悲逝川
悲逝川
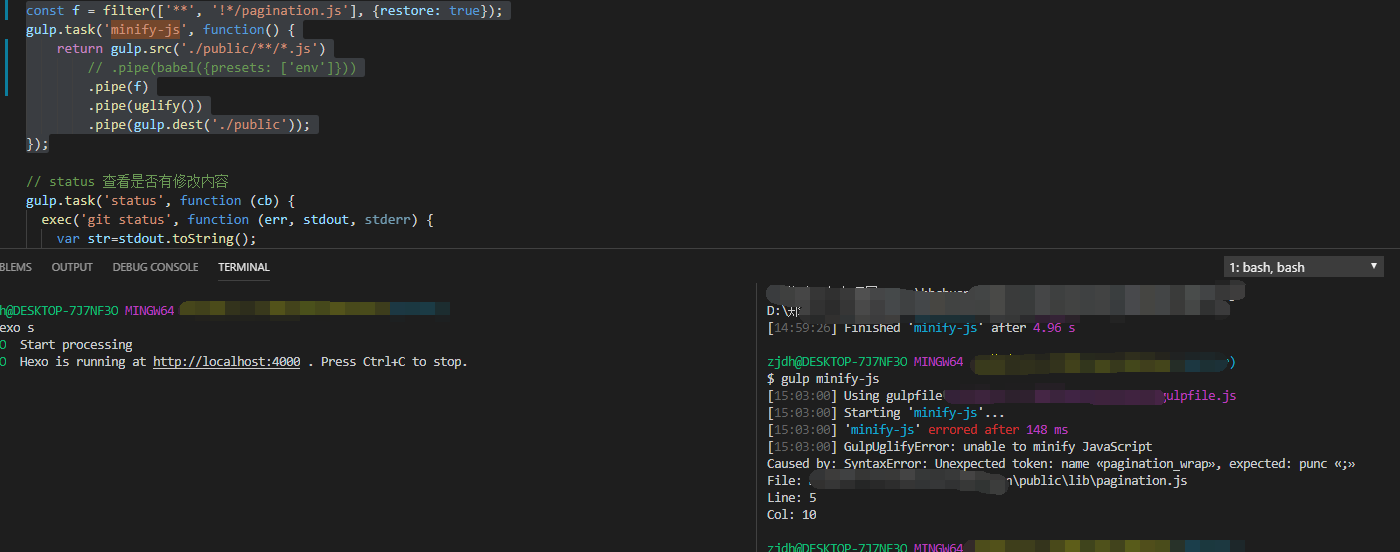
`const f = filter(['**', '!*/pagination.js'], {restore: true}); gulp.task('minify-js', function() { return gulp.src('./public/**/*.js') // .pipe(babel({presets: ['env']})) .pipe(f) .pipe(uglify()) .pipe(gulp.dest('./public')); });`我想把public文件夹中的pagination.js过滤掉,但是这样写,pagination.js还是会被处理和压缩,这是什么原因呢?和windows系统有关系吗? 
谢谢 @touxing
是的,这个问题2.10.0版还是没有解决
这个设置是这样的:align:['center', 'center', 'center','center', 'center'],这样设置才会生效,这样设置了每一列据中状态,没有统一设置的地方,这个我觉得设计的有点不合理了
platform unsupported [email protected] › [email protected] › [email protected] › fsevents@^1.0.0 Package require os(darwin) not compatible with your platform(win32) [fsevents@^1.0.0] optional install error: Package require os(darwin) not compatible with your platform(win32)这是什么问题
作者不维护了,自己动手吧。
qrcode.min.js放到iShare.js同级目录下,并不能自动找到,qrcode.min.js的路径中会加上页面的url。手动引入的qrcode.min似乎不起作用。 @zhansingsong 还更新吗,这个插件
我觉得你说 @coohuo的也不对,p=s[s.length-1].src;,并不一定是当前iShare的路径。我觉得最好判断一下。 ` var js = document.scripts; var path = ""; var c=js.length; for(var i=0;i=0){ path=src.substring(0,src.lastIndexOf('/')+1) } } Util.loadjs(path+'qrcode.min.js', this.wx.startQR());` 当然这里的indexOf('iShare')也不能保证加载的就是iShare.js,如果用户改名了,这个文件不叫iShare.js了,那就不好办了。
这个问题我也遇到了,该如何解决呢
是的,不应该修改我的app.vue,把我以前的代码都删了。