issue-blog
 issue-blog copied to clipboard
issue-blog copied to clipboard
可视化方向第一篇(G2 学习)
最近翻阅 antv 的文档比较多,主要是一些 API 不太熟悉,还有 G2 的概念理得不太清楚,在此进行一个总结~
概念
G2 图表由如下元素组成:
- 坐标轴 (Axes)
- 图例(Legend)
- 几何标记(Geom)
- 提示信息(Tooltip)
- 辅助信息 (Guide)
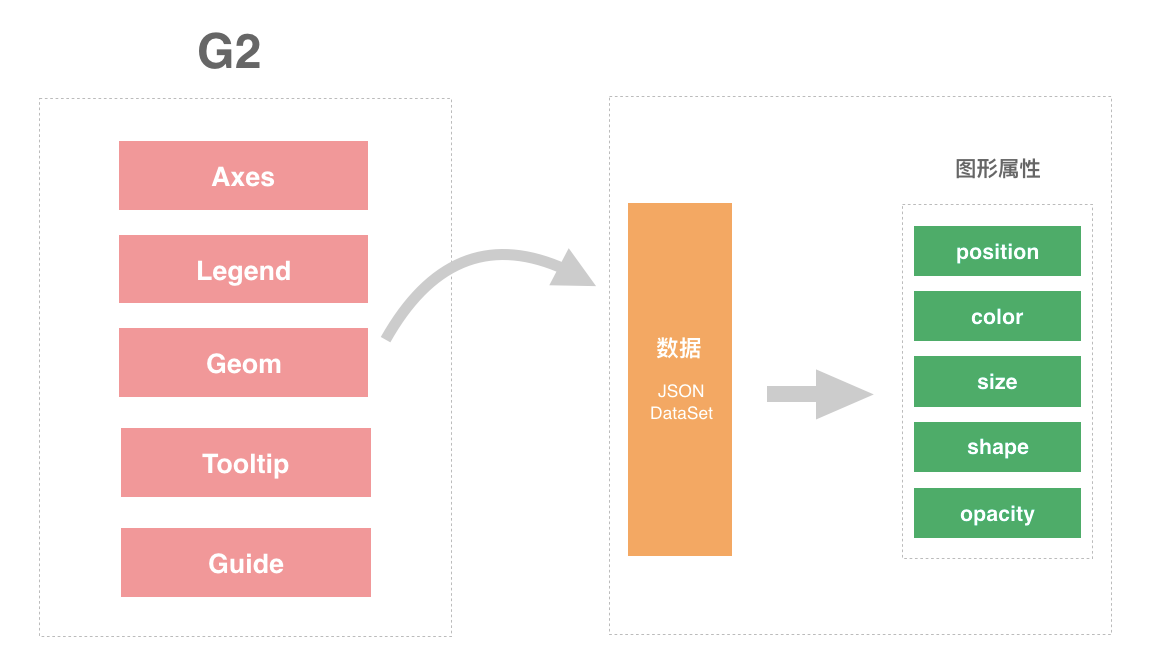
G2 的核心是将数据映射为图形,实现将数据中的一系列变量映射为图形属性(position、color、size、shape、opacity),而图形属性是属于每一个几何标记(geom)的,geom 指的是点、线、面这些几何图形,只有确定了几何标记对象,才能决定图表的类型。而上面提到的“数据”有两种形式:
- JSON 数组
- DataSet.View 对象。 其中 DataSet 主要完成了如下功能:
- 源数据的解析,将csv, dsv,geojson 转成标准的JSON
- 加工数据,包括 filter,map,fold(补数据) 等操作
- 统计函数,汇总统计、百分比、封箱 等统计函数
- 特殊数据处理,包括 地理数据、矩形树图、桑基图、文字云 的数据处理 一张图理清他们之间的关系:

为了将数据更好地反映在图表上,具有视觉上的美感,G2 还引入了 Scale 的功能,它主要完成了如下功能:
- 将数据转换到 [0, 1] 范围内,方便将数据映射到位置、颜色、大小等图形属性;
- 将归一化后的数据反转回原始值。
- 划分数据,用于在坐标轴、图例显示数值的范围、分类等信息。
- 比如对于 log 类型的数据,当数值处于一个很大范围的时候,例如:10,100,1000,10000,100000 ..., 如何将这些大范围的数据映射在一个比较均匀的范围内,这个时候就可以对这些数据使用 log 度量。
源码学习
翻了一下 G2 的源码,底层主要是使用了 g 这个库,而 g 这个库提供最基础的可视化技术,比如 canvas 和 svg 等。 使用一张图简单表示如下:

其中 g2 的源码主要是基于对文档中api 的一些封装,在此就不细节到具体代码了,而 g 的源码主要是针对 canvas 的基础功能进行了一些封装,也不具体深入了。
写在最后
这篇文章质量不高,求不喷。反正就是开始学习可视化的知识了,愿自己可以深入进去,加油吧~