q1
q1
请点击下面的链接,投票或添加新公司,我会统一处理。添加新公司请注明工作地点。如果是国内公司,请加上公司中文名(比如:`Xiaomi (小米)`),或直接用中文。 http://feathub.com/formulahendry/955.WLB
* # 1.Flutter屏幕算法面试题基础(一): 假如蓝湖设计图给你一张轮播图,宽度是 x 高度是 y(x px * y px),左右间隔是t,如何使用屏幕算法适配全机型屏幕宽和高? 其实这种形式是可以直接用`AspectRatio`写宽高比,但是面试官要求手动算出来,可能这里答案不止一个,如果大家有更好的可以在下方评论出来。 #### 答案: > 宽度:整宽 - t * 2(左右的)。 高度:(整宽 - t * 2 ) * y / x。...
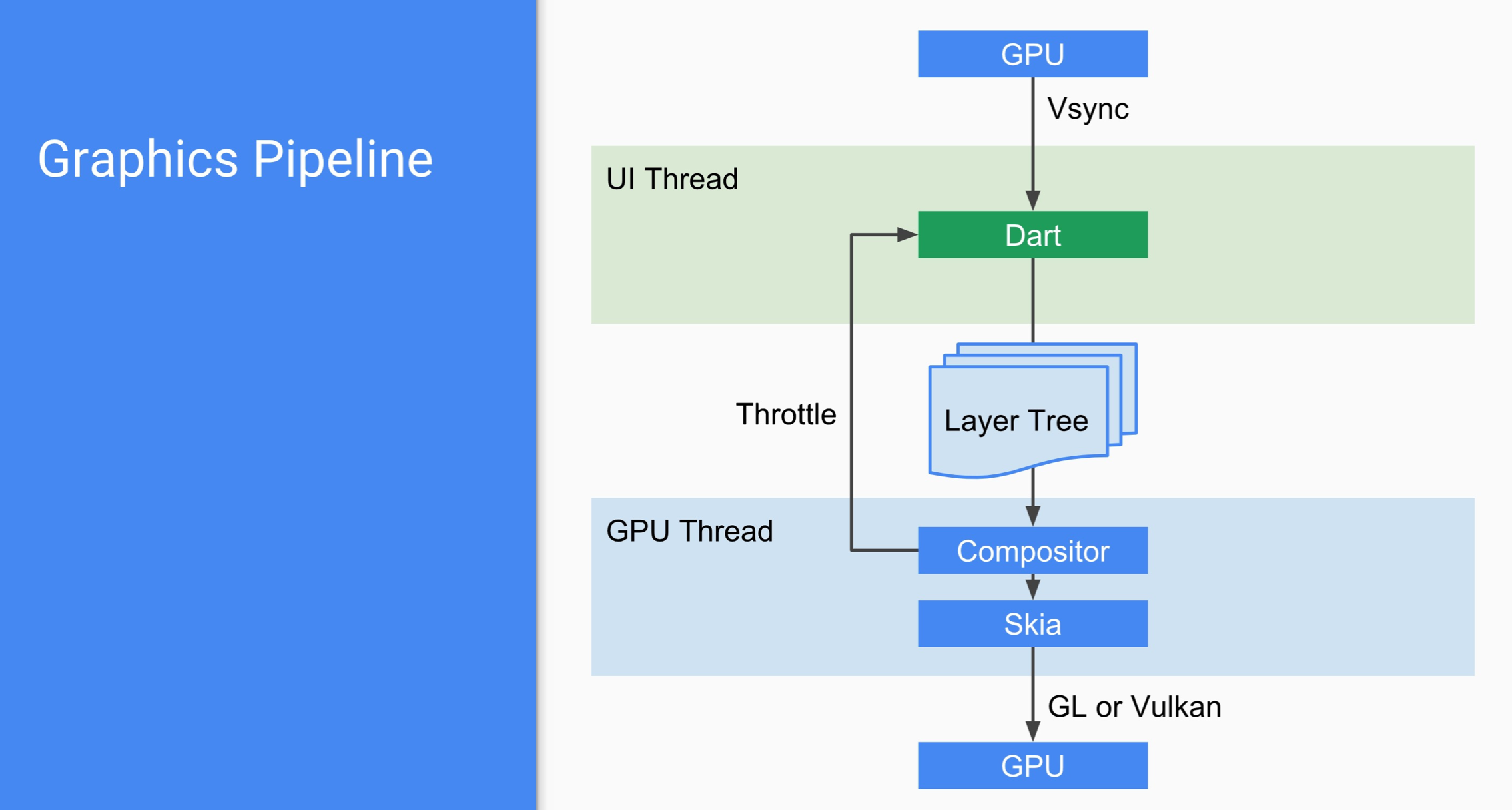
* # 1.Flutter绘制流程是怎么样的? #### 答案: > Flutter只关心向 GPU提供视图数据,GPU的 VSync信号同步到 UI线程,UI线程使用 Dart来构建抽象的视图结构,这份数据结构在 GPU线程进行图层合成,视图数据提供给 Skia引擎渲染为 GPU数据,这些数据通过 OpenGL或者 Vulkan提供给 GPU。 所以 Flutter并不关心显示器、视频控制器以及 GPU具体工作,它只关心 GPU发出的 VSync信号,尽可能快地在两个 VSync信号之间计算并合成视图数据,并且把数据提供给 GPU。  * # 2.说下Widget 和 element...
* # 1.你是如何解决asset数组图片滑动出现白屏问题的? #### 答案: 在初始化的时候就加载指定asset图片,而不是在需要展示的时候才开始加载。 ```dart @override void initState() { super.initState(); WidgetsBinding.instance.addPostFrameCallback((_) async { // _imageUrls 就是数组的Asset图片地址 _imageUrls.forEach((image) { precacheImage(AssetImage(image), context); }); }); } ```
