flutter_boost
 flutter_boost copied to clipboard
flutter_boost copied to clipboard
鸿蒙版alpha版来了,欢迎大家反馈bug
期待已久的flutter_boost鸿蒙适配初步完毕了。目前基于4.4.2版本,核心功能已经开发完毕,但因为源于鸿蒙版本的flutter引擎还在迭代中,部分接口可能会有细调整,但大致不会有大改。
本分支会等待稳定后会择期合会到master分支
如遇问题,欢迎反馈另开issue反馈,issue仅用于安装说明指引🤪
太长不看版
熟悉fluttrboost的老司机,直接切换至 main 分支即可
pubspec.yaml
flutter_boost:
git:
url: "[email protected]:alibaba/flutter_boost.git"
ref: "main"
详细鸿蒙版安装flutterboost教程 (addToApp)
详看:https://github.com/alibaba/flutter_boost/blob/main/docs/install.md
运行example 看看
如果一切还很懵逼,先运行一下example看看。代码也直接参考example的代码
1.切换flutter版本
https://gitee.com/openharmony-sig/flutter_flutter dev或者master 分支都行
2.配置好flutter_boost/ohos/local.properties 和 flutter_boost/example/ohos/local.properties
比如我的是这样的,按葫芦画瓢即可
hwsdk.dir=/Users/xiaoxiang/Library/Huawei/Sdk
sdk.dir=/Users/xiaoxiang/Library/Huawei/Sdk/openharmony
nodejs.dir=/Users/xiaoxiang/node/node-16.20.1
3.sdk10 请切换到 task/4.4.2-support-ohos-api10 分支(后续不维护api10了,建议升级到api11)
4.打开AndrioidStudio + 真机运行
打开AndrioidStudio,插上真机直接运行即可
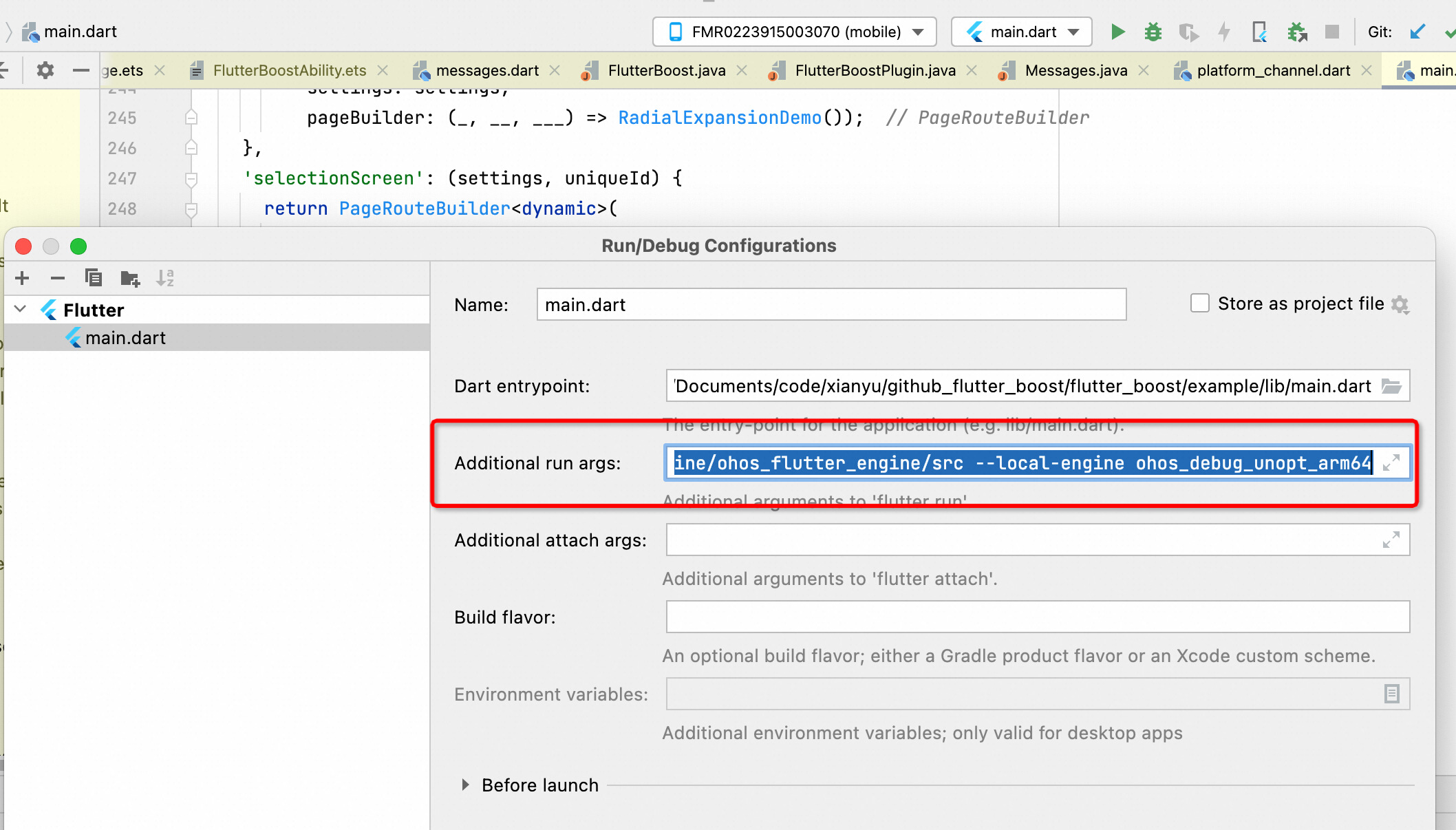
PS:现在直接打包到flutter_flutter的libflutter.so和har包可能会比较旧,建议自己编译flutter_engine,然后通过local engine的方式运行
附上我的local engine的参数:
--local-engine-src-path /Users/xiaoxiang/Documents/code/ali_flutter_engine/ohos_flutter_engine/src --local-engine ohos_debug_unopt_arm64

错误排查:
- Exception: profile_tmp_template.json is not found,Please refer to the readme to create the file.
解决办法: 签名问题,使用DevEcoStuido 打开flutter_boost/example/ohos,然后直接运行后,按照提示签名即可。再重新会到AndrdoiStudio重新运行
反馈问题
创建issue,添加 OHOS label即可
正在进行中的工作
- 透明flutterPage
- 文档丰富
👍🏻,我来验验
very nice~
