Jacob
Jacob
I propose we refer to this feature as "scene variables" and not properties since that's used in quite a few places already. The `Project` class is the main interface between...
I haven't thought about this. Making the variables project-scoped seems like a much better idea.
I'm cool with that. Would be nice to have a short description as well. Example from WebStorm: 
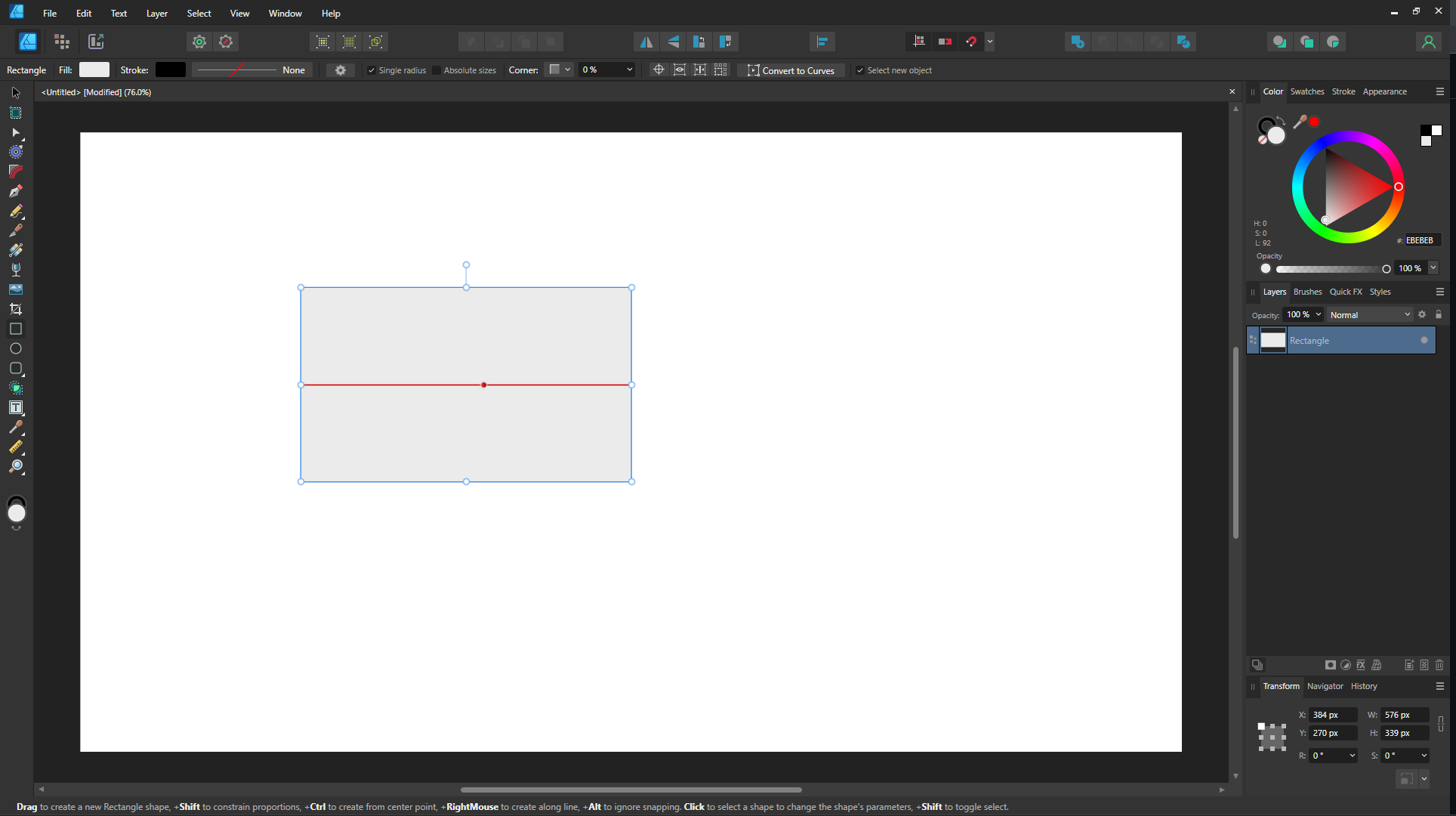
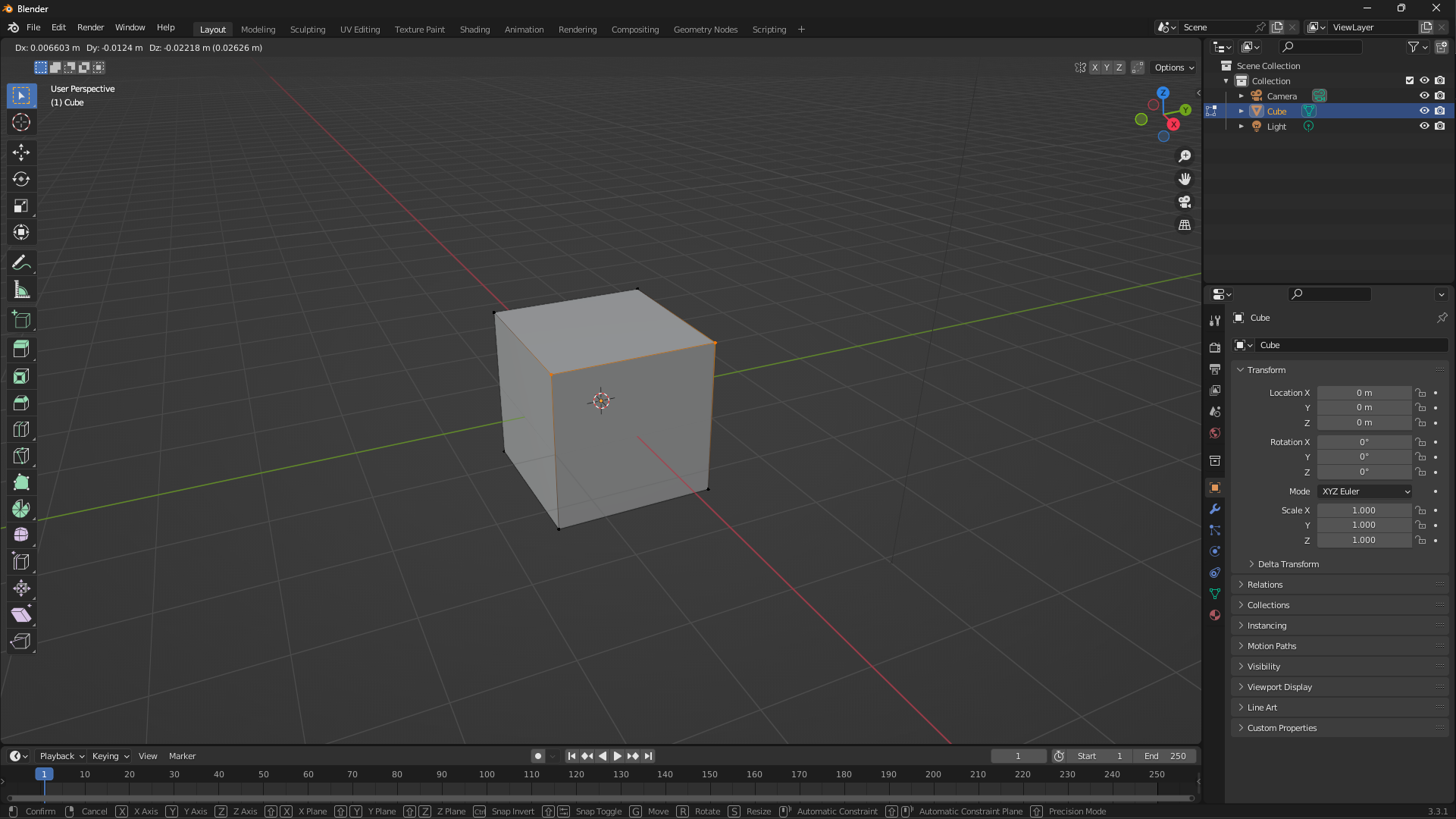
It would also be nice to have a status bar listing the shortcuts available in the current context. Example from Affinity Designer:  And Blender: 
I agree. It could save a lot of people some time. > Thank you a lot for this very interesting project! No problem!
This idea has been brought up a lot during early access and I completely support it. It would have to be implemented separately from time events though (their name is...
I'm against trying to abstract this together with time events. Again, time events represent a number editable through the editor (_'time event'_ as in _'an event in time'_ - nothing...
> Is there really a need to register a slide? (currently can't see a reason why this is necessary) I'm assuming the presenter may want to go back to the...
