Rossella Mascia
Rossella Mascia
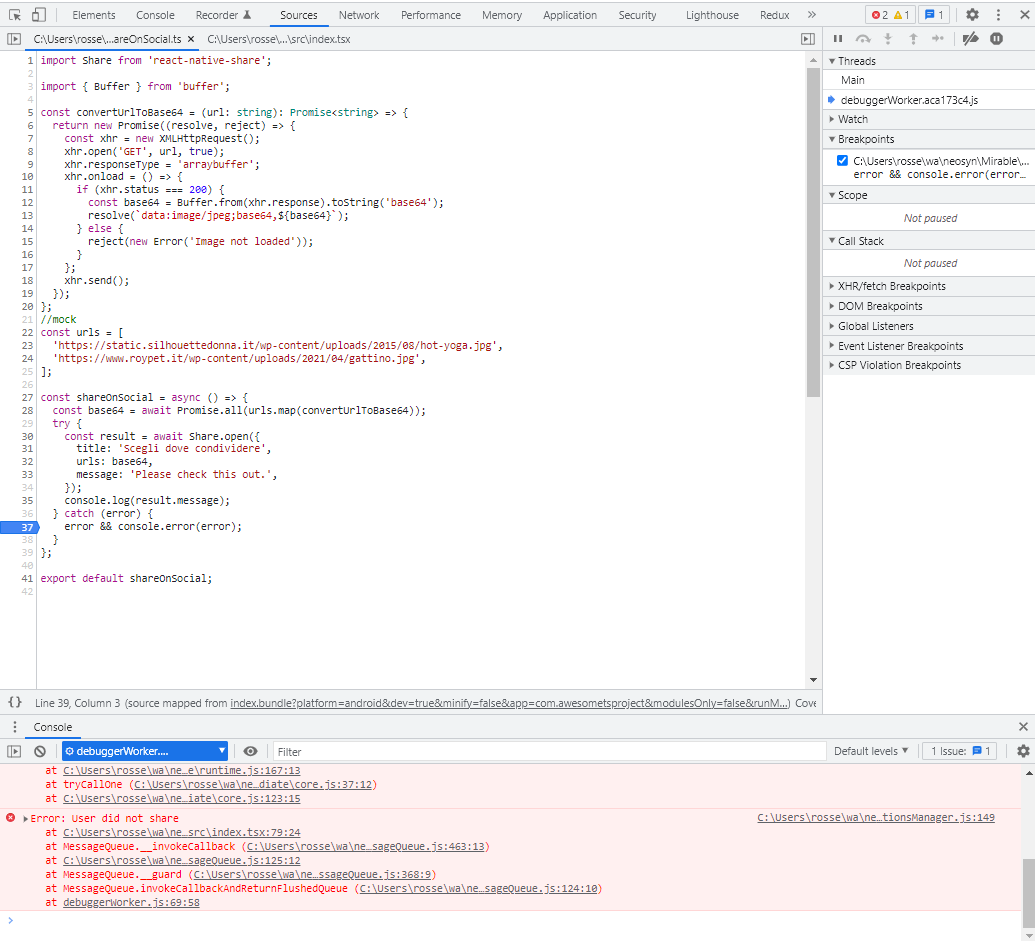
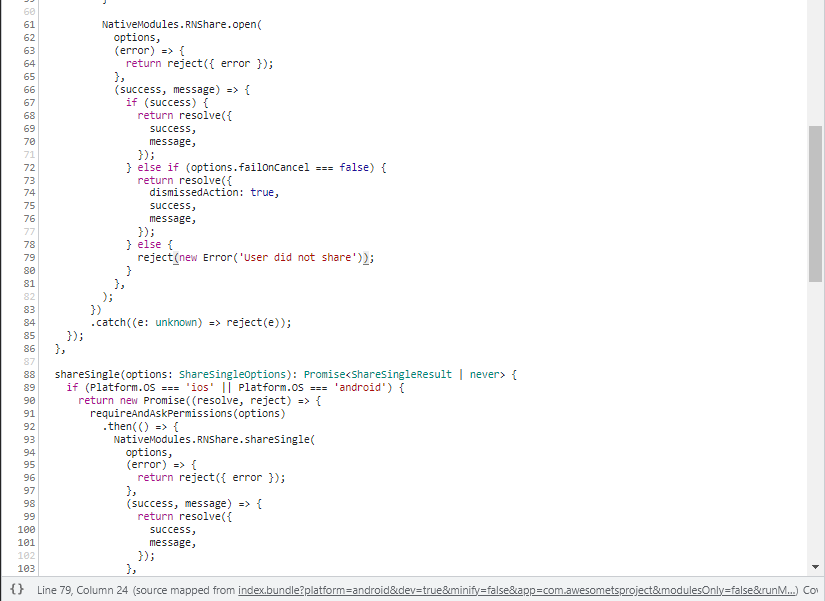
You're right but in reality I had only done a test even so it always enters the catch ```ts const shareOnSocial = async () => { const base64 = await...
 
I'm sorry I didn't understand These are the logs after i hit the share button 
The command is wrong but I made these screens if I can be useful.   
@ljlm0402 TypeScript + Routing Controllers + Express API Server
> Did you read the [relevant section in the readme](https://github.com/Light-Keeper/react-singleton-hook?tab=readme-ov-file#react-native)? I have already read
> hey @Rossella-Mascia-Neosyn! Did you find any workaround for this? I am facing the same issue even though I am manually mounting the `` as mentioned in the docs. Everything...
Actually it's just a bug I tried with another device I instead get the disconnection timeout error. To make it work I had to remove disconnect before connecting (which you...