Akshay R R
Akshay R R
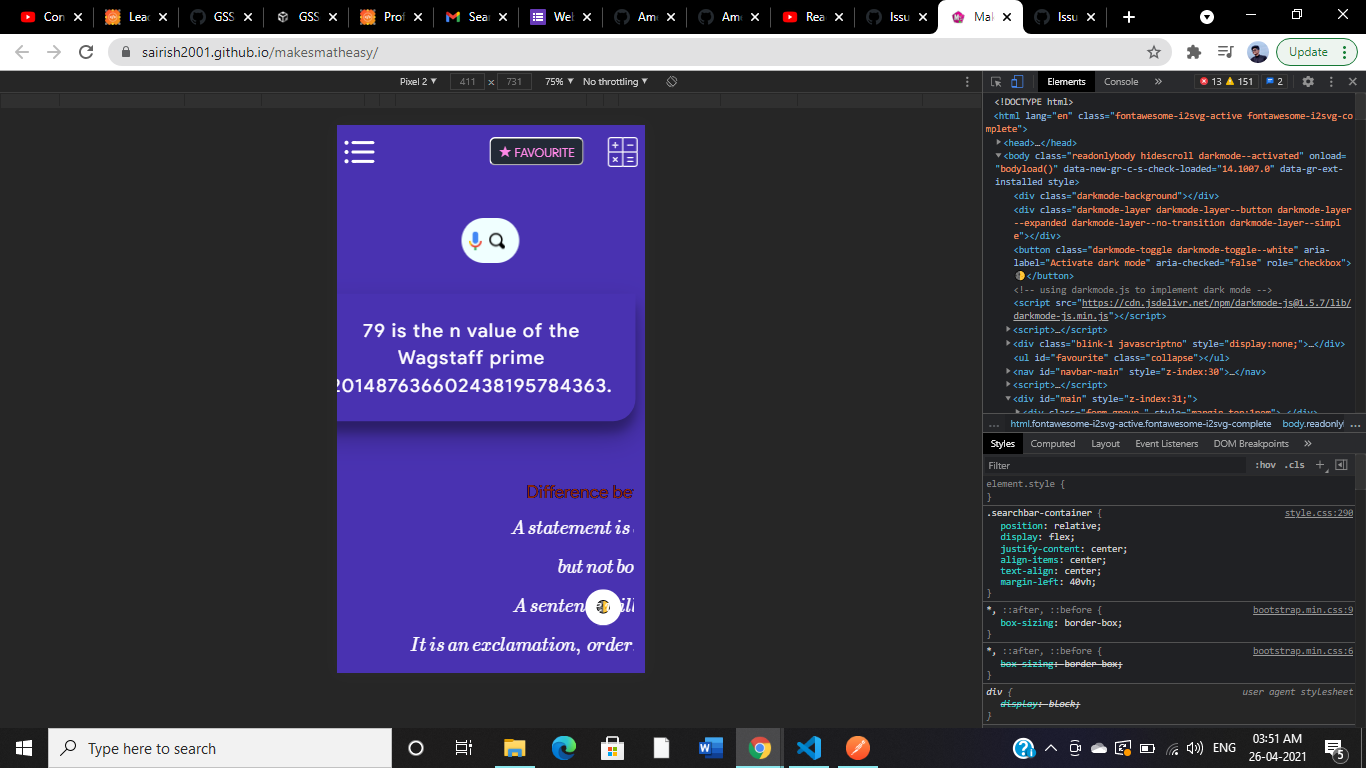
## **Describe the bug** The current website is not responsive! it does not look good when viewed through mobile! ## **Screenshots** 
1) DarkTheme support ( using redux) 2) Material UI config to maintain consistency and structure 3) NotiStack ( Useful for showing success or failure after performing a network call )...
**Describe the bug** Add commas (or any other symbol) between classes while displayed in a card to distinguish between classes. **Screenshots**  **Additional context** classes could be easily distinguishable.
Animation on scroll in hero 2 section ( features page ) @abhijeet007rocks8
no transitions for hover effects in Footer, 5 elements are there, and no transitions for all of them! @abhijeet007rocks8 i would like to fix this
in home page ,no transitions for hover effects. Adding this will make the experience smooth! right it happens just very fast! @abhijeet007rocks8 i would love to work on this!
as i have told here #496 , it has been deleted , hence I have to redo again to improve performance of this website!
refrence #285 @abhijeet007rocks8 i would like to work on this
dark mode Background in contact us in about us page does not follow light mode background theme! see the image in #473 @abhijeet007rocks8 i would like to fix this
