vue-markdown-editor
 vue-markdown-editor copied to clipboard
vue-markdown-editor copied to clipboard
A markdown editor built on Vue
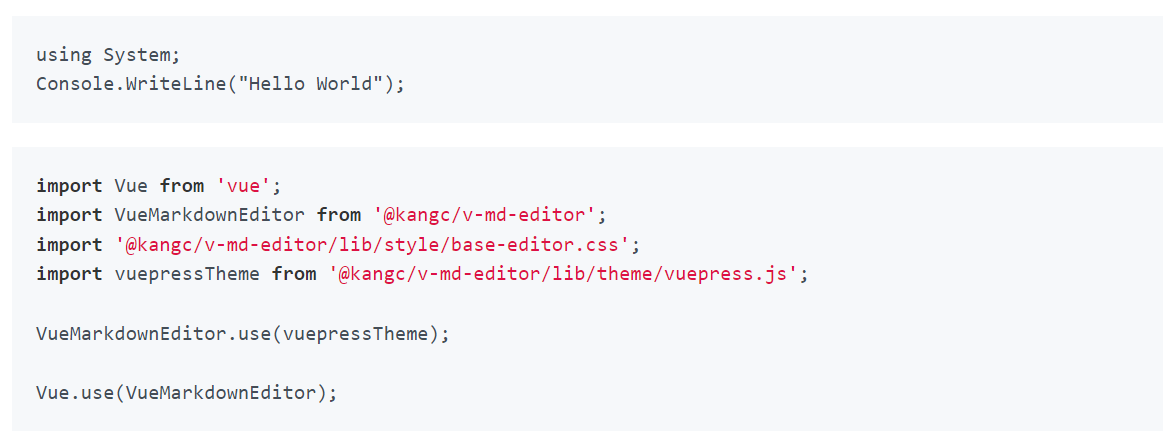
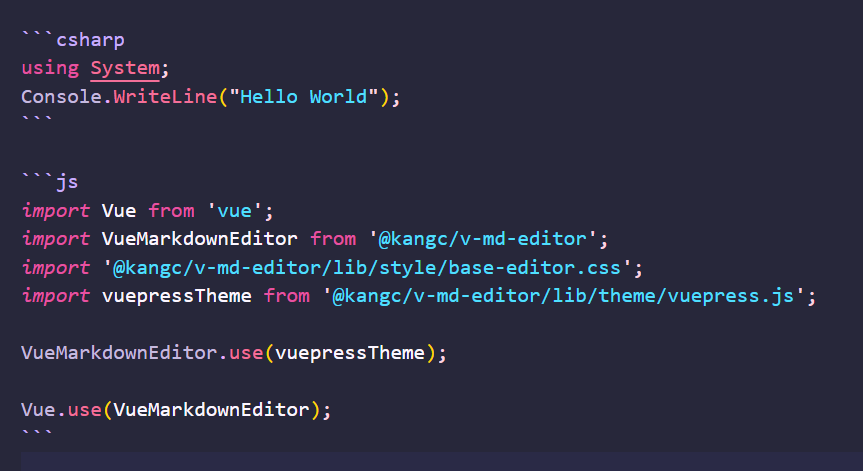
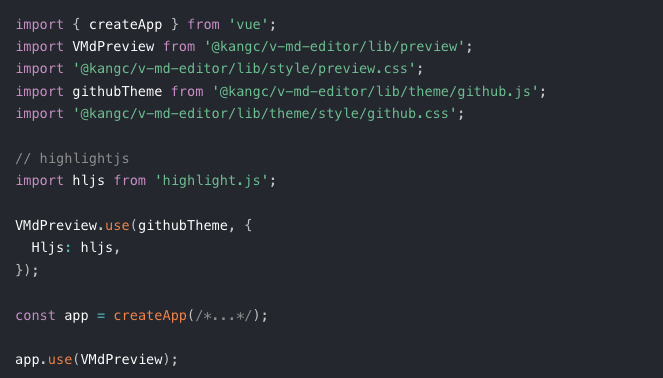
全量引入,只有HTML和js可以有效高亮,而且即使是部分引入且不包括HTML和js,情况也相同。   
Bumps [async](https://github.com/caolan/async) from 2.6.3 to 2.6.4. Changelog Sourced from async's changelog. v2.6.4 Fix potential prototype pollution exploit (#1828) Commits c6bdaca Version 2.6.4 8870da9 Update built files 4df6754 update changelog 8f7f903...
支持nuxt3吗

支持nuxt3吗
How i can make or use dark theme?
Hi there ! A underline toolbar would be awesome, like discord do with `__text__`:  
@code-farmer-i I would like to add to the latest VuePress 2, i've done so but i'm struggling to add it as a global component, i'm also struggling to make a...
import createTodoListPlugin from '@kangc/v-md-editor/lib/plugins/todo-list/index' import '@kangc/v-md-editor/lib/plugins/todo-list/todo-list.css' import createKatexPlugin from '@kangc/v-md-editor/lib/plugins/katex/cdn' // TodoList VMdEditor.use(createTodoListPlugin()) // Katex 插件 VMdEditor.use(createKatexPlugin()) const html = xss.process(VMdEditor.themeConfig.markdownParser.render('$$\sum_{i=1}^n a_i=0$$')); 转换之后 html 不会对数学公式进行解释
i'm use zh-TW lang and zh-TW lang dosen't have tip and todo list  but if i add this  todo list fixed but tip has new bugs  and...
代码是:  效果