* # 1.Dart 语言的特性是怎么样的? #### 答案: * Productive(生产力高,Dart的语法清晰明了,工具简单但功能强大) * Fast(执行速度快,Dart提供提前优化编译,以在移动设备和Web上获得可预测的高性能和快速启动。) * Portable(易于移植,Dart可编译成ARM和X86代码,这样Dart移动应用程序可以在iOS、Android和其他地方运行) * Approachable(容易上手,充分吸收了高级语言特性,如果你已经知道C++,C语言,或者Java,你可以在短短几天内用Dart来开发) * Reactive(响应式编程) * # 2.Dart 语言有哪些重要的概念? #### 答案: * 在Dart中,一切都是对象,所有的对象都是继承自Object * Dart是强类型语言,但可以用var或 dynamic来声明一个变量,Dart会自动推断其数据类型,dynamic类似c# * 没有赋初值的变量都会有默认值null *...
* # 1.简单的说说Flutter优缺点以及理念架构: #### 答案: ### 优点 * 热重载(Hot Reload),利用Android Studio直接一个ctrl+s就可以保存并重载,模拟器立马就可以看见效果,相比原生冗长的编译过程强很多; * 一切皆为Widget的理念,对于Flutter来说,手机应用里的所有东西都是Widget,通过可组合的空间集合、丰富的动画库以及分层课扩展的架构实现了富有感染力的灵活界面设计; * 借助可移植的GPU加速的渲染引擎以及高性能本地代码运行时以达到跨平台设备的高质量用户体验。 简单来说就是:最终结果就是利用Flutter构建的应用在运行效率上会和原生应用差不多。 ### 缺点 * 不支持热更新; * 三方库很少,需要自己造轮子(不过现在越来越多了,社区也越来越强了); * dart语言编写,掌握该语言的开发者很少(不过有其他语言基础的掌握起来也特别容易)。 ### 理念架构 Flutter 主要分为 Framework 和...
commit 修复我喜欢的音乐页面item被遮挡 问题:https://github.com/fluttercandies/NeteaseCloudMusic/issues/31
 可滑动的时候最后一个item无法滑上去,一直被遮挡。
进度条拖动快进会自动退回一两秒时间 请问这个有解决吗
除小米以外的机型,横屏退到桌面显示小窗无法吸边右边 