正式版大概什么时候能出呢?这版功能好像还不完善,flutter打开native页面、打开带容器的flutter还不支持
正式版大概什么时候能出呢?这版功能好像还不完善,flutter打开native页面、打开带容器的flutter还不支持
你说的这两个都有的。详看 https://github.com/alibaba/flutter_boost/blob/task/4.4.2-support-ohos/docs/install.md
1.flutter打开native页面
有对应FlutterBoostDelegate的pushNativeRoute函数
- 打开带容器的flutter
有对应FlutterBoostDelegate的pushFlutterRoute函数,可以自定义在当前UIAbility打开,还是另开一个UIAbility,都是可以定制的
demo中 打开flutter页面时闪退
demo中 打开flutter页面时闪退
这是已知flutter_flutter在api11出现的重复har包bug,
https://gitee.com/openharmony-sig/flutter_flutter/pulls/157/files 已经修复。需要更新flutter_flutter到最新的dev分支。
类似这个 https://github.com/alibaba/flutter_boost/issues/1579 问题,鸿蒙里面怎么设置第一个页面为 flutter页面,鸿蒙框架下面跟安卓ios 差别挺大的
@xiaoxiaowesley
- 手机的物理退后页面看起来有问题呢? 直接退出整个app了。FlutterA=>FlutterB withContainer 设置成 flase
- 没有全屏到状态栏
@xiaoxiaowesley
- 手机的物理退后页面看起来有问题呢? 直接退出整个app了。FlutterA=>FlutterB withContainer 设置成 flase
- 没有全屏到状态栏
你重新提一个issue吧,附上代码,来详细跟进
@xiaoxiaowesley
- 手机的物理退后页面看起来有问题呢? 直接退出整个app了。FlutterA=>FlutterB withContainer 设置成 flase
- 没有全屏到状态栏
你重新提一个issue吧,附上代码,来详细跟进
https://github.com/alibaba/flutter_boost/issues/1969 和 https://github.com/alibaba/flutter_boost/issues/1970
编译出来的har,icudata.dat占了10m,太大了,是不是可以移除掉
编译出来的har,icudata.dat占了10m,太大了,是不是可以移除掉
这是flutter相关,不和flutterboost相关。请到flutter_engine相关gitee上提交issue
详细鸿蒙版安装flutterboost教程 (addToApp):详看:https://github.com/alibaba/flutter_boost/blob/task/4.4.2-support-ohos/docs/install.md,这个地址404啊,能重新弄一下吗
详细鸿蒙版安装flutterboost教程 (addToApp):详看:https://github.com/alibaba/flutter_boost/blob/task/4.4.2-support-ohos/docs/install.md,这个地址404啊,能重新弄一下吗
已经更新
从鸿蒙打开Flutter页面,怎么把鸿蒙页面关闭呢

