Vitaly
Vitaly
**Vuestic-ui version:** 1.4.7 1. Bug in our docs header markup on mobile https://user-images.githubusercontent.com/55198465/181690910-336ab7d8-249d-47a1-8525-81253cec6b54.mov 2. We want the search input collapsed by default and expanded (with absolute position and z-index) when...
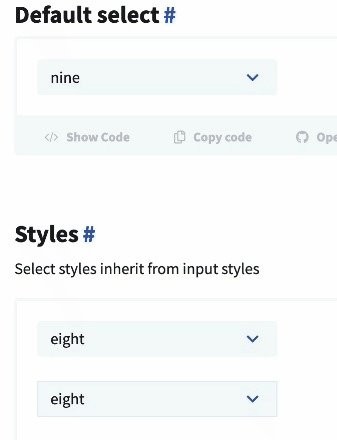
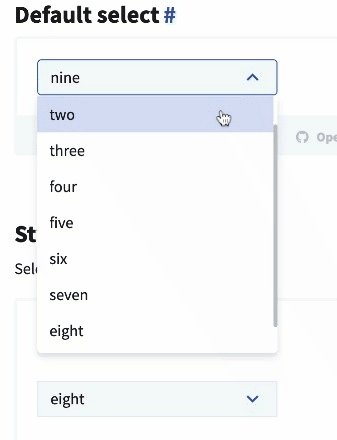
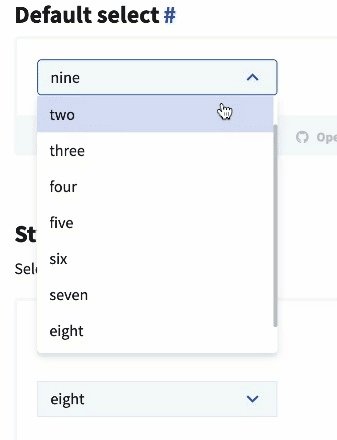
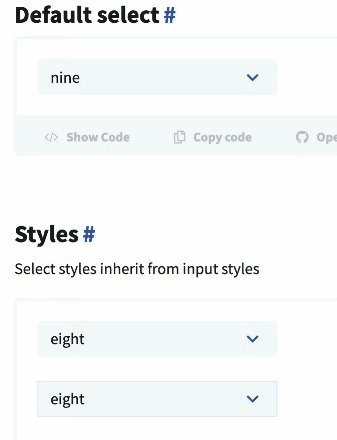
**Vuestic-ui version:** 1.4.7 - when we have a list with a height greater than the height of the dropdown 
We can use the same approach as in `va-slider`.
## Description close #2295 changes: - [x] add prop `scrollEventsThreshold` (type `number`) - [x] add `scroll:bottom` and `scroll:top` emits - [x] update docs example  ## Types of changes -...
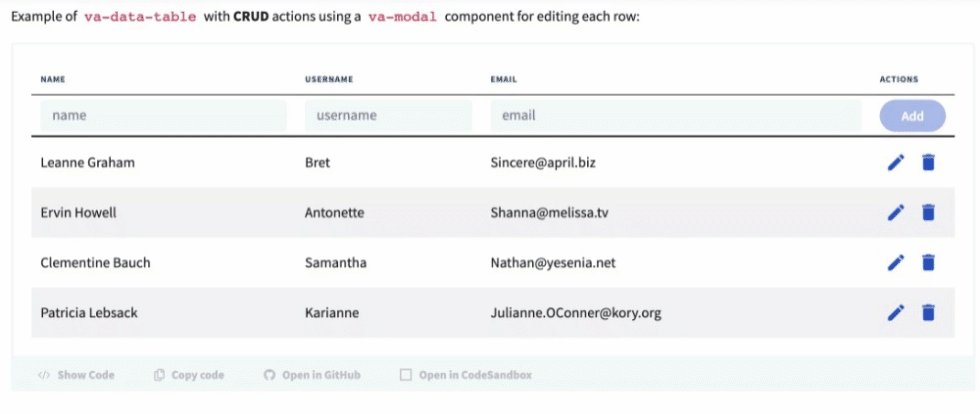
