safari**. A possible solution would be adding `css = {{ overflow: "visible" }}` to `Card`...
Closes #543 ## 📝 Description Updating `` component can be a usual action, as mentioned in #543. However, `` does not update synchronically with ``, which results in two bugs:...
## 📝 Description > Add a brief description Original backdrop didn't perform transition or animation when it shows up. I did find that there are some transition codes in `StyledBackdropLayer`...
Don't know whether this is on purpose or not - DOCS button links to https://metalsmith.io/#welcome while there exists a page for docs (https://metalsmith.io/docs). Besides, Get Started button also directing to...
`section.doc` is an extemely large DOM. It affects rendering time and readability. Maybe we can truncate it by section and load it into different pages (maybe visibility controlled by JS...
