ScratchTools
 ScratchTools copied to clipboard
ScratchTools copied to clipboard
The perfect extension for Scratch.
**Describe the bug** Clone counter's status bar does not resize properly for small stage mode. **Browser** Chromium on Linux **Screenshots**  *Note: I unsubscribed from this issue, so if you...
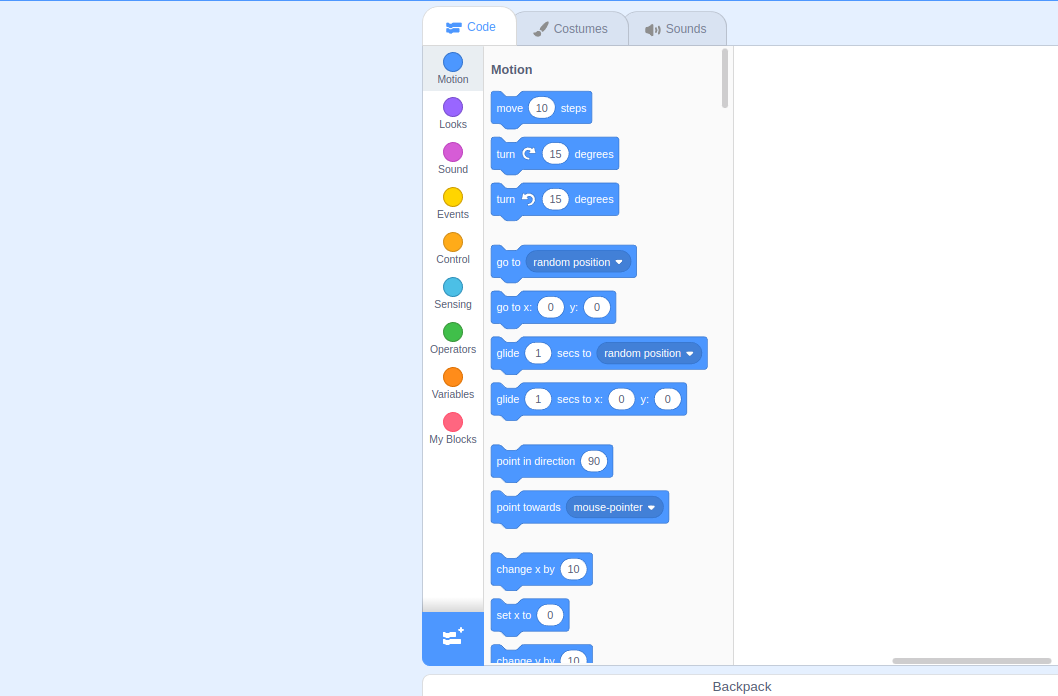
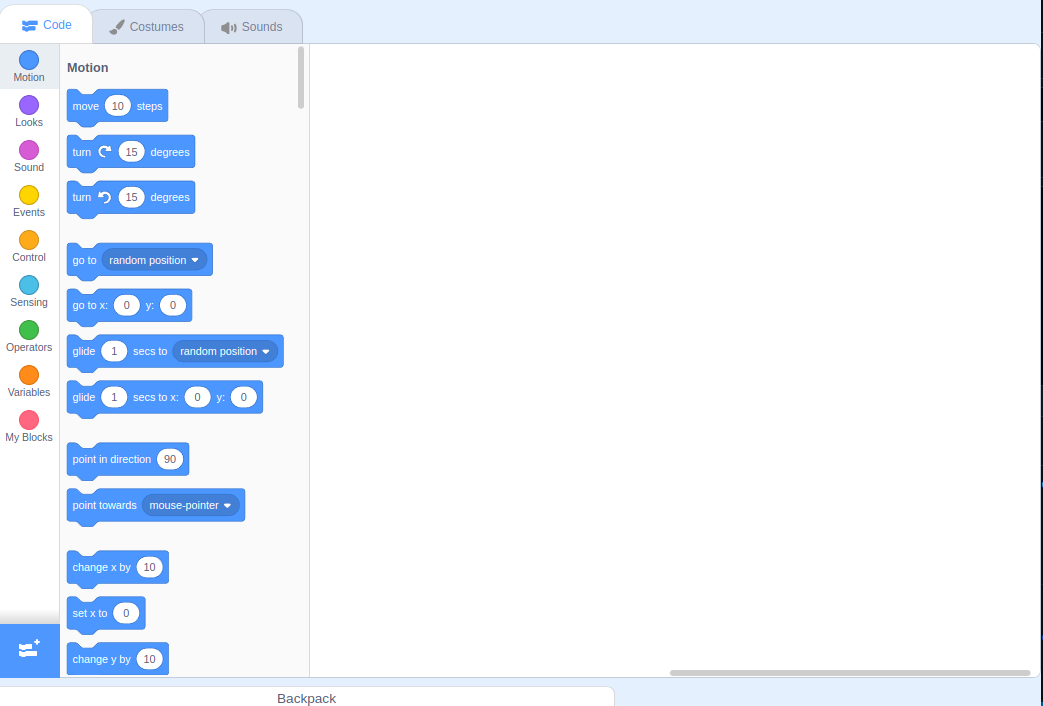
**Describe the bug** It doesn't work with the stage on the left side:  And even in right stage mode:  - The backpack does not fill the available space...
**Describe the bug**  **Browser** Chromium on Linux *Note: I unsubscribed from this issue, so if you want a reply, make sure to @ me*
The first target for anyone with no experience with GitHub, contributing, or browser extensions would probably be the [Installing](https://docs.scratchtools.app/docs/getting-started/installing) page from the docs, which tells you how to install ScratchTools...
**Describe the bug** I would like to add hovering effect on the cards in feature section. I will tend to slightly highlight and raise them on hovering. Also I want...
**Please describe your idea.** Improving text alignment , color and highlight for headings & content on the HomePage and also, revamp the footer to make it distinctive from the rest...
I will make more styles soon but for now its just a nicer home page.
I might try to add some inputs using the pause button. But I am pretty sure that won't work. Buttons:   Showcase:  
https://github.com/user-attachments/assets/12057884-7e9f-4f87-9d2a-5a4ae0497a8b
