bombkiml
bombkiml
can i custom year (B.E.)Thailand format ? Anno Domini (A.D.) : 2020 Buddhist Era (B.E.) : 2563 So, there is different 543 year i want to show datepicker 2563 (B.E.)...
change language to "English" in toolbox import component "toolbox" // import 'echarts/lib/component/toolbox'; Please let me know about solution @xlsdg @morkro
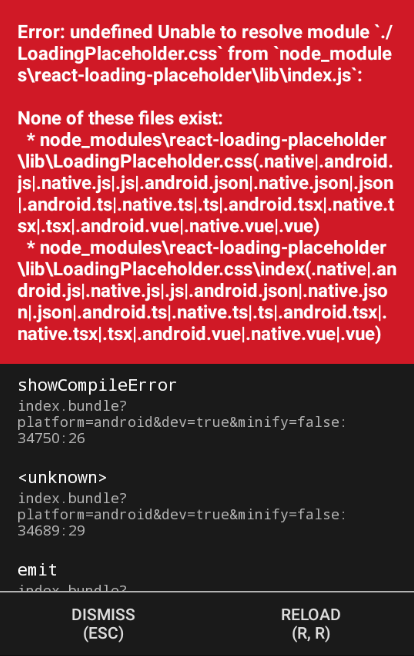
 error: bundling failed: Error: Unable to resolve module `./LoadingPlaceholder.css` from `node_modules\react-loading-placeholder\lib\index.js` When i import "react-loading-placeholder" it's show above error. Why, what went wrong ??
```js const jsftp = require("jsftp"); var async = require("async"); const dir = "./srcFolders"; const save_to = "localFolder"; const Ftp = new jsftp({ host: "192.168.xx.xxx", port: "", user: "user_access", pass: "secret_password",...
i want to Noty support Vue 3, please.. Thanks.
chart line : pass 🆗 chart bar : pass 🆗 char horizontal-bar : pass 🆗 Radar : pass 🆗 Polar Area : pass 🆗 Pie : failed ⛔️ Doughnut :...
สวัสดี, ขอวิธีใช้ bootstrap-datepicker-thai ร่วมกับ Vue.js วิธีใช้งาน และ syntax การใช้งานอย่างไร ครับ
**Env:** - node: v14.19.0 - Android Box TX6: version 9 **My Code:** ``` const AndroidRemote = require("androidtv-remote"); let host = "192.168.22.14"; let options = { pairing_port : 6467, remote_port :...
**Scope allow :** ``` app.get('http://localhost/authentication/facebook', passport.authenticate('facebook', { scope: ['email', 'public_profile'] })); ``` **Result:** ``` { id: '5900246411513451', username: undefined, displayName: 'John Wick', name: { familyName: 'Wick', givenName: 'John', middleName: undefined...
**I want to know about that. about Effect !!** **LINE Notify service will be discontinued on March 31, 2025**  
