issue-blog
 issue-blog copied to clipboard
issue-blog copied to clipboard
技术积累和沉淀
## 前言 > 什么是 HMR:全称 Hot Module Replacement,当你在更改并保存代码时,webpack 将会重新进行打包,并将新的包模块发送到浏览器端,浏览器用新的包模块替换旧的,从而可以在不刷新浏览器的前提下就可以到修改的功能。 HMR 是提升开发体验的一个关键点,最近接触的项目中没有配置这个,导致在开发过程中,每次都要手动刷新,体验不太好,所以折腾一下,发现居然还有这么多门道... 首先介绍一下**热重载**和**热更新**的区别: - 热重载(live reload): 修改文件之后,webpack 自动编译,并强制刷新浏览器,属于全局(整个应用)刷新,相当于 window.location.reload(), - 热更新(HMR): 修改文件之后,webpack 自动编译,但是刷新时可以记住应用的状态,从而做到局部刷新。 举个🌰,比如你在某个页面打开了一个弹窗,并且修改了弹窗的内容,如果是热重载(live reload),那么整个页面重新刷新了,弹窗消失,你需要重新触发打开弹窗的操作。而热更新(HMR),刷新弹窗内容的同时,弹窗不关闭,直接可以看到更新后的效果。是不是明显后者开发体验更好? 回到我的踩坑过程,我前后试了三种方式,下面一一介绍一下配置和三者优劣: ## live reload 这其实就是上面说的热重载(live reload)...
> 最近接触到关于异步处理的一些业务,发现对异步的解决方案的用法还不是很熟悉,借此机会巩固一下关于`Promise`的用法,文章中的示例代码[地址](https://github.com/SunShinewyf/promise) 对于`PromiseA+`规范的一些讲解,这里不会涉及,如果对`Promise`原理性的东西还不太了解的,可以直接移步[这里](http://www.ituring.com.cn/article/66566) ### 关于`Promise` 众所周知,`js`中最原始的异步解决方案就是回调函数,但是回调函数引发的问题就是臭名昭著的`callback hells`,关于异步的演化可以移步我之前比较早的[这篇介绍](https://github.com/SunShinewyf/issue-blog/issues/1),这里不再赘述。 `Promise`是一种异步解决方案,它有`resolve`和`reject`两个回调参数,`resolve`是`Promise`从`pending`状态变为`fulfilled`状态后触发的回调函数。而`reject`则是状态从`pending`状态变为`rejected`后触发的。 而且一个`Promise`对象的状态只能从`pending->fulfilled`或者从`pending->reject`,不可能同时达到两种状态,例如: ```js let promise = function () { return new Promise((resolve, reject) => { resolve(1); throw new Error('err'); }) } promise().then((res) =>...
> 前言:最近对`node`底层一些东西不是很深入,趁这段时间整理一些理论知识 ### js中的事件循环(Event Loop) `Event Loop`是指在`js`执行环境中存在主执行线程和任务队列(`Task Queue`),其中所有同步任务都在主执行线程中形成一个执行栈,所有异步任务都会放到任务队列中。`Event Loop`会经历如下过程: - 主线程执行同步任务,在主线程执行过程中,不断形成堆栈并执行出栈入栈的操作 - 主线程任务是否执行完毕,如否,继续循环第1步,如是,则执行下一步 - 系统读取任务队列里的任务,进入执行栈,开始执行 - 不断循环执行前三步 参考资料: - [Philip Roberts: Help, I’m stuck in an event-loop.](https://vimeo.com/96425312) - [从setTimeout说事件循环](http://www.alloyteam.com/2015/10/turning-to-javascript-series-from-settimeout-said-the-event-loop-model/) ###...
# 各大 Form 大揭秘 -- antd Form > 最近的项目涉及到很复杂的 form 交互,包括数据回填、联动等等,使用的是 antd 的 Form 组件,但是在使用过程中遇到了一系列奇怪的问题,所以趁机深入一下 antd Form 的实现,避免日后采坑。同时学习一下其他 Form 的处理方式,比较一下优劣。 # Form antd 的 Form 使用方式如下: ```javascript const Example =...
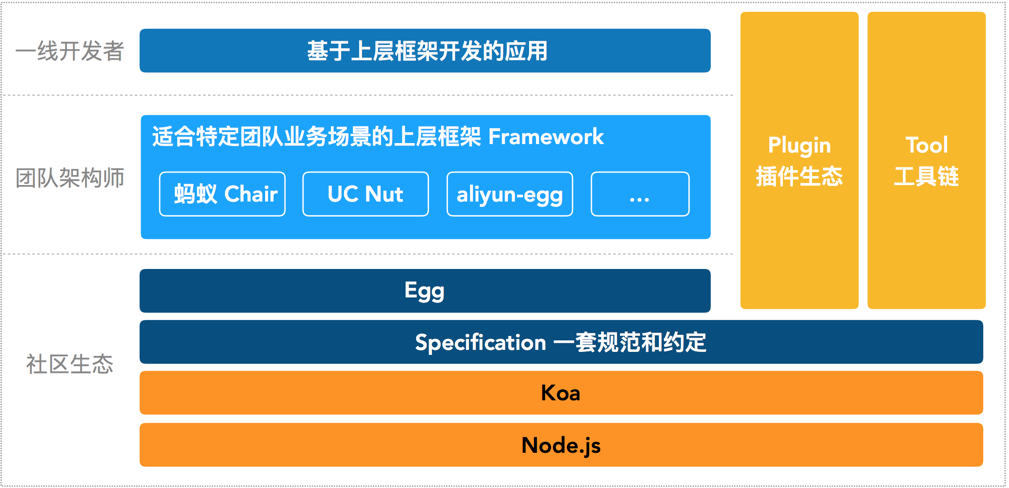
### 关于`egg` > `egg`是阿里开源的一个框架,为企业级框架和应用而生,相较于`express`和`koa`,有更加严格的目录结构和规范,使得团队可以在基于`egg`定制化自己的需求或者根据`egg`封装出适合自己团队业务的更上层框架 ### `egg`所处的定位 [天猪](https://github.com/atian25)曾经在这篇优秀的[博文](https://cnodejs.org/topic/580a6a7e541dfb7b50f40a60)中给出关于`egg`的定位,如下图:  可以看到`egg`处于的是一个中间层的角色,基于`koa`,不同于`koa`以`middleware`为主要生态,`egg`根据不同的业务需求和场景,加入了`plugin`,`extends`等这些功能,可以让开发者摆脱在使用`middleware`功能时无法控制使用顺序的被动状态,而且还可以增加一些请求无关的一些功能。除此之外,`egg`还有很多其他优秀的功能,在这里不详述。想了解更多可以移步[这里](https://eggjs.org/zh-cn/intro/quickstart.html) ### 初始化项目 `egg`有直接生成整个项目的脚手架功能,只需要执行如下几条命令,就可以生成一个新的项目: ```js $ npm i egg-init -g $ egg-init helloworld --type=simple $ cd egg-helloworld $ npm i ``` 启动项目:...
