Shafqat Ullah Khan
Shafqat Ullah Khan
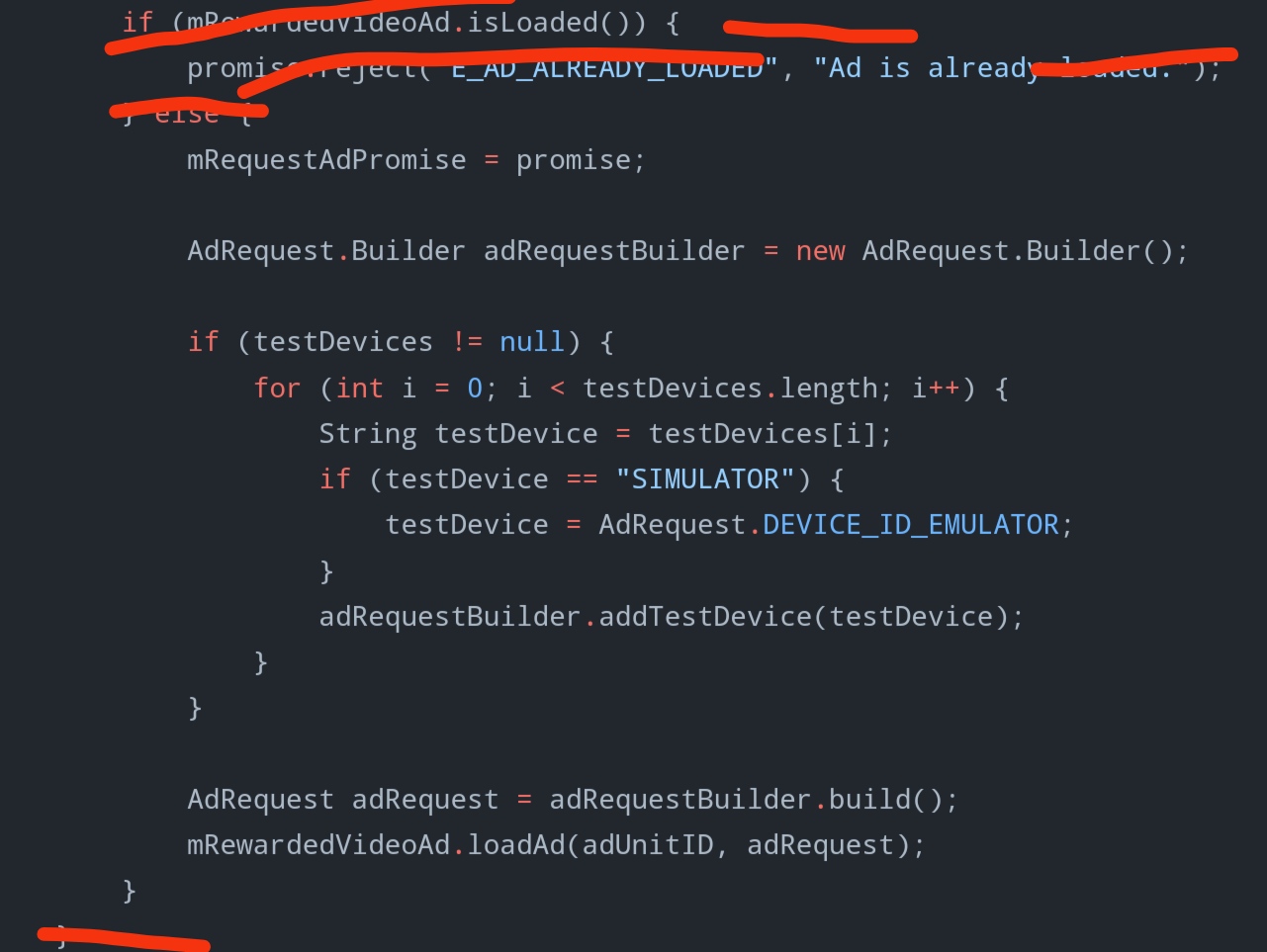
Go to AdMobRewarded class in library folder in android folder and remove the following lines with red doodles. 
I am using your patch to draw svg but having bad results. below is the svg drawn by this lib [https://ibb.co/D5cFZzt](url) but the actual svg is as follow [https://ibb.co/pyR0KY6](url)

> @Shasikhan Those are png. I need the original svg if you want me to help you. Here is the svg ` Percentage 0 20 40 60 80 100 19.05...
[Sharcoux](https://github.com/Sharcoux) any tips? I have shared the svg in comment above.
Love to see this feature in warp app. Already loving warp so much.
Same issue happing with my app. Chart labels are no more shown, and line chart shows black area with it.  "react-native": "^0.73.0", "echarts":...
> 1.0.4 try RN skia I tried it on 1.0.4 version and still same issue, for time being changed renderer to svg.