Shubham Shrikant Bawner
Shubham Shrikant Bawner
``` static propTypes = { imageIds: PropTypes.arrayOf(PropTypes.string).isRequired, imageIdIndex: PropTypes.number, // Controlled activeTool: PropTypes.string, tools: PropTypes.arrayOf( PropTypes.oneOfType([ // String PropTypes.string, // Object PropTypes.shape({ name: PropTypes.string, // Tool Name toolClass: PropTypes.func, //...
Hello! If this repo is still up, ma I get this issue assigned to work on ?
I strongly feel we need this feature. my usecase: working on a medical application where files stored in local filesystem (whos path is stored in indexDB database) need to be...
Hello @siddharthkp @colebemis , may I work on this issue ?
Hello, can you please help me in setting p the project locally? I forked repo, then cloned the fork locally, and then ran the script `npm run setup` as described...
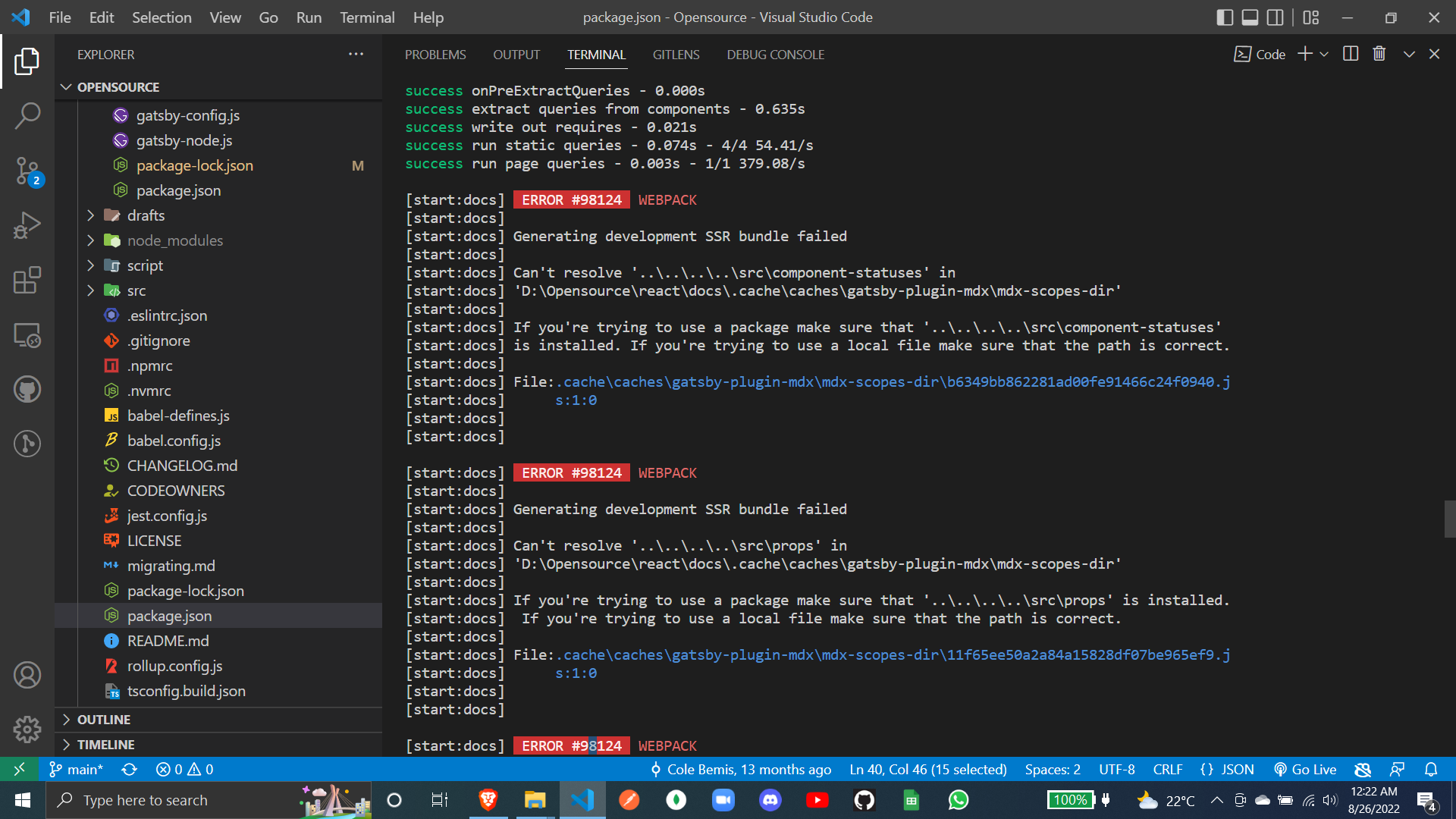
I am using terminal that comes integrated with VS Code IDE, I tried windows command prompt, PowerShell and PowerShell as admin.
I tried that too at the very beginning, but after running each script manually the start command gives error:  as it seems to be a gatsby error, here is...
I m really not able to figure out the setup for windows, shall we put it on [discussion ](https://github.com/primer/react/discussions)? Does the development of all repositories at [primer](https://github.com/primer) completely happen in...
This issue ceases to exist after some other commits, so I stoped working on it. And yes, if you need to set up locally, I would instead recomend some cloud...
I had checked this issue after recent commits in around end of 2022, it seemed that issue no longer exists as mentioned above, check it once