Skyler Evans
Skyler Evans
目前只支持bilibili和YouTube,对应学生而言,MOOC平台更加重要
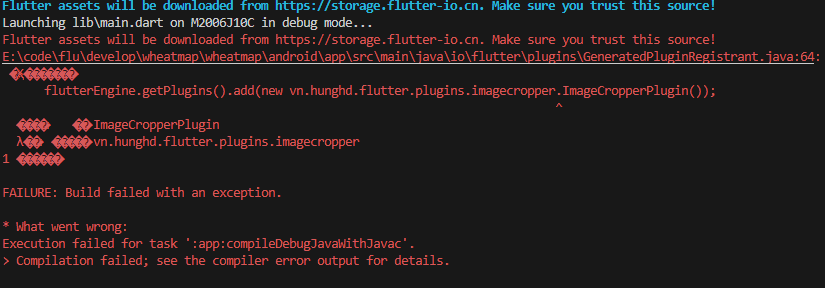
 I think cause this wrong'reson is image_cropper(5.0.0) generate conflict with http package(1.1.0), In addition to downgrading, have other solution to solve it ?Looking forward to your answer
插件admonition主要以自定义代码 使用代码框的形式 对重要内容进行渲染, 代码及其渲染结果如下:   但是当把md文档上传值mdnice时,渲染效果不能生效,  希望可以加入,以便obsidian和微信公众号更好的协同
I want to show multiple type clusters on Google map,Google map cluster manage advise init mutiple clustermanages which everyone has own item class. But in your code ,I notice the...
在阅读模式下,缺失对Markdown文本的渲染效果,比如 - 在普通模式下,图片(Markdown格式的网络图片)可以正常显示,但是在阅读模式下变为Markdown字符串,影响观感 - 如果文章中出现带有隐藏链接的文本,在阅读模式下会完全展示出来,影响观感 - 一级二级标题.....在阅读模式下,井号并未隐藏 对于笔记的样式是否可以多一些样式的选择,如颜色,高亮,曲线等,类似于微信读书;虽然现在的版本支持笔记,但不能像微信读书一样跟随语句,还是有些不方便 
希望在阅读模式下能够配合ob的浮动大纲插件实现文章内部的快速跳转 如下图: 
- 单独开窗口做笔记实在是不好用,希望能像读书做批注一样批注语句 - 将所用的语句汇总在一个文件或者对应文章的附件中 - 每个语句可以分几个字段来批注,比如意思,语法,常用短语.....
 如图所示,该标题含有双链,在浮动大纲中显示为乱码:  希望作者能够修复这个bug
当我按下 shift+enter 后,点击插入代码块,代码块不是在当前级别下插入,造成顺序错乱;  当把代码块缩进正常后,如果想把赋值的代码添加至代码块时又发生了缩进问题  能否解决一下这个问题?谢谢大佬
