HengJing Wang
HengJing Wang
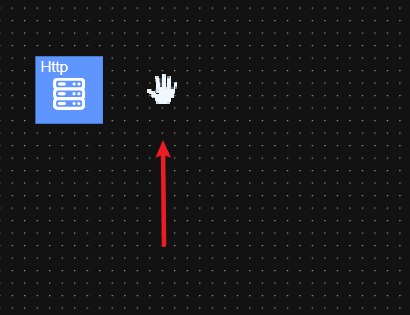
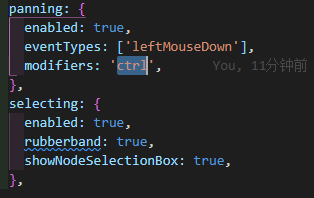
### 功能描述   希望在按下ctrl 时 , 鼠标变成 "手" 松开时 , 变指针 而不是一直处于"手"的状态 不知道有没有办法解决 ### 期望解决方案 希望在按下ctrl 时 , 鼠标变成 "手" 松开时 , 变指针 而不是一直处于"手"的状态
### Describe the bug Below is the minimum reproduction 下面是最小复现 const url = ref('ws://127.1.1.1/?sid=') setTimeout(()=>url.value='ws://127.1.1.1/?sid=52617237-df6d-4ec2-8d53-c7ad91e25791',3000) useWebSocket(url, { autoReconnect:false, heartbeat: { message: new TextEncoder().encode('{}'), }, ### Reproduction https://stackblitz.com/edit/vitejs-vite-upu45d/?file=src%2FApp.vue ### System Info...
**Describe the bug** **Extension Version** **Framework/i18n package you are using** **To Reproduce** Steps to reproduce the behavior: 1. Go to '...' 2. Click on '....'= 3. See error **Device Infomation**...
 "swagger": "2.0",
### Before submitting the PR, please make sure you do the following - [x] Read the [Contributing Guidelines](https://github.com/vueuse/vueuse/blob/main/CONTRIBUTING.md). - [x] Read the [Pull Request Guidelines](https://github.com/vueuse/vueuse/blob/main/packages/guidelines.md). - [x] Check that there...
Maximum recursive updated exceeded minimal reproduction: ``` const list = ref([1, 2, 3]); const itemRefs = ref([]); onMounted(() => console.log('1ddd')); {{ item }} ```
好像不支持断线重连啊?
