blog
 blog copied to clipboard
blog copied to clipboard
📝 My blog / notes
由于之前的用户名大不会取,随便弄了个 现在呢,有了自己的英文名 所以 想用自己的英文名当做github用户名 可是一搜发现被占用 细看发现是个不曾活跃过的用户 于是就Report abuse 然后收到github的回复(差不多一天,速度很快呀,赞)  而且,之前担心项目和小绿格会受影响,目前貌似还没发现  嘿嘿,开心 >### GitAds广告 >
```js /** * Definition for singly-linked list. * function ListNode(val) { * this.val = val; * this.next = null; * } */ /** * @param {ListNode} head * @return {boolean}...
[原始MDN链接](https://developer.mozilla.org/en-US/docs/Web/API/Web_Locks_API) > 实验 > 这是一项实验性技术,请在生产中使用它之前仔细检查浏览器兼容性表。 Web Locks API允许运行在一个选项卡或工作程序中的脚本去异步获取锁,在执行工作时将其保留,然后释放它。在保持状态的同时,其他在同一源执行的脚本都无法获得相同的锁,这使得在多个选项卡或工作程序中运行的Web应用程序可以协调工作和资源的使用。 ## Web Locks 的概念和用法 锁是代表一些潜在共享资源的抽象概念,它由Web应用程序选择的名称标识。例如,如果运行在多个选项卡中的Web应用程序要确保只有一个选项卡在网络和索引数据库之间同步数据,则每个选项卡都可以尝试获取"my_net_db_sync"锁,但只有一个选项卡会成功([领导者选举模式](https://en.wikipedia.org/wiki/Leader_election)) 该API的用法如下: 1. 请求该锁。 2. 在持锁时的异步任务中将工作完成。 3. 当任务完成时,该锁将自动释放。 ```js navigator.locks.request('my_resource', async lock => { // The lock has...
Web 缓存大致可以分为:数据库缓存、服务器端缓存(代理服务器缓存、CDN 缓存)、浏览器缓存。 浏览器缓存也包含很多内容: HTTP 缓存、indexDB、cookie、localstorage 等等。这里只讨论 HTTP 缓存相关内容。 在具体了解 HTTP 缓存之前先来明确几个术语: - 命中缓存 : 可以执行强缓存(200)或者协商缓存(304) - 缓存命中率:从缓存中得到数据的请求数与所有请求数的比率。理想状态是越高越好。 - 过期内容:超过设置的有效时间,被标记为“陈旧”的内容。通常过期内容不能用于回复客户端的请求,必须重新向源服务器请求新的内容或者验证缓存的内容是否仍然准备。 - 验证:验证缓存中的过期内容是否仍然有效,验证通过的话刷新过期时间。 - 失效:失效就是把内容从缓存中移除。当内容发生改变时就必须移除失效的内容。 浏览器缓存主要是 HTTP 协议定义的缓存机制。HTML meta 标签,例如 ```html...
## 使用React.pureComponent,React.memo做性能优化 讲这两个api前需要提及React组件的更新,看这图:  如果shouldComponentUpdate 返回false,那就一定不用rerender(重新渲染 )更新这个组件了,不用执行调用render函数去返回React elements去做比对(vdoms diff),而且这个组件的子组件也不用去调用shouldComponentUpdate判断是否要更新了,因为父组件没更新(自己也没改变state)。但是如果shouldComponentUpdate 返回true,会进行组件的React elements比对,如果相同,则不用真实rerender这个组件,否则会rerender。 ### React.pureComponent React.PureComponent,字面意思就是纯组件,可类比纯函数概念,所以当有一致的渲染输入(props和state)时,因为有同样的渲染效果,所以就不rerender了,以此优化性能。 React.Component是react的普通类组件,有个生命周期:在重新渲染之前应调用shouldComponentUpdate。在初始渲染之后,当接收到新的props或state时,在重新渲染之前应调用shouldComponentUpdate()。默认为true。 而React.PureComponent与React.Component之间的区别在于,React.Component虽然可以在shouldComponentUpdate()这个生命周期中进行自定义比较决定是否rerender,这样可以做性能优化。但是React.PureComponent的shouldComponentUpdate默认内置去浅比较prop和state来决定要不要rerender组件,解决了大量在Component虽然可以在shouldComponentUpdate写差不多模板代码的问题。 ### React.memo React.pureComponent 服务于class组件,React.memo服务于函数组件,两者服务对象不同,功能相同。有点不同的是,React.memo只会浅比较props,以前函数式组件是stateless的,所以浅比较props也就够了,现依旧如此,useState hook带来的state改变和useContext hook带来的context改变,React.memo包(这货是个高阶组件)的组件仍会rerender。而且React.memo可以传第二个参数来实现类似shouldComponentUpdate的功能自定义决定组件是否rerender => `React.memo(MyComponent, areEqual);`。当然,return 值的意义两者反着来。 ### 结论 也就是React.PureComponent与React.memo默认帮你用浅比较去决定要不要rerender,做性能优化。 当然,这边要注意不要mutable地去改动两者的props或者PureComponent的state,这样浅比较的结果为false,也就是这样你就算改了也不会rerender,...
