beautiful-boyyy
beautiful-boyyy
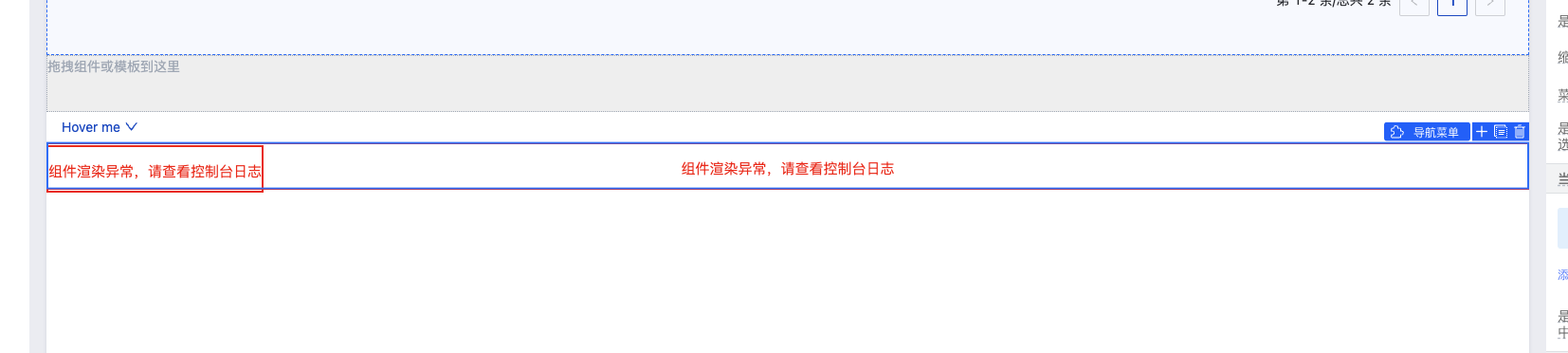
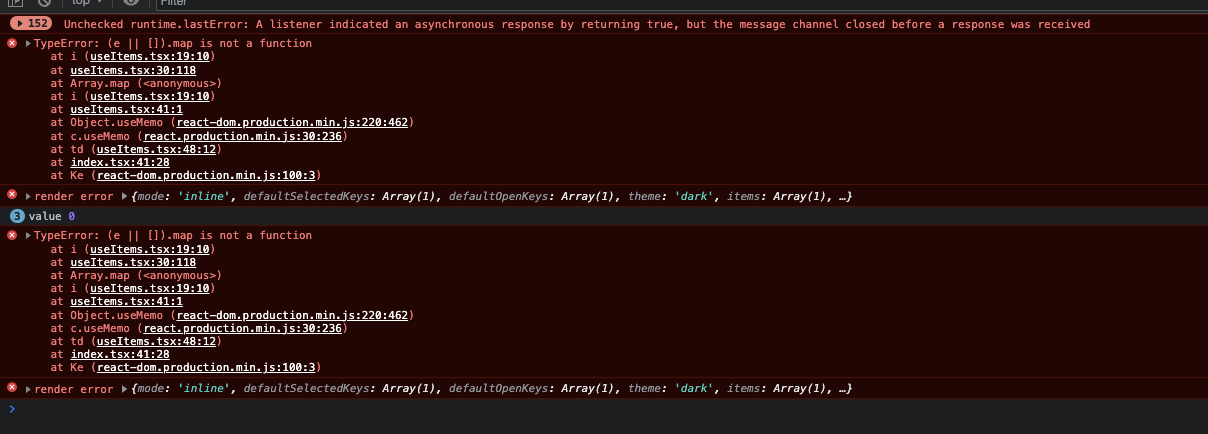
显示组件渲染异常 assets.json中 ```json { "package": "antd", "version": "4.24.7", "urls": [ "//g.alicdn.com/code/lib/antd/4.24.7/antd.min.js", "//g.alicdn.com/code/lib/antd/4.24.7/antd.min.css" ], "library": "antd" }, ```   ,更改的文件如下 build.lowcode.js,升级antd和引擎版本 ```typescript const { name, version } = require("./package.json"); const library = 'AntdLowcode'; module.exports = { sourceMap: false, alias: { '@': './src', lowcode: './lowcode' }, plugins: [ [ '@alifd/build-plugin-lowcode',...
Not accurate when enter chinese prompt.