Thanks, but I'll have to claim this issue for myself. I'm currently working on #166 which requires some major changes to the architecture of playback and I'd like to account...
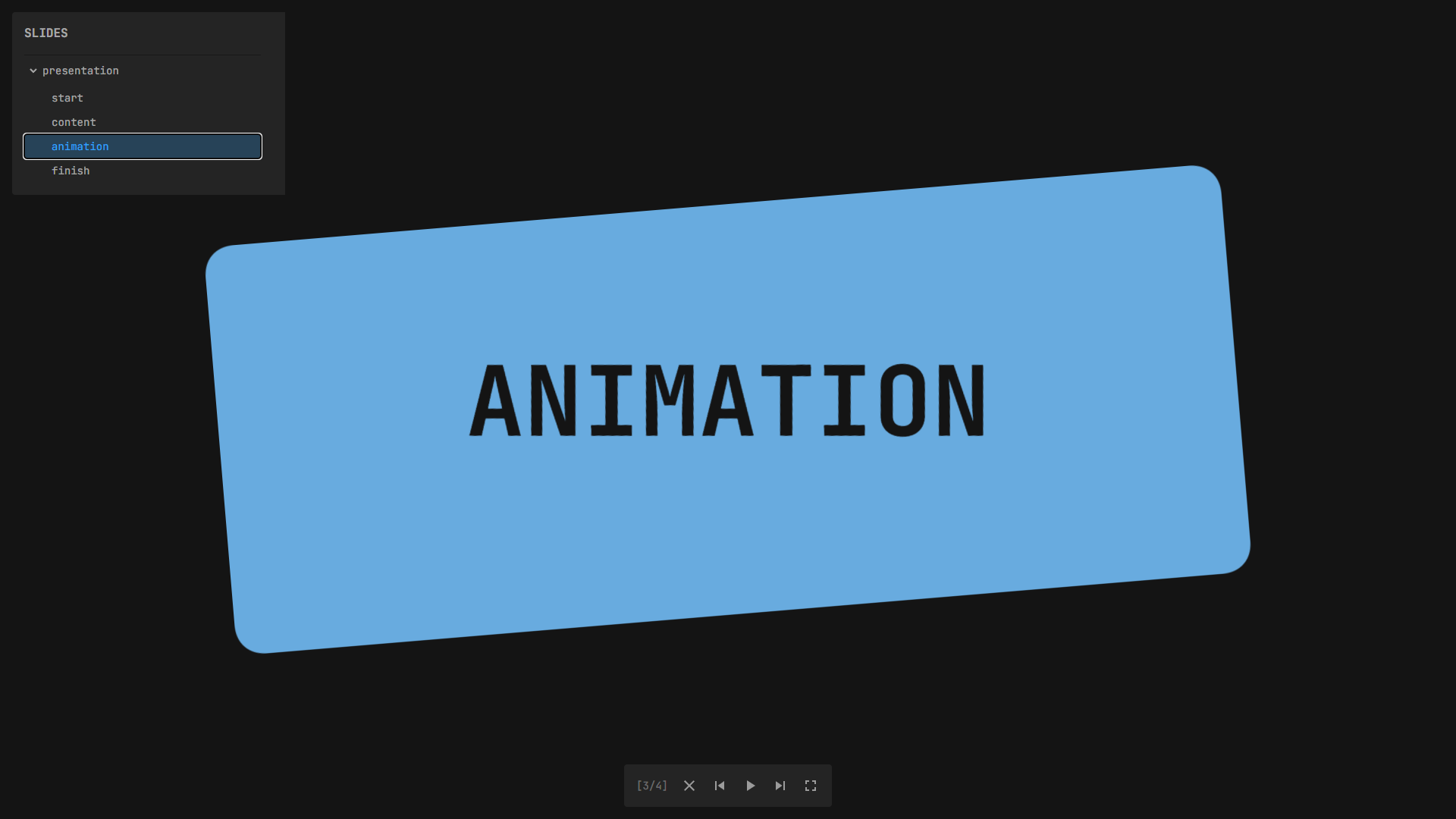
To anyone finding this issue in the future: [Presentation Mode](https://motioncanvas.io/docs/presentation) has been added in [Motion Canvas v3.1.0](https://motioncanvas.io/blog/version-3.1.0):  You can test it out in [our online editor](https://motioncanvas.io/editor/presentation/).