iview-weapp
 iview-weapp copied to clipboard
iview-weapp copied to clipboard
一套高质量的微信小程序 UI 组件库
count-down在方法中绑定targetTime,时间无法绑定。一直默认为00:00:00
 loading 设置成false也没有用
微信开发者最新版本i-button文字在按钮上下不居中,需要重新设置line-height,用button的height减去文字的size才是正确的。
为啥i-tab-bar里面的i-class和color属性会失效
没有日期日历组件?
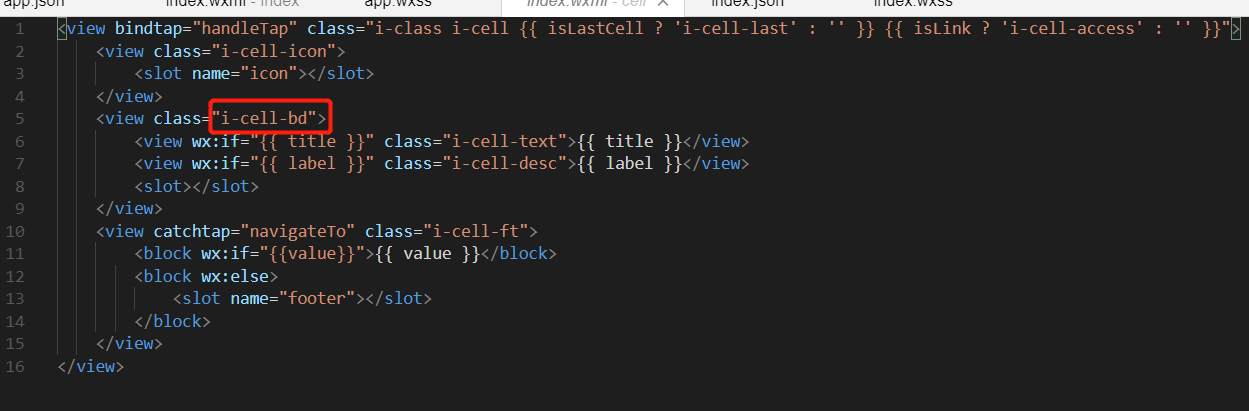
组件内部元素样式无法覆盖。 比如cell组件,默认的externalClasses只有一个i-class,在组件的标签上加这个属性修改样式可以生效,但是只能修改第一个标签的样式,想修改组件里的i-cell__bd这个class的样式,要怎么做,麻烦帮忙解决一下,有没有不改源代码的解决方法 
[email protected] prepare C:\Users\Administrator\Desktop\iview-weapp > npm run build > [email protected] build C:\Users\Administrator\Desktop\iview-weapp > gulp --gulpfile build/build-prod.js [12:51:06] Working directory changed to ~\Desktop\iview-weapp\build fs.js:25 'use strict'; ^ ReferenceError: internalBinding is not defined...
uniapp是否可以用?尊敬的作者能不能给俺一个例子啊!
建议把px换成rpx
