Philip Magyar
Philip Magyar
Hi again! Found another bug, if I select a date and press OK it works, gives back the date when doing onSelect, but opening the calendar back up and pressing...
I know this is a very old issue, but if you use a version before 3.6.3 you can implement your own firebase integration to send push notification but if you...
Hey! Did you get this fixed? I had the same problem I solved it via: Make widget type "timeseries" ``` self.typeParameters = function() { return { maxDatasources: 0, maxDataKeys: 0,...
Hey! I am looking to do just that as well, I have to ask if you managed to solve this somehow?
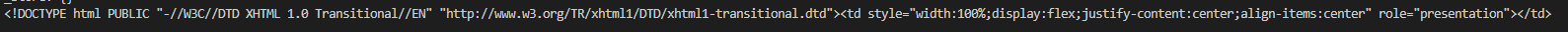
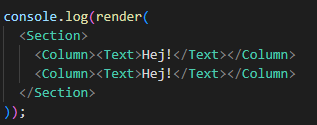
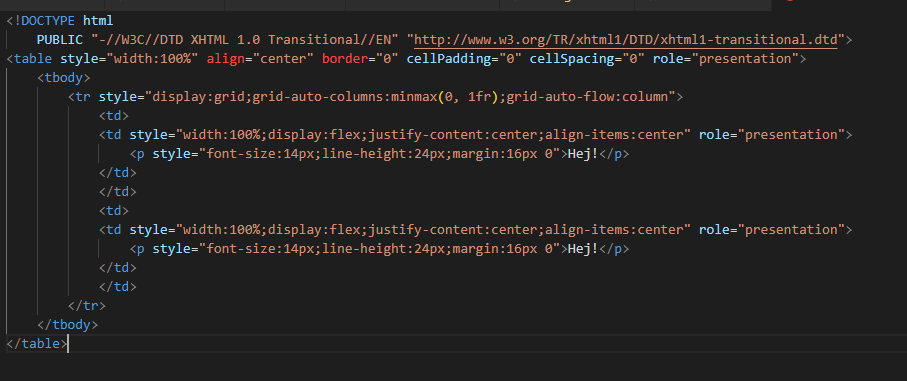
Rendering out an empty column gives:  which is correct, it seams to become bad when I wrap the column in Section tags it seams to break?  It makes...
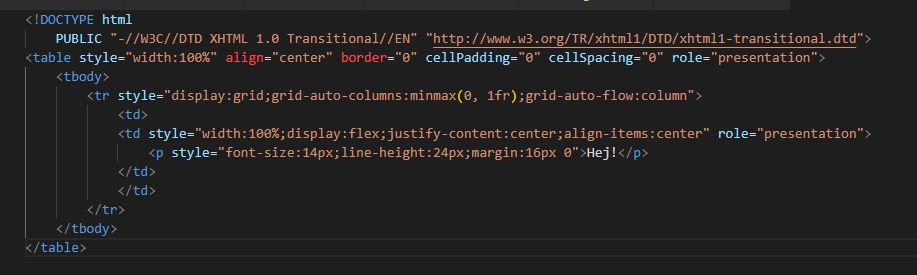
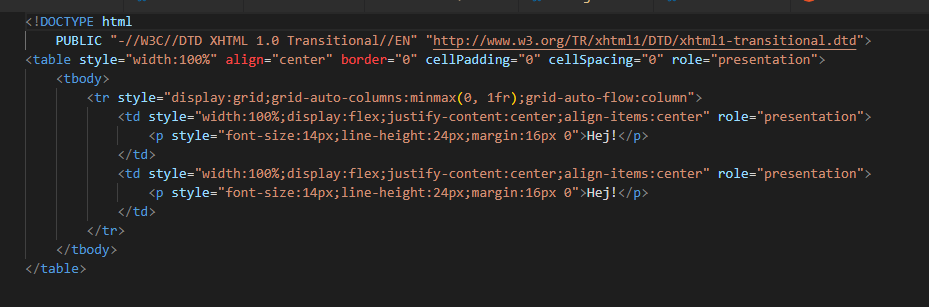
Using a local copy of the section element it works just fine (taken from the github repo)   But using the copy from the package gives: 
Any idea what could cause this?
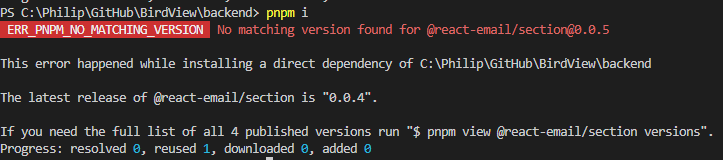
Hi! I can't, it says 0.0.4 is the latest.  It also says so on this website: https://socket.dev/npm/package/@react-email/section But at least the bug is fixed and I can use a...
I can't find where I would do this today?
Does this change the altitude of the focal point?