Stone
Stone
设置了fieldNames时,代码中直接取的value,会将loadingKeys设置成undefined,进而报错白屏了  应该要判断取设置的fiedNames中value对应的别名字段,如本例中的`code`
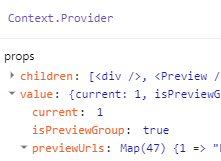
场景:因为需要实现轮播图,然后轮播的图片可以进行多图预览 代码: ```tsx {imgUrls.map((url: string) => ( ))} ``` 问题: 将Group写在Carousel外面,导致图片地址注册重复了,实际图片只有23个  请问这种情况怎么处理呢 @shaodahong
