MADAO
MADAO
配置正确,不显示label
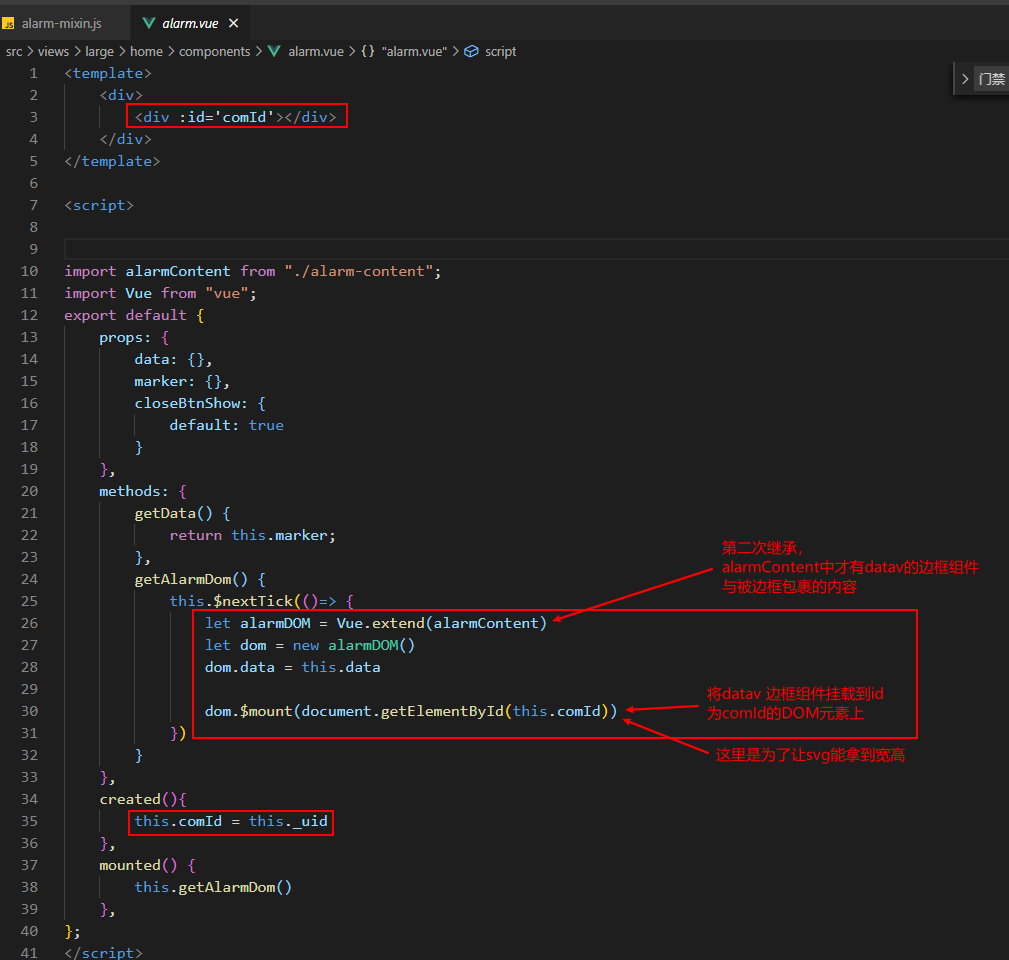
> 你好,我也有类似的问题,请问下你那边有解决这个问题吗? 出现这个问题的原因可能是,svg的宽高使用的是clinetWidth与clinetHeight这两个只读属性, 这两个属性需要的是DOM渲染到浏览器上,真实的宽高。 我的解决办法是,使用一个中间DIV ,先给这个中间DIV赋予宽高并且执行到vue的mouted生命周期后,再渲染datav中的边框组件,此时的svg就可以获取到宽高了
> 你好,我也有类似的问题,请问下你那边有解决这个问题吗? 然而出现的另一个问题就是, dom结构会很乱,在其他组件中用到的时候会出现无法渲染继承自datav边框组件DOM的情况。目前也为解决
> > > 你好,我也有类似的问题,请问下你那边有解决这个问题吗? > > > > > > 出现这个问题的原因可能是,svg的宽高使用的是clinetWidth与clinetHeight这两个只读属性, 这两个属性需要的是DOM渲染到浏览器上,真实的宽高。 我的解决办法是,使用一个中间DIV ,先给这个中间DIV赋予宽高并且执行到vue的mouted生命周期后,再渲染datav中的边框组件,此时的svg就可以获取到宽高了 > > 请问下,你这里用原生js吗?有没有示例参考下? 用Vue就不用原生了, 应该还有更好的解决办法 ,可以互相学习  
> > > 你好,我也有类似的问题,请问下你那边有解决这个问题吗? > > > > > > 出现这个问题的原因可能是,svg的宽高使用的是clinetWidth与clinetHeight这两个只读属性, 这两个属性需要的是DOM渲染到浏览器上,真实的宽高。 我的解决办法是,使用一个中间DIV ,先给这个中间DIV赋予宽高并且执行到vue的mouted生命周期后,再渲染datav中的边框组件,此时的svg就可以获取到宽高了 > > 请问下,你这里用原生js吗?有没有示例参考下? 你的业务逻辑如果只需要渲染一次 DataV边框组件的话就简单了,用一个固定宽高的div包裹住就行 例如: ```html dv-border-box-8 ```
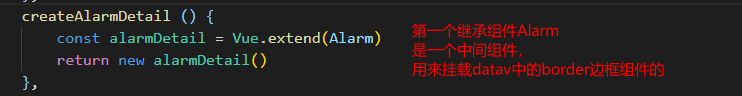
> 能否给出复现例子 业务代码比较多,尝试简单demo是可以正常使用的。 出现问题的业务:在高德地图的信息弹框infoWindow时,弹出一个信息组件alarm,该组件被 ``` ```包裹,继承信息组件alarm后拿到alarm.$el 的HTML模板字符串,最后再塞到高德API infoWindow中进行渲染。 主要原因是svg使用了clinetWidth与clintHeight作为宽高属性,DOM并没有被挂载,所以svg的宽高就为0
我尝试使用v-if也不行 ,原理应该是延迟渲染了 ,如果父盒子有宽高,那div-border应该会继承父盒子的宽高的吧,能用就好了