## [题目](https://leetcode-cn.com/problems/best-time-to-buy-and-sell-stock/)  ## 题解 买卖股票类题目的解题模板: > base case: dp[-1][k][0] = dp[i][0][0] = 0 dp[-1][k][1] = dp[i][0][1] = -infinity 状态转移方程: dp[i][k][0] = max(dp[i-1][k][0], dp[i-1][k][1] + prices[i]) dp[i][k][1] = max(dp[i-1][k][1], dp[i-1][k-1][0]...
### 先复习下数学知识  ### 大O表示法  大O表示法 让你能够比较操作数,它指出了算法运行时间的增速。 一个操作要花费某些单位时间,所以此次运算的操作数越多,时间自然越长了 所以图中的O(log n) 比 O(n) 操作数(纵坐标)的值随着元素的增大而上升得小越来越多,运行时间更少 算法的运行时间用大O表示法表示。   ### 算法时间复杂度定义 T(n)=O(f(n)) T(n): 执行次数 f(n): 问题规模n的某个函数 一般情况下,随着n的增大,T(n)增长最慢的算法为最优算法。 ### 常数阶 ```js int sum...
### 前言 本次开发我用了三个git分支,分别是主分支master ,开发分支dev , 线上分支online, 如果你要fork到你的本地跑,最好是fork master分支 。 然后最好把node升级到v8.0.0版本,以免版本问题造成一些报错。 ### 步骤 #### 1.购买,部署配置云主机 这里你需要完成购买一个云主机(我选的是centos7.2,不同版本部署方式可能不一样),登陆你的云主机,部署nodejs,部署mysql,安装pm2 如果你有了云主机部署配置经验请略过,没有的话可以参考下我的一篇文章 [记录下node项目部署上线的过程及坑](https://github.com/hxvin/blog/issues/6) 这边不再细讲 ### 2.修改些master分支的代码,然后打包前端代码 - a: 修改webpack的路径配置  - b: 把soket链接的ip改成你云主机的ip  - c:...
更新: 升级到新版chrome浏览器 不用设置点击图中+按钮即可打开pwa应用  分割线========================   重启浏览器 Restart your browser >### GitAds广告 >
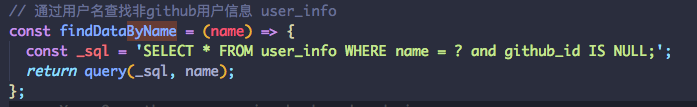
本文用来写一些ghChat开发过程中的流水账,不断更新文字。 可以先star 收藏哦 ## 私聊群聊重构与设计 始化时请求聊天列表所有聊天对象的聊天记录(~~后期限制为每个聊天项只初始化20条最新聊天内容~~已实现,避免初始化数据量过大,时间过长),接着根据点击列表导致chatId(取自url params)的改变,重新渲染新的聊天内容。以前vue-chat的实现方式是点击进入每个聊天页面都会发1至多次请求然后渲染页面,性能较差。现在直接在后端整合好一次性用websocket发过来,减少请求次数且websocket在此情况性能更优一些。 ## Auth 系统设计 之前的Auth系统是login或者register的时候通过用户输入的userName来判断,后来支持了github auth 登录,造成有可能出现多个相同的userName,这样之前的userName Auth 登录会有bug,所以目前采用的解决方案是将userName Auth 和 Github Auth 分离开,userName Auth登录的时候将查找非github用户(github_id IS NULL)的账户密码进行校验 =>  ## 当页面刷新或者关掉页面后重开时,如何让未读消息提示仍存在且准确地显示? 今天完成了件挺开心的事情,自己构想设计实现了一套保持且准确更新ghChat未读消息的系统。 一开始是最笨的想法,在数据库存unread字段,每次unread需要更新都去改动数据库,可需要更新unread的场景太多了,造成频繁操作数据库,性能特差。以下是新的系统设计的思路+代码。 思路:...
