covid19
 covid19 copied to clipboard
covid19 copied to clipboard
東京都 新型コロナウイルス感染症対策サイト / Tokyo COVID-19 Task Force website
### 背景 - `need-official-confirmation` が最長で約1ヶ月程度外れないのを見る限り(例: #1697)、言語を追加する際に東京都のOKを貰うのにはかなりの時間がかかると予想されます。 - 公式に採用されていない言語でも高い進捗率を示しているものもあり、何か活用できる方法があれば活用したいと思っております - 現在Transifexに集まっている翻訳の進捗率 言語 | 進捗率 -----|------- フランス語 | 15.73% ポルトガル語(ブラジル) | 53.88% スペイン語 | 24.78% タイ語 | 71.34% ベトナム語 | 65.95% -...
## 👏 解決する issue / Resolved Issues - refs: #4175 ## 📝 関連する issue / Related Issues - #4175 ## ⛏ 変更内容 / Details of Changes - npmの依存に[VuePress](https://vuepress.vuejs.org/)を追加 - VuePressのconfigを追加...
データおよびフロント実装の不備による誤った表示がされてしまった際に、緊急対応として当該グラフ・表(カード)を非表示にする、というものを実装したいです。 過去に何度か、データの不具合またはフロント側の実装の不具合によって、東京都の公式発表データと違う値が表示される事態が起こっていました。 それが深夜に起こることが多く、運営のメンテナンスが追いつかない場合があるため、こちらの対応が必要となっています。 動作のイメージとしては以下の通りです。 1. 各カードの表示非表示のスイッチを、東京都および運営が操作します。 1. 各カードの表示ステイタスのjsonが吐き出されます。 1. jsonはgithub pagesで公開します。 1. フロント側で3のjsonをfetchし、各カードの表示状態を切り替えます。 1,2,3については運営のほうで実装しました。 4について、ぜひみなさんの実装提案・アイディアをいただければと思います。 非表示にした際、代わりにどういった表示にするのか(例えば「作業中」「メンテナンス中」と表示するなど)、ご意見いただきたいです。 3のurlは以下です。 https://tokyo-metropolitan-gov.github.io/data/card_status.json ご質問などあれば、こちらのissueにコメントしてください! ## 動作環境・ブラウザ / Environment - macOS / Windows / Linux /...
## 起こっている問題 / The Problem - components/cards/ConfirmedCasesDetailsCard.vue, components/cards/TestedCasesDetailsCard.vue で import DataView from '@/components/DataView.vue' としているが、DataViewはJavaScriptの組み込みオブジェクトでもあるためオーバーライドの状態になっています。 ## スクリーンショット / Screenshot ## 期待する見せ方・挙動 / Expected Behavior - import DataViewではなく別の名前にすべきです。 ## 起こっている問題の再現手段 / Steps...
## 改善詳細 / Details of Improvement ### 問題点 - 現在の[ドキュメント](https://github.com/tokyo-metropolitan-gov/covid19/tree/development/docs)はMarkdownベースになっているけどGitHub上でホスティングされているためリンクの遷移に時間がかかる - 新規ContributerのOnboardingに時間がかかる - Contributerの開発体験があまりよくない -> Contributionの機会が減る ### 改善方法 - 現在の `docs` ディレクトリ以下を[VuePress](https://vuepress.vuejs.org/)で静的サイトとして出力する - **why vuepress?**: markdownドキュメントをstaticなhtmlとして出力が出来て現在の`docs`ディレクトリ以下のドキュメントをほぼそのまま利用出来るため - 現状のMarkdownドキュメント更新のフローは変更不要 - またPWAとして出力することも出来るのでサーバに負荷がかかりづらい→ネットワークリソースの使用が増えてインフラが不安定になることが多い昨今GitHubに依存しない状況を作れてネットワークリソースの削減にも貢献出来る...
