Nwardezir
Nwardezir
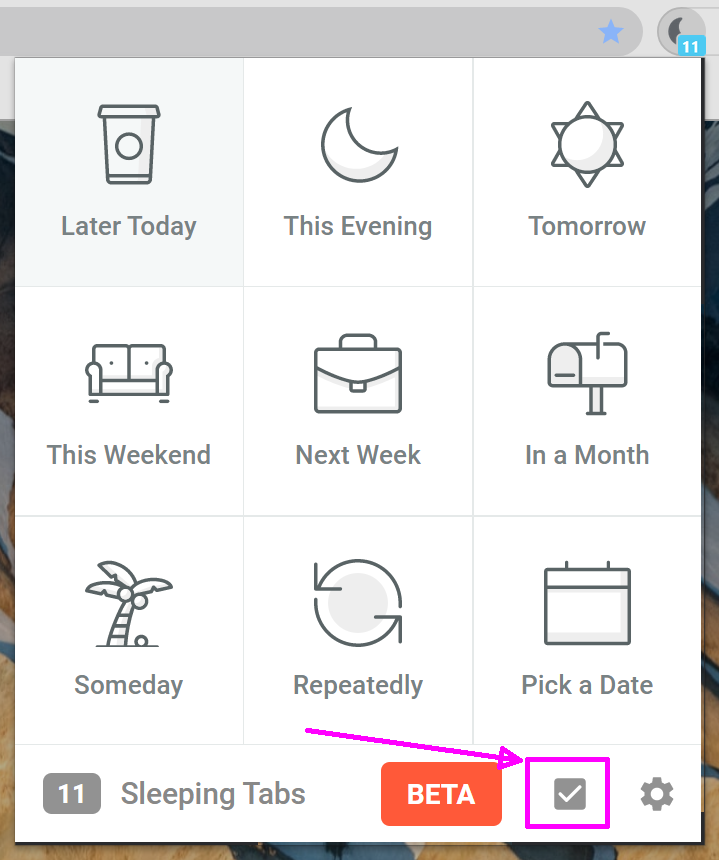
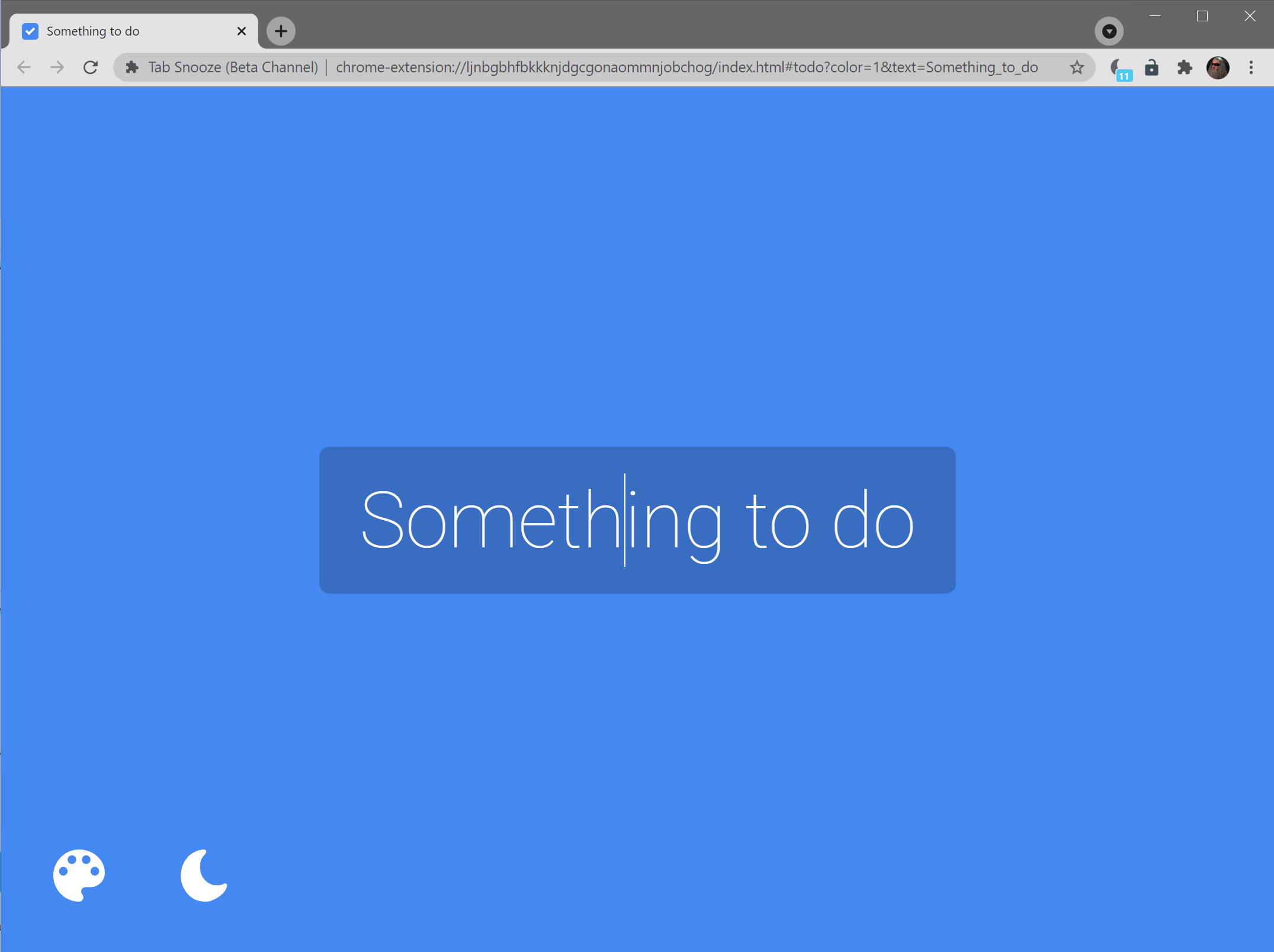
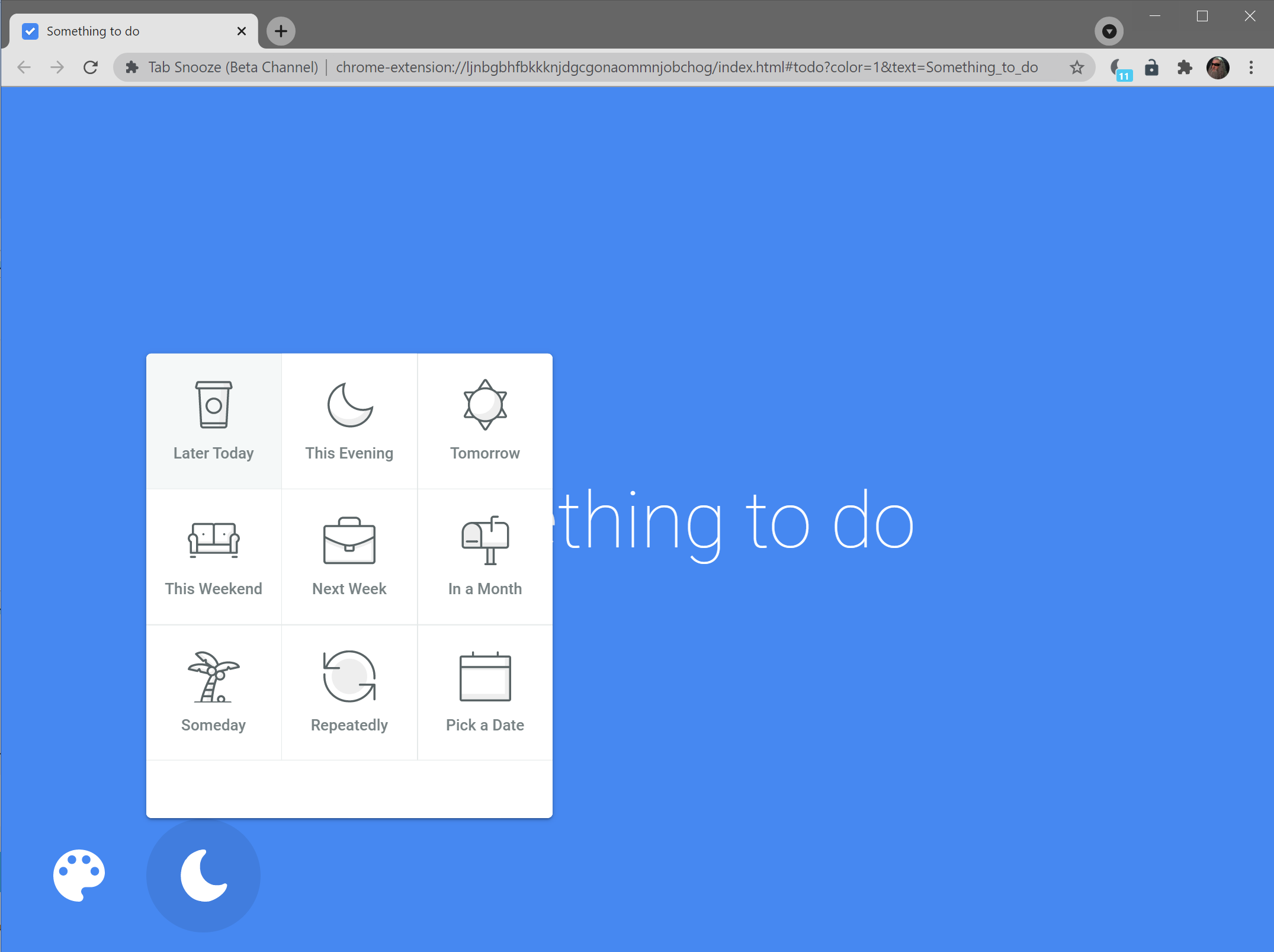
Adding some screen captures for inspiration 😉 Access the Task Editing from the main UI  Type a Task name  Give the task a "when to restore" rule ...
Confirmed, lost some precious time discovering it :(
I second that, when building RWD site, you may want to have flickable elements that have different size according to media-queries. On resize, it would be handy to have container...