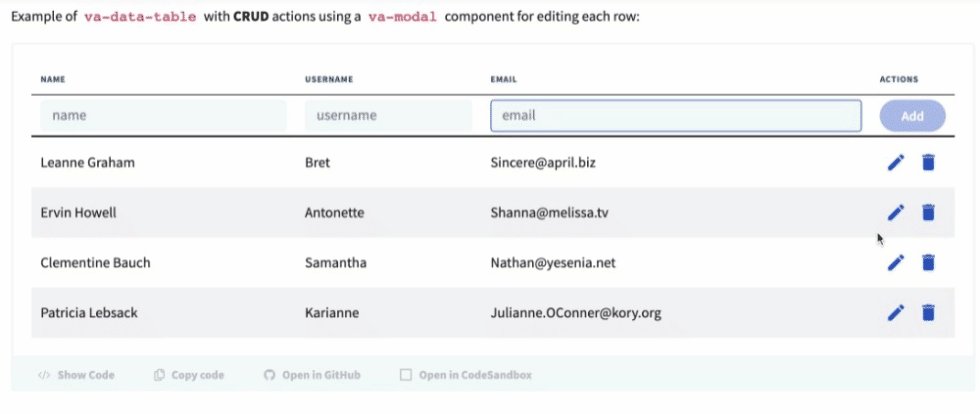
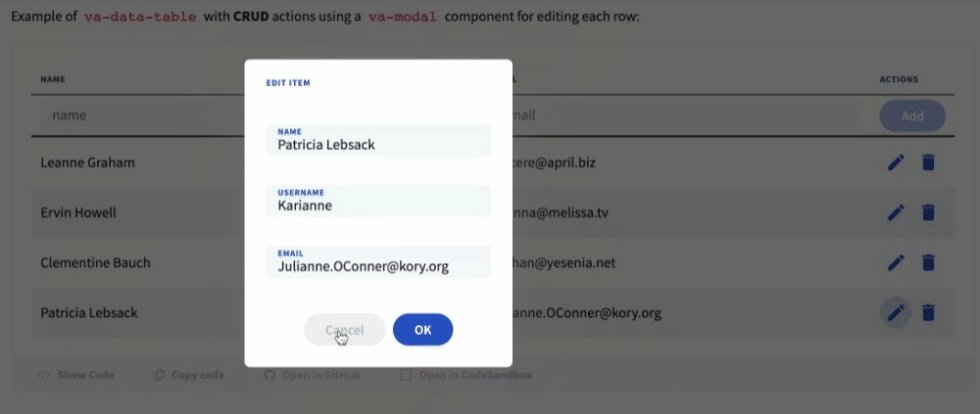
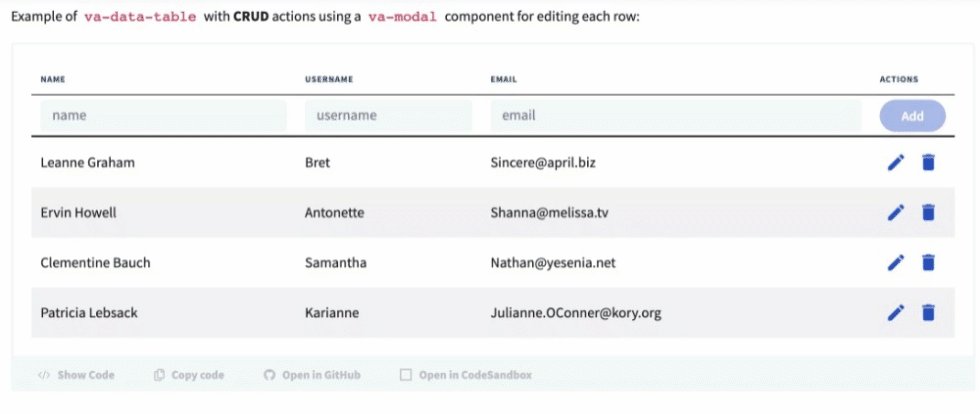
## Description close #2324 changes: - [x] tweak `va-input` components styles within table  ## Types of changes - [ ] Bug fix (non-breaking change which fixes an issue) -...
## Description close #2339 changes: - [x] add css variable for sticky background-color - [x] update docs example  ## Types of changes - [ ] Bug fix (non-breaking...
## Description close #2316  ## Types of changes - [ ] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality)...
**Software version (please complete the following information):** - Browser: chrome - Vue Version: 2.6.14 - vue-grid-layout Version: 2.3.12 **Describe the bug** Keyboard navigation with `tab` is performed in the order...
