Moonlit
Moonlit
请教下uploadProps的data参数必须是fun吗?把data设置成上传参数,上传后没返回。只有用data: (file) => {}上传后才会进onChange里面。 
请教下,app的state的curPowers,是怎么传到所有页面中去的呢?我看其他页面的model state里面没有存curPowers,但是却能取到app的state的curPowers, 是在哪弄的呢?
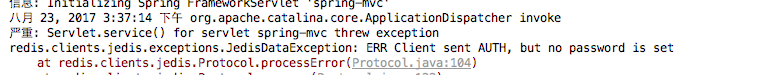
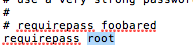
您好,运行报这个错呢  我已经把redis.conf 中的权限打开了 
 点这个系统工具
请教下怎么根据环境变量启动,读取不同的配置信息呢
post 怎么提交呢
