Richard Bruskowski
Richard Bruskowski
You're welcome, thank you for building this! Regarding the API: I see, that makes sense. Maybe instead of adding a prop for each color, … - having the option to...
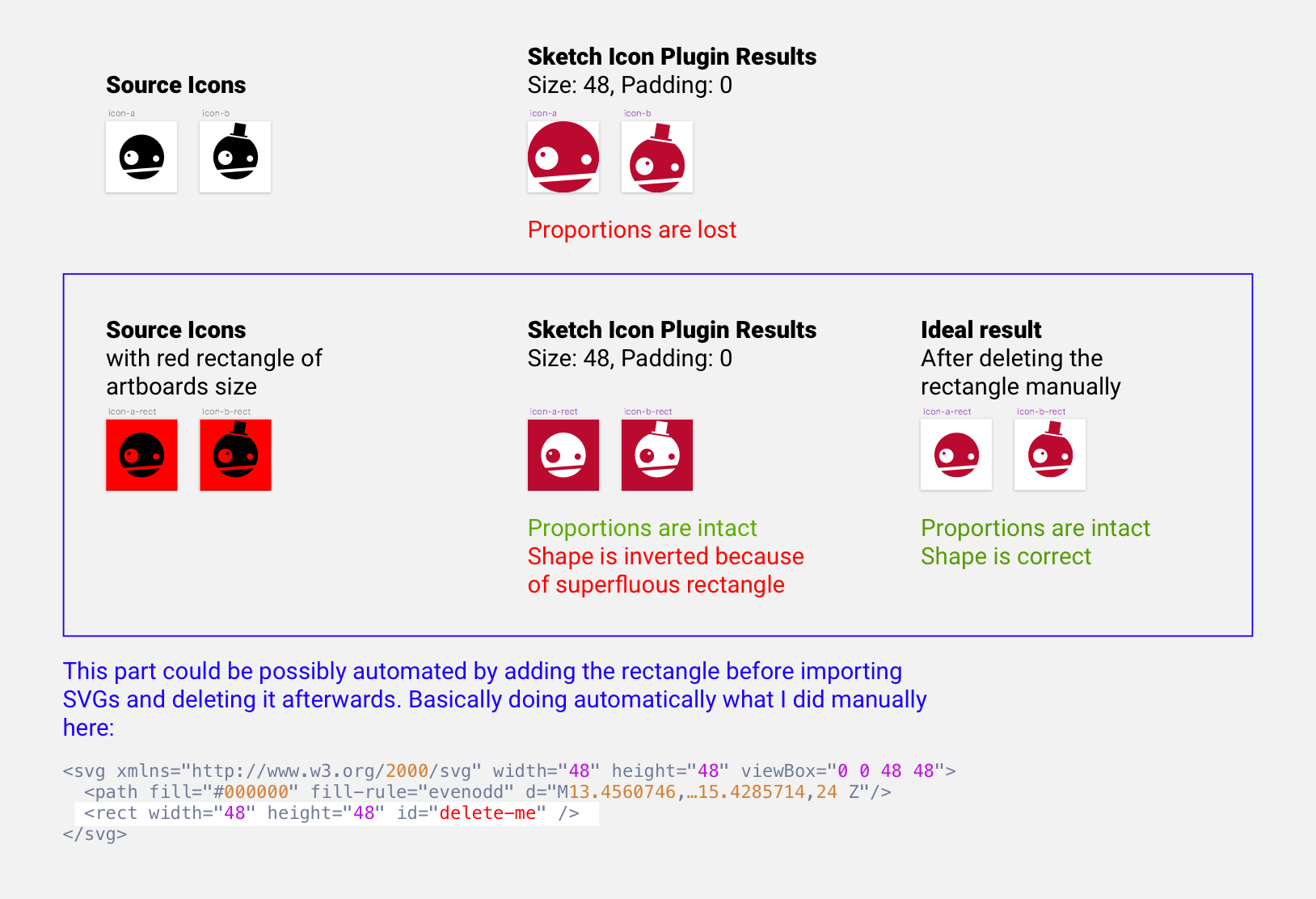
Hi Antoine, I tried to illustrate it, maybe this makes it clearer:  Let me know if you have further questions!
Cool! Sure, here you are: [Archiv.zip](https://github.com/AMoreaux/Sketch-Icons/files/1581816/Archiv.zip)
Hi! I do experience slight shifts in position when importing icons. Maybe a rounding/precision issue? A quick test suggests that this might only occur with paths who do not sit...
I had a similar issue (size was twice as big as it should have been when using a custom device) and could resolve it by editing lines 177 and 226...
Second that. As a workaround you can add something like this in framer/style.css ``` input, textarea { font-family: "Comic Sans" !important; } div[name="yourTextLayerName"] ~ input { font-weight: 700 !important; }...
Adding the following line as line no. 188 in the Module ( input.coffee ) seems to work as well: ``` @_inputElement.style.fontFamily = layer.fontFamily ```
Maybe this link is helpful for you: https://sketchplugins.com/d/814-what-change-for-sketchtool-in-version-50
It should work for text layers from design mode as well so far. The only thing not working with those in my experience was the fix for the layer width,...