Cgrain
Cgrain
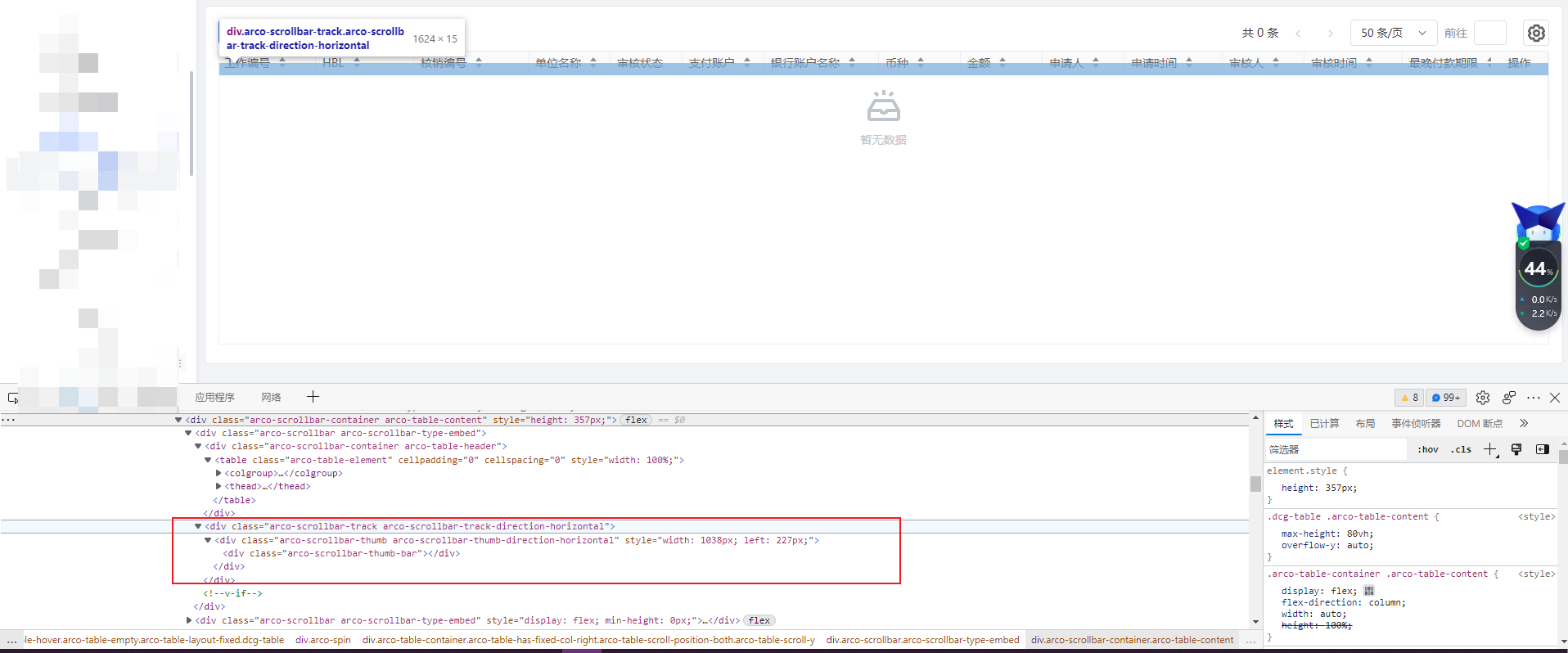
这是官方的  这是自己的项目  为什么滚动条是这样的 很奇怪,框架升级到 "@arco-design/web-vue": "2.37" 本来想提个复现的,发现 官方没问题  

 使用的是官方的这个demo, 数据格式也是按照官方的demo 格式展示的,每次一搜索,就会出现 ``` Maximum recursive updates exceeded in component . This means you have a reactive effect that is mutating its own dependencies and thus recursively triggering itself....