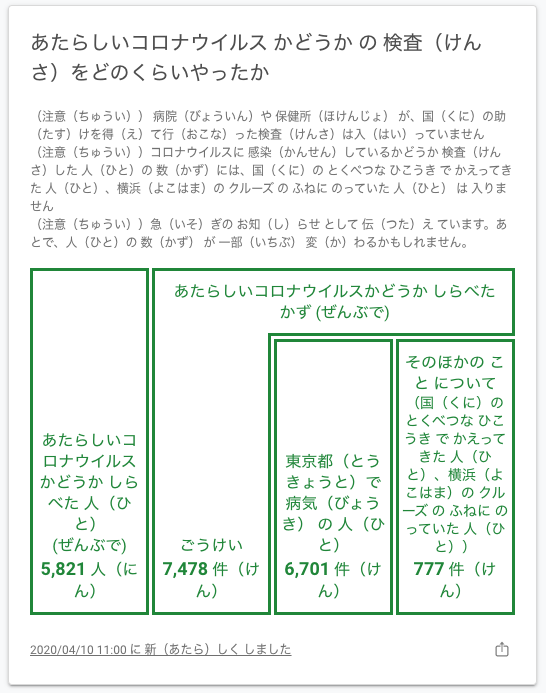
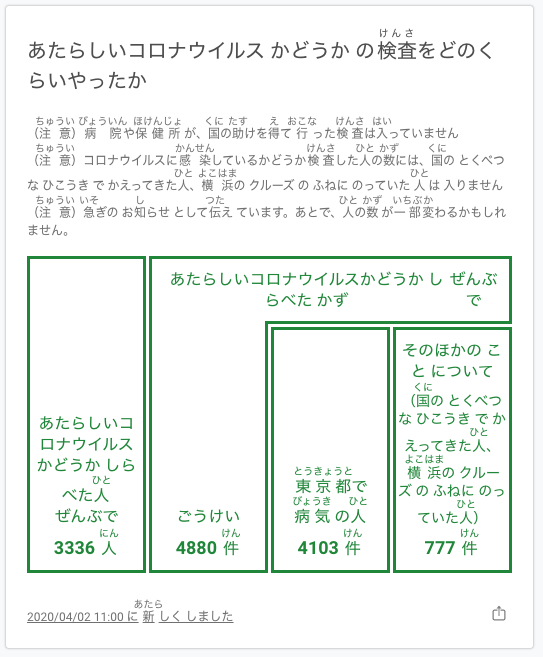
## 概要 「やさしい日本語」のルビタグ対応を行います。 トップページで例にすると、 | 現状から | こうしたい | | --- | --- | |  |  ## 進め方 僕の方で対象ページごとに issue...
## 起こっている問題 / The Problem - 英語版のiframeの埋め込みコードをコピーしてサイトに貼り付けると日本語で表示される。 - ローディングも表示される。 - URLに直接アクセスすると、ローディングは表示されず、英語で表示される。 ## スクリーンショット / Screenshot ``` 都営地下鉄の利用者数の推移 日本語 https://stopcovid19.metro.tokyo.lg.jp/cards/predicted-number-of-toei-subway-passengers?embed=true 都営地下鉄の利用者数の推移 英語 https://stopcovid19.metro.tokyo.lg.jp/en/cards/predicted-number-of-toei-subway-passengers?embed=true ``` ## 期待する見せ方・挙動 / Expected Behavior - iframeに埋め込んだ場合も直接アクセスした時と同じ動作になる。...
## 改善詳細 / Details of Improvement package.jsonのversionがずっと1.0.0のままですが、tagとは同期をとらない(or とれない)のでしょうか? 過去のissueを探しましたがそれらしいものはなかったようなので書きました。
## 改善詳細 / Details of Improvement - コンポーネントが増えてきたため、各コンポーネントに使用方法などをテキストで記載したい ## 期待する見せ方・挙動 / Expected behavior - 各 `.vue` ファイルに `` ブロックを作りドキュメントを記載 - [Custom Block](https://vue-loader.vuejs.org/guide/custom-blocks.html#example) の利用で #756 storybook での表示などにも活用できそう
## 起こっている問題 / The Problem - JavaScript を無効化して [production](https://stopcovid19.metro.tokyo.lg.jp/) を開くと、テーブルのレイアウトが崩れています - [development](https://dev-covid19-tokyo.netlify.com/) ではテーブルのレイアウトは崩れていません - development で表示できているので、production でも同じように表示されるのが望ましいと思います ## スクリーンショット / Screenshot ### production  ### development...
