ThinkerK
Results
2
comments of
ThinkerK
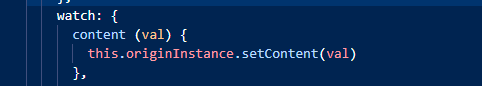
 label 的content 是正确的 因为 源码中 label content 是被监听的 label.vue 代码  如果我想给 marker 添加一个 data 属性 应该如何去监听? this.originInstance 的扩展 是在哪里写,没找到
> 出不了,上架都是个问题 用测试版, 不需要上架