# React Hooks 进阶 # 前言 [上一篇](https://yuque.antfin-inc.com/yuanfang.wyf/mcuut9/hoft6a)简单地介绍了一下 React Hooks 的背景和 API 的使用,这一篇深入探索一下 React Hooks 的实践和原理。 # React Hooks 实践 ## 模拟 Class Component 的生命周期 有的时候还是需要根据不同的生命周期来处理一些逻辑,React Hooks 几乎可以模拟出全部的生命周期。 ### componentDidMount 使用...
# React Hooks 尝鲜 # 前言 React 在 16.70-alpha 中首次提出 Hooks 这个新特性,并且在 16.8.0 正式发布 Hooks 稳定版本。React Hooks 指的是在 Function Component 中插入一些 Hooks,通过使用这些 Hooks 可以让 Function Component 拥有 state 和生命周期等 React...
> 最近翻阅 antv 的文档比较多,主要是一些 API 不太熟悉,还有 G2 的概念理得不太清楚,在此进行一个总结~ ## 概念 G2 图表由如下元素组成: - 坐标轴 (Axes) - 图例(Legend) - 几何标记(Geom) - 提示信息(Tooltip) - 辅助信息 (Guide) G2 的核心是将数据映射为图形,实现将数据中的一系列变量映射为图形属性(position、color、size、shape、opacity),而图形属性是属于每一个几何标记(geom)的,geom 指的是点、线、面这些几何图形,只有确定了几何标记对象,才能决定图表的类型。而上面提到的“数据”有两种形式: - JSON 数组...
最近遇到一个问题,在一个`webpack`的项目中,当执行如下命令: ```js npm install webpack -g ``` 然后使用`webpack`执行代码的时候,会提示`webpack command not found`,一脸懵逼,什么情况???? 经过一番`google`之后,最终将问题定位在`npm`的全局安装目录的问题。 所以开始重装`node`,卸载和使用`nvm`重新安装`node`在此就不再赘述了,具体可戳[这里](http://linyehui.me/2016/03/03/reinstall-nodejs-on-osx/ ),现在主要是记录一下在这其中踩到的坑 ### `nvm command not found` 当你在执行下面命令之后: ```js # vim .bash_profile后增加下面这两行 export NVM_DIR="$HOME/.nvm" source $(brew --prefix nvm)/nvm.sh...
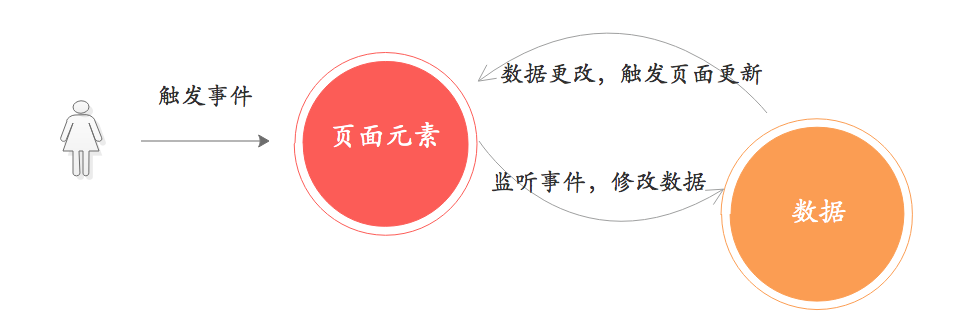
# 双向绑定的概念 所谓双向绑定,是指:用户在视图(View)层触发更改时能让数据模型(Model)检测到其更新并发生变化,同时数据模型(Model)层对数据的改变也能实时更新到视图层。也就是 MVVM 的核心概念,MVVM 的示意图如下:  # 双向绑定的三种实现方式 实现双向绑定有如下几种方式: ## 发布-订阅 这种方式是通过使用 get 和 set 的方式获取数据然后更新数据,其原理就是监听页面中某个具体元素的事件,然后将其最新的值手动 set 到 数据中,同时订阅 model 层的改变,然后触发页面的渲染更新,具体详见这里,具体的示意图如下所示:  这种方式虽然实现了双向绑定的功能,但是不能通过设置 model: vm.data = 'value' 的形式修改数据, 进而更新视图,存在一定的劣势。...