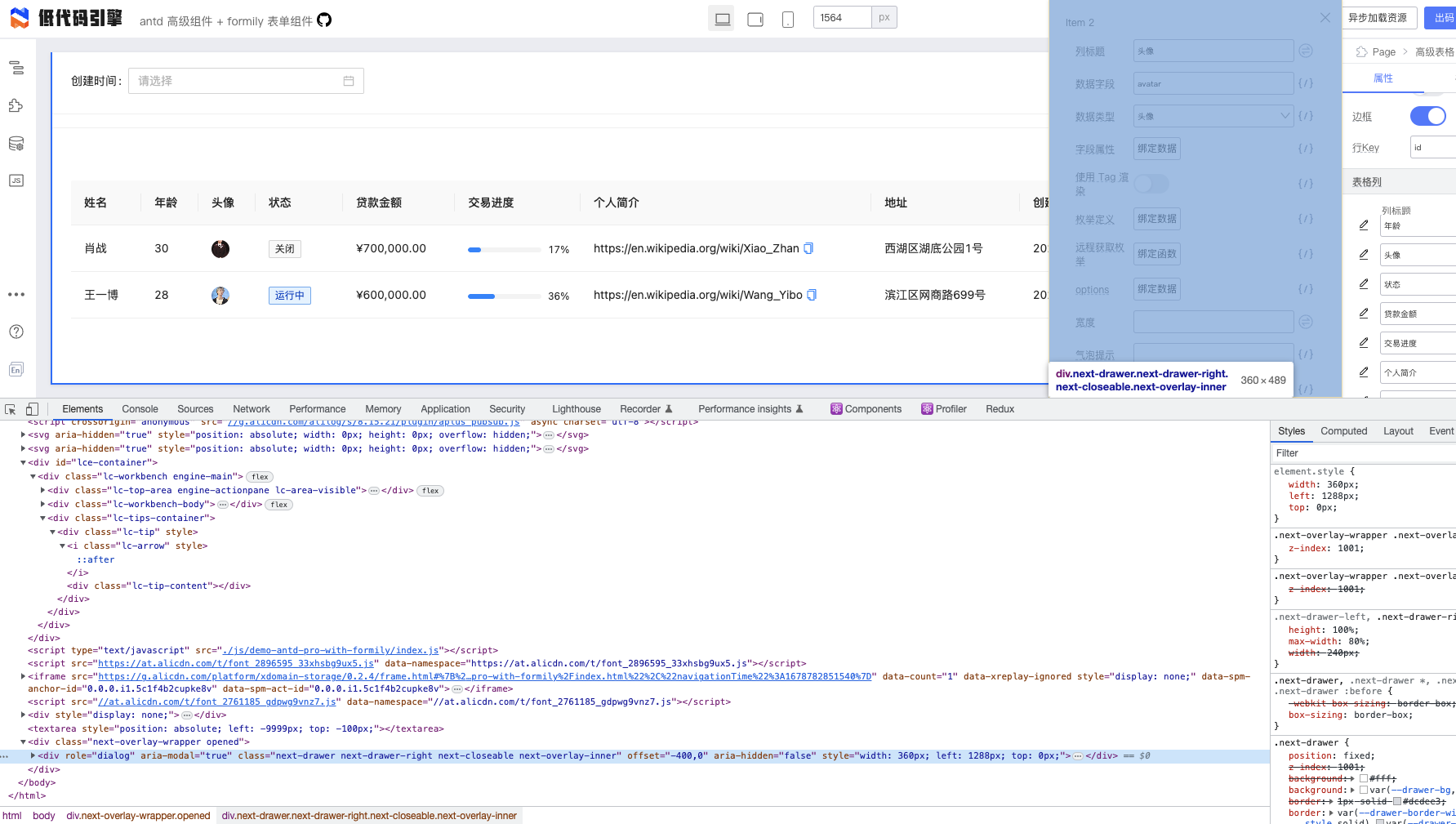
  tooltip的class为`lc-tips-container`,其祖先`lce-container`的position为`fixed`,形成了新的**层叠上下文**,右侧设置器ArraySetter弹出的卡片与`lce-container`共处一个**stacking context**,且`z-index`大于`lce-container`,从而造成tooltip被遮盖,所以将tooltip挂载至body。
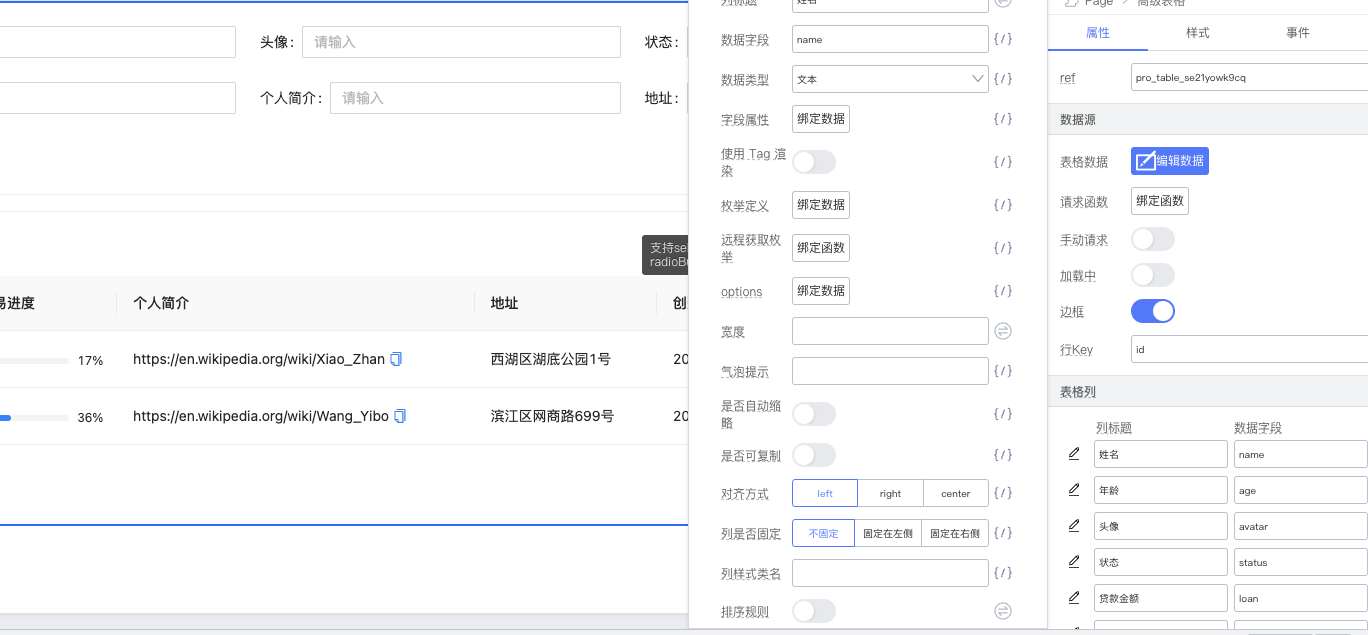
 如图,名字以'on'开头将在设置器面板中无法显示该属性
> ../../esbuild-plugin-less/build/cjs.js:1:2014: error: [plugin: less-loader] s.resolve is not a function 1 │ ..."file"},async r=>{let o=(await s.resolve(r.path,{kind:r.kind,impor... ╵ ^ at /Users/fgui/.config/yarn/global/node_modules/esbuild-plugin-less/build/cjs.js:1:2015 at callback (/Users/fgui/.config/yarn/global/node_modules/esbuild/lib/main.js:814:34) at handleRequest (/Users/fgui/.config/yarn/global/node_modules/esbuild/lib/main.js:646:36) at handleIncomingPacket (/Users/fgui/.config/yarn/global/node_modules/esbuild/lib/main.js:701:7) at...
在.dumirc.ts里面配置如下代码 ```typescript import {defineConfig} from 'dumi'; export default defineConfig({ themeConfig: { name: 'lowcode-platform doc', nav: [{link: '/guide/intro'}], }, routes: [{path: '/', redirect: '/guide/intro'}] }); ``` 然后报错: ``` fatal - TypeError...
```javascript const MomentLocalesPlugin = require('@ant-design/moment-webpack-plugin'); module.exports = ({ context, onGetWebpackConfig }) => { // 这里面可以写哪些,具体请查看插件开发章节 onGetWebpackConfig((config) => { config.plugin('moment').use(MomentLocalesPlugin); }); } ``` 抛出: 
fix ant-design/ant-design#45935,是否出现滚动条的依据应该是实际渲染的列表高度是否超过给定高度
