SoarTheSky
SoarTheSky
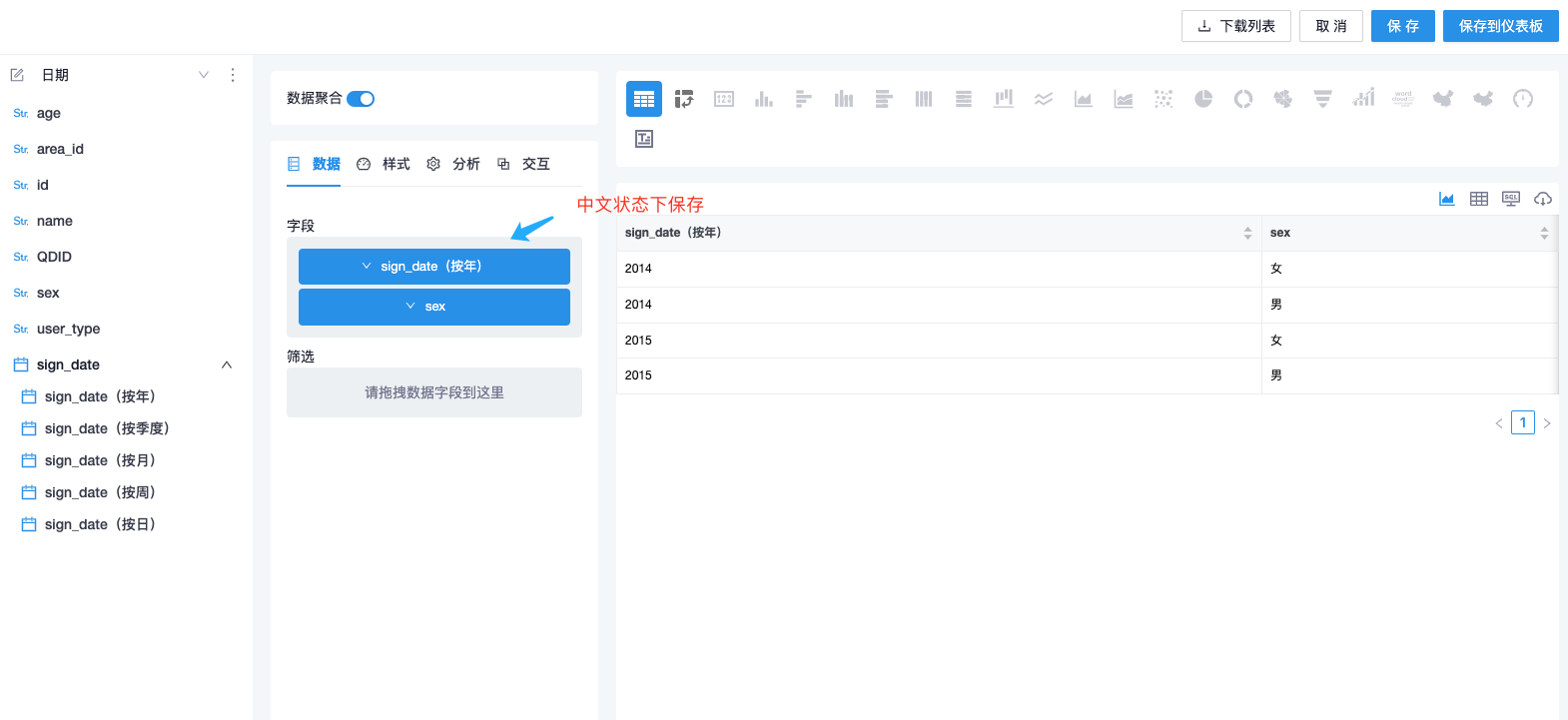
版本号:RC1 在语言为中文的情况下,创建一个含有日期级别字段的chart图,如图所示:  在切换英文的环境下,有两个错误 1. 是因为字段展示的有问题(红色),红色的原因是在左侧字段中找不到匹配的值,config里面存的是中文,但是左侧列表展示的英文。 2.是请求/data-provider/execute接口时出的错,问题的原因是在请求图表数据之前,会手动生成所有的日期计算字段用来展示,这个根据系统语言生成的,英文下:[{colName:'sign_date(Year)'},{colName:'sign_date(Month)'},...],中文:[{colName:'sign_date(按年)'},{colName:'sign_date(按月)'},...],而图表里的chartConfig ==> datas ==> rows 里面存的是 [{colName: "sign_date(按年)"}],在请求接口时会做判断,只有使用的计算字段才会放到请求参数里面,这里根据name做了一个filter,在英文情况下会找不到,所以接口报错了 ```javascript private buildFunctionColumns() { const computedFields = getRuntimeDateLevelFields( this.dataView.computedFields, ); const fieldsNameList = (this.chartDataConfigs || [])...
version: 1.0.0-beta.4 SQL:SELECT * FROM ( SELECT * FROM GDP WHERE 地区 IN $gdp_area1$ ) AS `DATART_VTABLE` LIMIT 1000 OFFSET 0 DB: MYSQL EXCEPTION:org.apache.calcite.sql.parser.SqlParseException: Encountered "IN $gdp_area1$" at line 1,...

**Datart Version** beta.4 **Describe the bug** 在dashboard的编辑页面新建一个常规控制器时,如果取值字段选择的是字符串类型,关联的字段时数值类型,接口会返回success:false,原因是选择字段的类型和数值类型的不匹配导致的 **Expected behavior** 可以正常解析字段,正常返回字段 **Screenshots**     **Additional context** 解决办法:是否可以用取值类型的字段和关联类型的字段最匹配,如果选择了字符串类型的字段那关联的时候就只能选择字符串类型的字段,其他类型的字段不展示
**Datart Version** RC1 **Describe the bug** 在大屏中,表格组件设置联动后,被联动的表格在点击分页的时候,联动失效了,bug的原因可能是点击分页的时候没有加上Filter **To Reproduce** Steps to reproduce the behavior: 1.设置联动的配置信息, 2.点击联动的字段 3.切换被联动表格的页数 4.出现问题 **Expected behavior** 切换分页的时候联动不失效 **Screenshots** 接口信息: 接口信息: **Environmental details: (optional, depending on where...
错误截图:  
Before  After 