Cody Pearce
Cody Pearce
This is the icon I get when I use it 
Including material icons as a cdn according to these [instructions ](http://google.github.io/material-design-icons/)and using query-builder in an i element with a class material icons Here's a codepen illustrating http://codepen.io/codypearce/pen/BpOPEZ
@alburdette619 tests seem to be failing
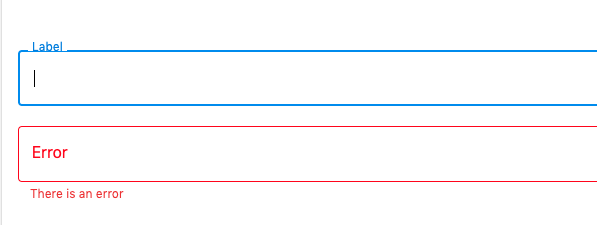
 The line height seems to be pushing the text a little to high on web
I'm having trouble reproducing this, I copied your component and put it into a storybook story on an Iphone 11 Pro Max simulator running IOS 13 and this is what...
Interesting > adding a fab to an empty component So it's just the , no other components?
@thyagarajarahul I'm having trouble reproducing this on iOS, Android, Electron, and the Web: Please follow the issue template so I can debug this: What device and OS are you using?...
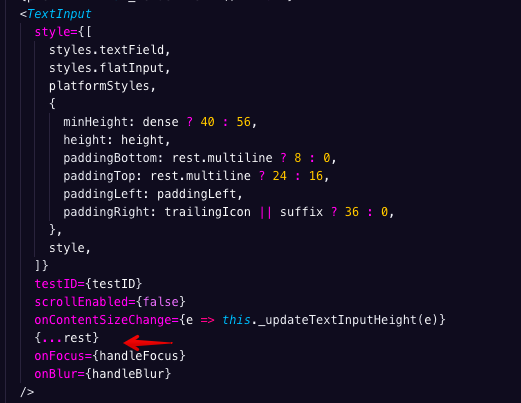
 For refs, we are spreading the all additional props onto the TextInput element, that should allow for a custom ref. I agree toggling `focused`...
Is this a component you made or is this from something else? It would be neat to add it to the library
@omenking Using Drawer type `permanent` and putting the `Appbar` within the the `appbar` prop puts `Appbar` within in the page content div. And it looks like that page content div...