Ender Lee
Ender Lee
the vscode use jsdoc to default IntelliSense, it will not generate hyphen minus in @param. if manually adding hyphen minus has a lot of cost, can you provide a configuration...
I use hooks in my react application. When the functional component render (not in the mount phase), I execute connect to devtool. the functional component execute the disconnect method when...
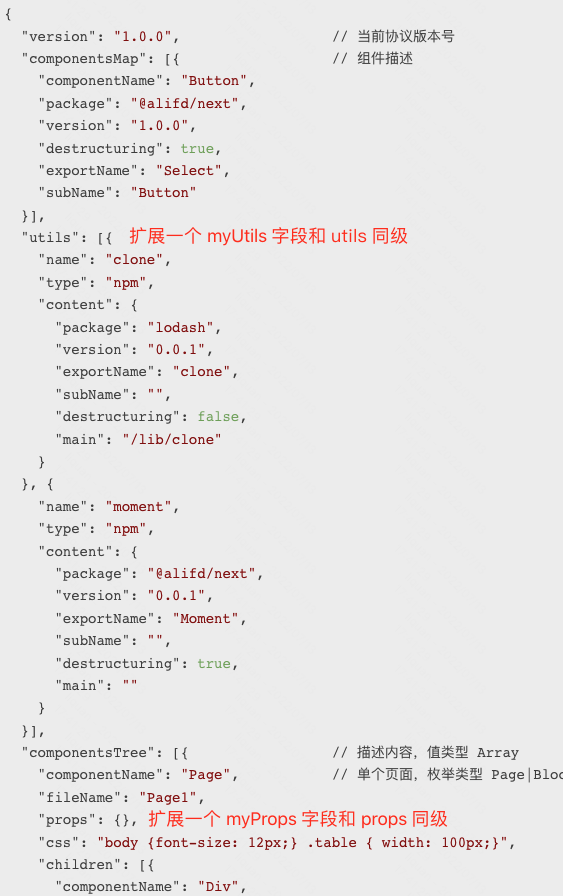
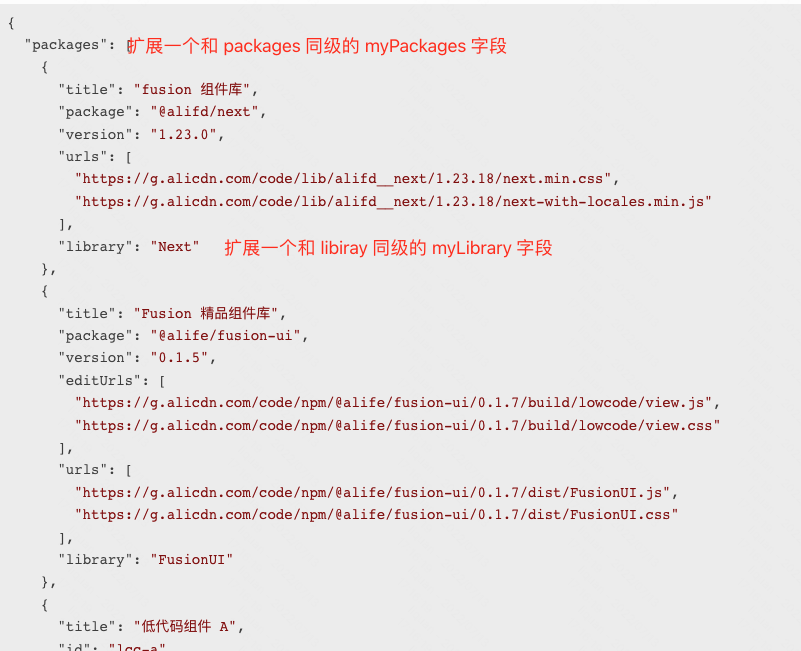
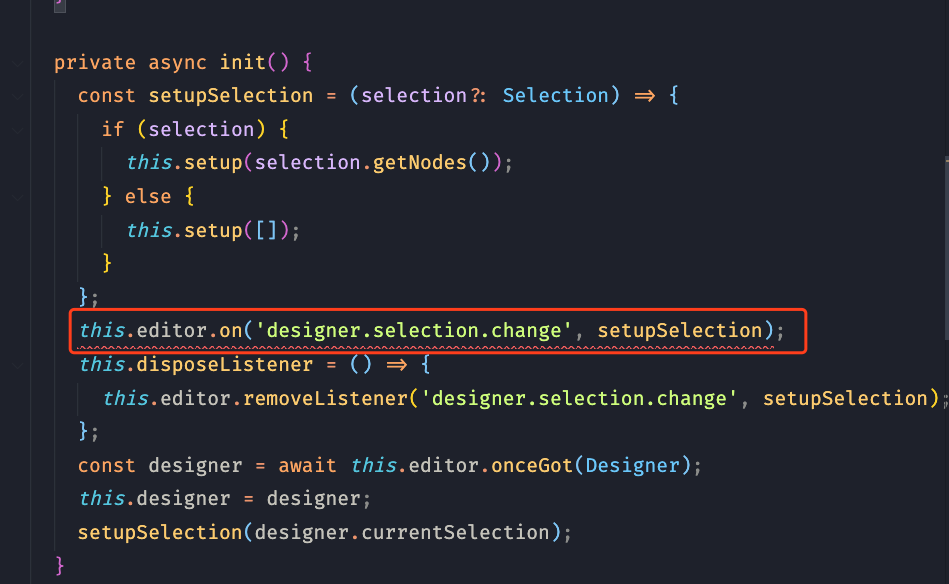
标准的搭建协议和物料协议都是会在运行时供插件消费的,请问如下的问题应该怎么处理呢? 1. 搭建协议可以在运行时扩展吗,比如我的业务或者插件需要扩展一个如下的类型  是必须提前修改好引擎中的搭建协议部分还是说可以在运行时动态的扩展并解析,类型定义是否可以在消费的时候获取到? 2. 资产协议可以在运行时扩展吗,比如我的业务或者插件需要扩展一个如下的类型  这个我理解只需要对 setter 扩展就可以了对吧?但是同样的类型定义如果没预置怎么在消费的时候获取到呢? 3. 对于设计器的操作,比如选中一个组件触发属性面板的变化我看代码的实现是通过 eventbus 监听 `designer.selection.change` 事件来控制变化  如果我需要定义一个 mySelection.change 这样的事件供整个设计器里面的插件来用,是不是就定一个自定义的事件名就可以了?如果是这样如何保证事件名不冲突呢?还是说有其他的方案
In the development environment, using react ssr to report an error, the production environment is normal, ``` TypeError: Cannot read property 'dense' of undefined at Object.eval [as children] (webpack:///./node_modules/@material-ui/core/ListItem/MergeListContext.js?:27:31) at...
I use [](https://github.com/mui-org/material-ui) + react-async-bootstrapper for react ssr development, it will report an error in the development environment, the production environment is normal, how should this problem be solved, thank...
when i use dynamic import in react router as follows, the following problem has occurred the error only occurred in development mode, not in production mode ```js import React from...
In this handhook, the module resolution is that:  but in the real project, there is no node_modules/@types/moduleB.d.ts, it only has a node_modules/@types/moduleB directory,  it is confused that resolution...
Usually in the production environment application error should not display the error message, but redirect to the error page
