yaokailun
yaokailun
试试这个 [UE.Editor:setDisabled]( http://ueditor.baidu.com/doc/#UE.Editor:setDisabled()) ,可以通过 [getRef](https://github.com/ifanrx/react-ueditor/wiki/%E7%A4%BA%E4%BE%8B%EF%BC%9A%E7%9B%B4%E6%8E%A5%E8%8E%B7%E5%8F%96-ueditor-ref-%E4%BB%A5%E6%93%8D%E4%BD%9C-ueditor) 拿到 ueditor 对象
@sundway 后续呢...
很赞,之前也研究过 intro.js 这个库,高亮和局部可点击这两个功能的实现令人惊喜。这里讲局部可点击漏了一个点,除了 pointer-event 之外,还行要动态给高亮元素设置 z-index,将其置于最前。
@PibeG I haven't tried that, finally, my solution like below ``` const getElementWrapRange = (editor, element) => { let elementRange; try { const elementPath = ReactEditor.findPath(editor, element); const elementPreviousPath =...
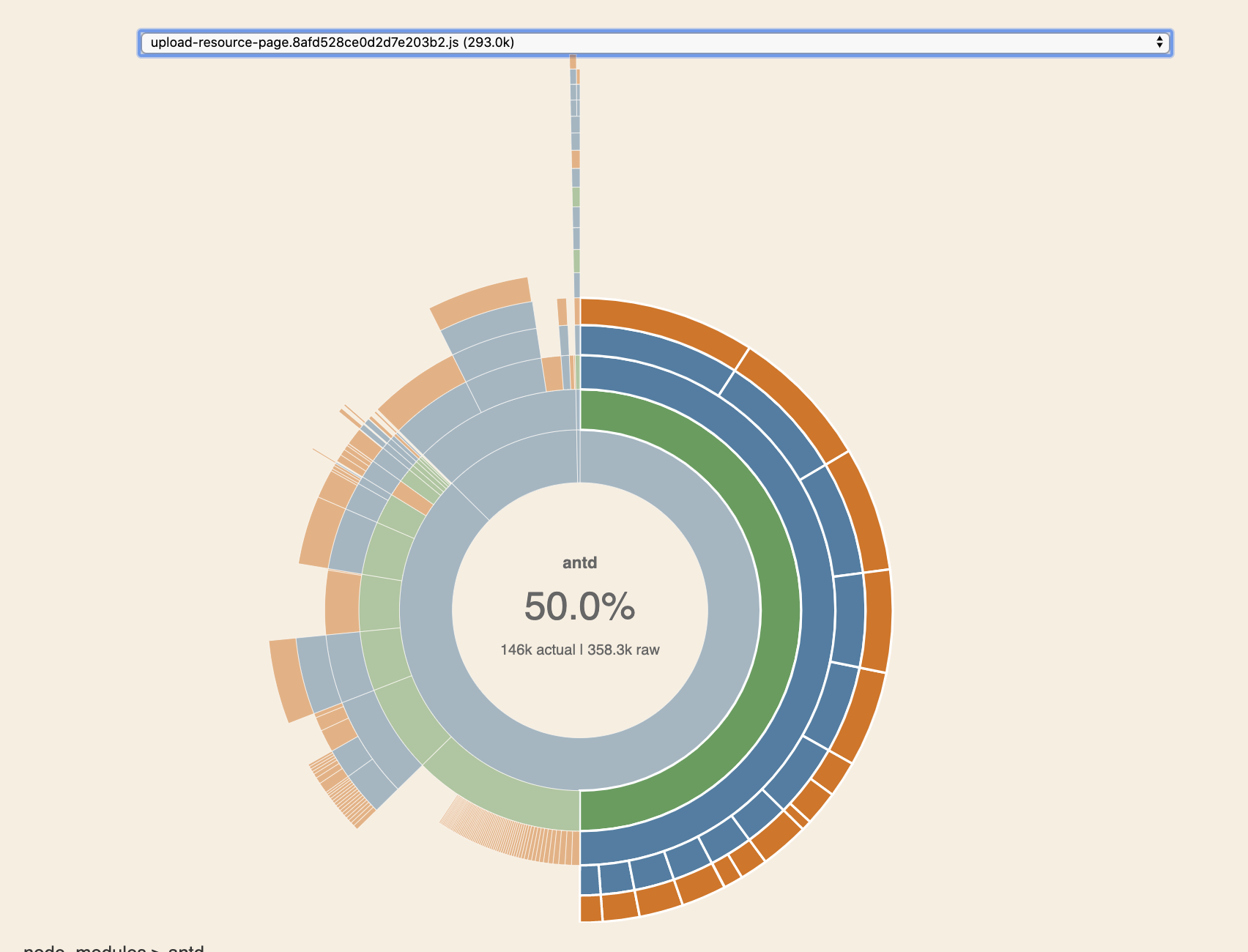
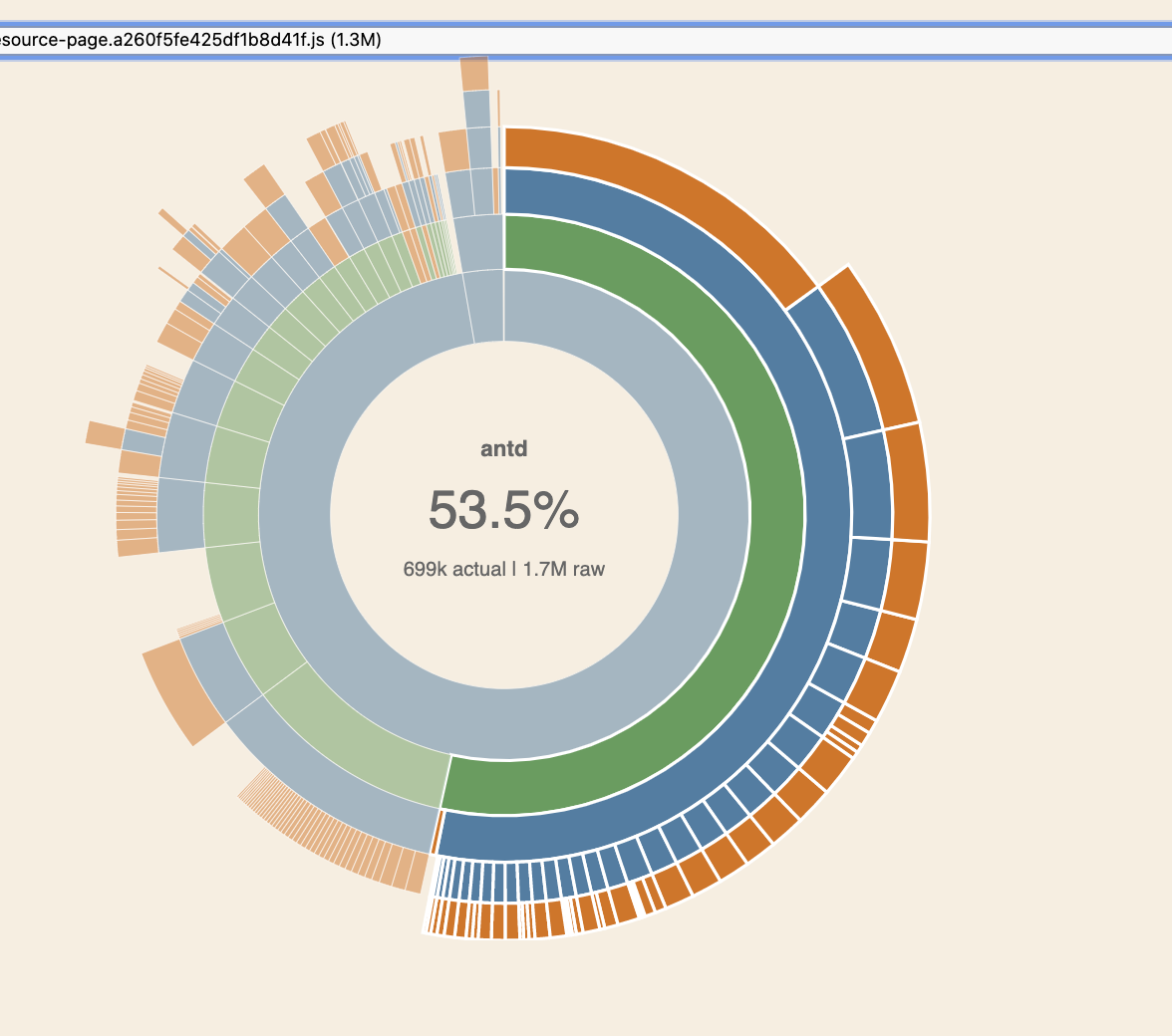
使用 antd 原生 select 后的打包大小  使用 antd-virtual-select  这里还不包含由于额外引入 metion 组件导致引入 draft-js 导致又增加了几百 k
相同问题 https://github.com/ant-design/ant-design/commit/adb323cec206ba871ba98c3632675bb296745971