Chvin
Chvin
请问如何控制代码截图的中代码每行的字数? 想要每行多放点一点,不要分行,便于给别人理解。
### issue https://github.com/flutter/flutter/issues/94404 ### Description Because of [GWF](https://en.wikipedia.org/wiki/Great_Firewall), Chinese users cannot access Google services normally, Flutter needs to provide proxy configuration to access google font. ### Use examples ` flutter...
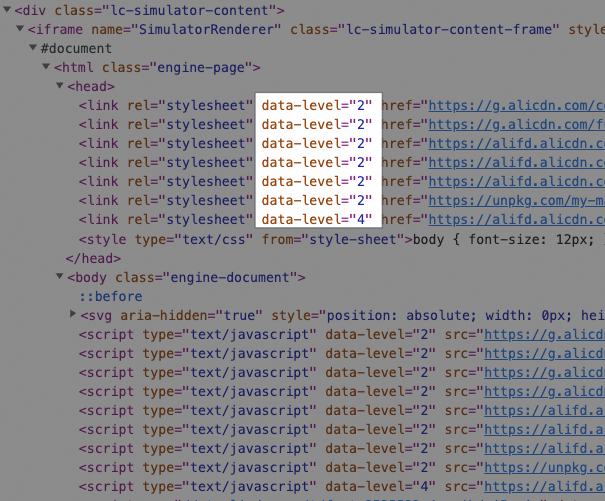
说明 - 解决问题 #1053 - 原来的 `createSimulator` 逻辑是在 window load 事件触发后进行回调。在改写 document.write 能力后,window load 不会再触发。对此抽象 `loadJsCss` 方法,在所有资源文件加载完成后,再触发回调,若资源有 404 也会触发回调,与原来的逻辑保持一致。 - 对于资源 type 信息,使用 data-level 描述在组件标签上,代替原来的 <meta level="*" /> 
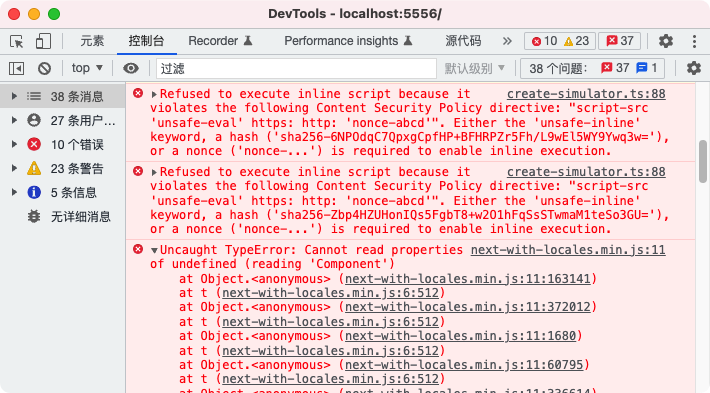
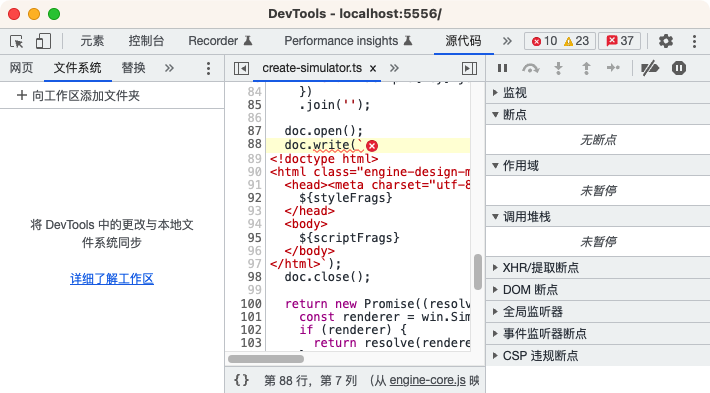
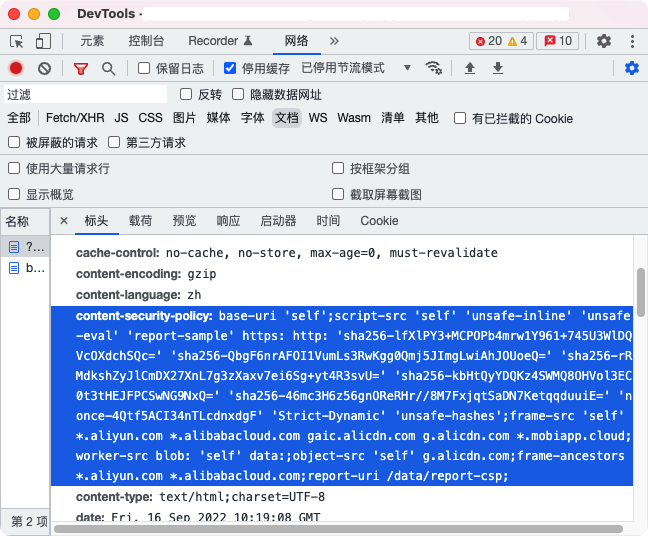
## bug 说明 将下面代码插入到 lowcode-demo 项目 index.ejs 文件 head 标签中即可出现 ```html ```   异常具体指向[这一行](https://github.com/alibaba/lowcode-engine/blob/v1.0.14/packages/designer/src/builtin-simulator/create-simulator.ts#L88)。 对于页面 HTTP 头有 content-security-policy 设置的,会同样出现上述问题。所以此问题常常是本地开发好了,生产环境挂了  ## 期望 Google 对于 document.write 的说明:https://developer.chrome.com/blog/removing-document-write/ 期望取消 document.write 的使用,PR...
在画布上移动组件时,显示 title https://github.com/alibaba/lowcode-engine/blob/a78f31ae20501b299cee9650458a44176c9db3ad/packages/designer/src/designer/drag-ghost/index.tsx#L68  从组件库增加组件时,显示 componentName https://github.com/alibaba/lowcode-engine/blob/a78f31ae20501b299cee9650458a44176c9db3ad/packages/designer/src/designer/drag-ghost/index.tsx#L84  期望保持统一,显示 title,或者提供配置方法
