aliang
aliang
**tabs方法提取出来** 就是把头部的那些tabs的操作方法提取出来,关闭左侧,关闭右侧,关闭当前,刷新当前...,方便在tab内容页导入直接使用 **可设置是否多开** 比如,相同的组件页,设置multiple:true/false 是否多开,就是说详情页,内容结构是一样的,可设置不打开多个tab页,而是直接在已打开的tab页中显示 ```javascript { path: 'detail/:id', component: createNameComponent(() => import('@/views/product/detail.vue')), meta: { title: '产品详情', multiple:true, cache: false, roles: ['admin', 'editor'] } } ```
svg子元素path点击事件无效,翻遍网络,没有找到解决办法 找到的解决方法是设置path的宽度,高度,但这样子太不科学了吧 比如说,中国地图,那么多路径,省,市,区不可能一个个去设置width,height啊 这些路径都是不规则的啊,没有其它解决办法了吗? @dntzhang
### 简单描述问题: 直接把 [官方在线事例](https://echarts.apache.org/examples/zh/editor.html?c=geo-beef-cuts) 移值到小程序,显示不了svg图,不知道如何使用svg,比如这个牛图,那要怎么使用呢?怎么转换成json或js格式的数据,用这个[SVG 2 GeoJSON](https://www.npmjs.com/package/svg2geojson) svg转geoJson格式,又转换不了普通的svg图 谢谢,很希望能得到帮助 ### 预期效果:  ### 实际效果:  
Bug Type: **`Component`** ## Environment - Vue Version: `3.2.33` - Element Plus Version: `2.2.0` - Browser / OS: `Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36`...
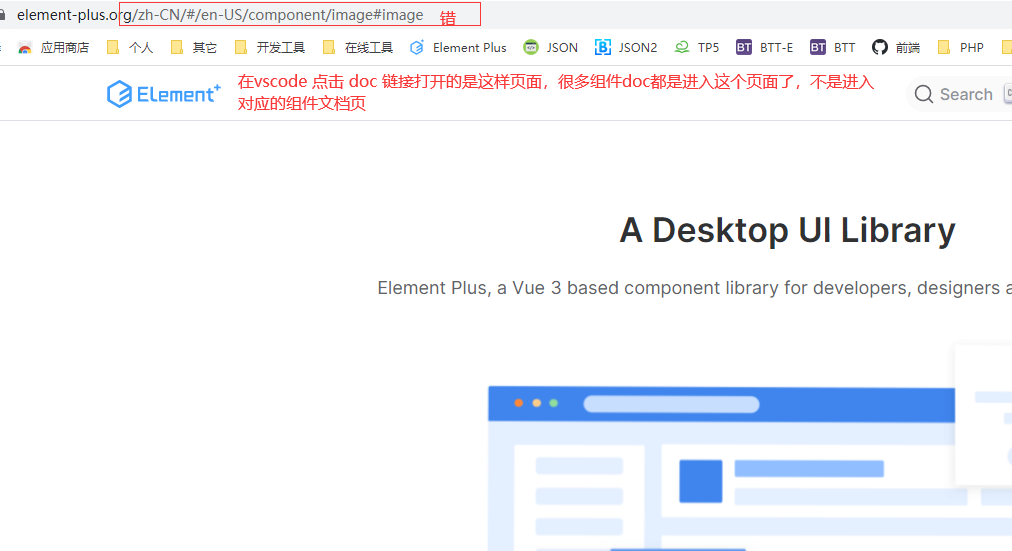
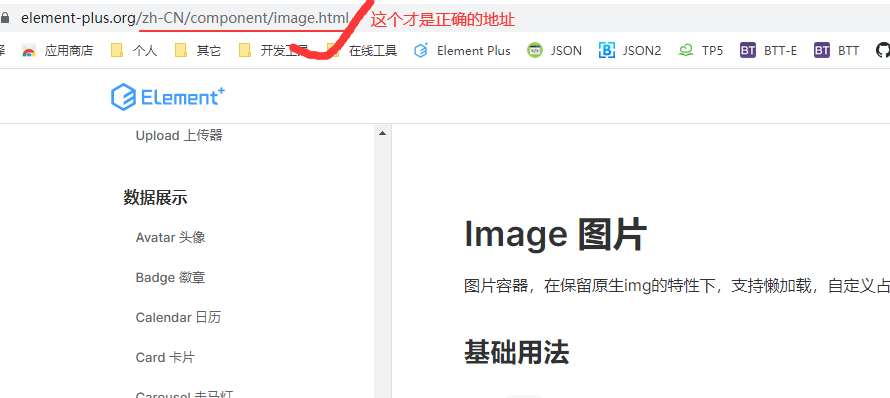
直接上图    很多组件文档地址不正确,如: https://element-plus.org/zh-CN/#/en-US/component/breadcrumb#breadcrumb https://element-plus.org/zh-CN/#/en-US/component/popover#popover https://element-plus.org/zh-CN/#/en-US/component/popover#popover 。。。。
// ==UserScript== 。。。 // @grant GM_setClipboard 。。。 // ==/UserScript== GM_setClipboard('这里设置无效?' ); ### Environment - Browser:maxthon - Browser version:v5.2.3.6000 - Violentmonkey version:v2.8.4 - OS:win7 64bit
ReferenceError: primordials is not defined at fs.js:47:5 at req_ (C:\Users\Administrator\Desktop\svg2geojson\node_modules\natives\index.js:143:24) at Object.req [as require] (C:\Users\Administrator\Desktop\svg2geojson\node_modules\natives\index.js:55:10) at Object. (C:\Users\Administrator\Desktop\svg2geojson\node_modules\graceful-fs\fs.js:1:37) at Module._compile (node:internal/modules/cjs/loader:1101:14) at Object.Module._extensions..js (node:internal/modules/cjs/loader:1153:10) at Module.load (node:internal/modules/cjs/loader:981:32) at Function.Module._load (node:internal/modules/cjs/loader:822:12)...
