千千万万道不明
千千万万道不明
> 我印象好像见过类似的扩展啊,你再找找应该有的 没有啊... 找了很久了... 其他的大部分都是一个引擎在chrome-extension://...这样的一个页面中的
用类似SearchBar的方案可以啊... 划词后可以打开一次性搜索栏... 采用快捷键打开常驻搜索栏... 我只不过想要可以放在左右侧边栏的... SearchBar的作者也不怎么更新...   我这边设置【SearchBa替换网页】选项 只有bar在上面的时候才会替换... 设置在下面似乎没有... 我不清楚作者是本来没有设置.... 还是不能除了顶端都不能做到... 如果能做到的话侧边栏不是也可以采用这个方式和遨游一样了...
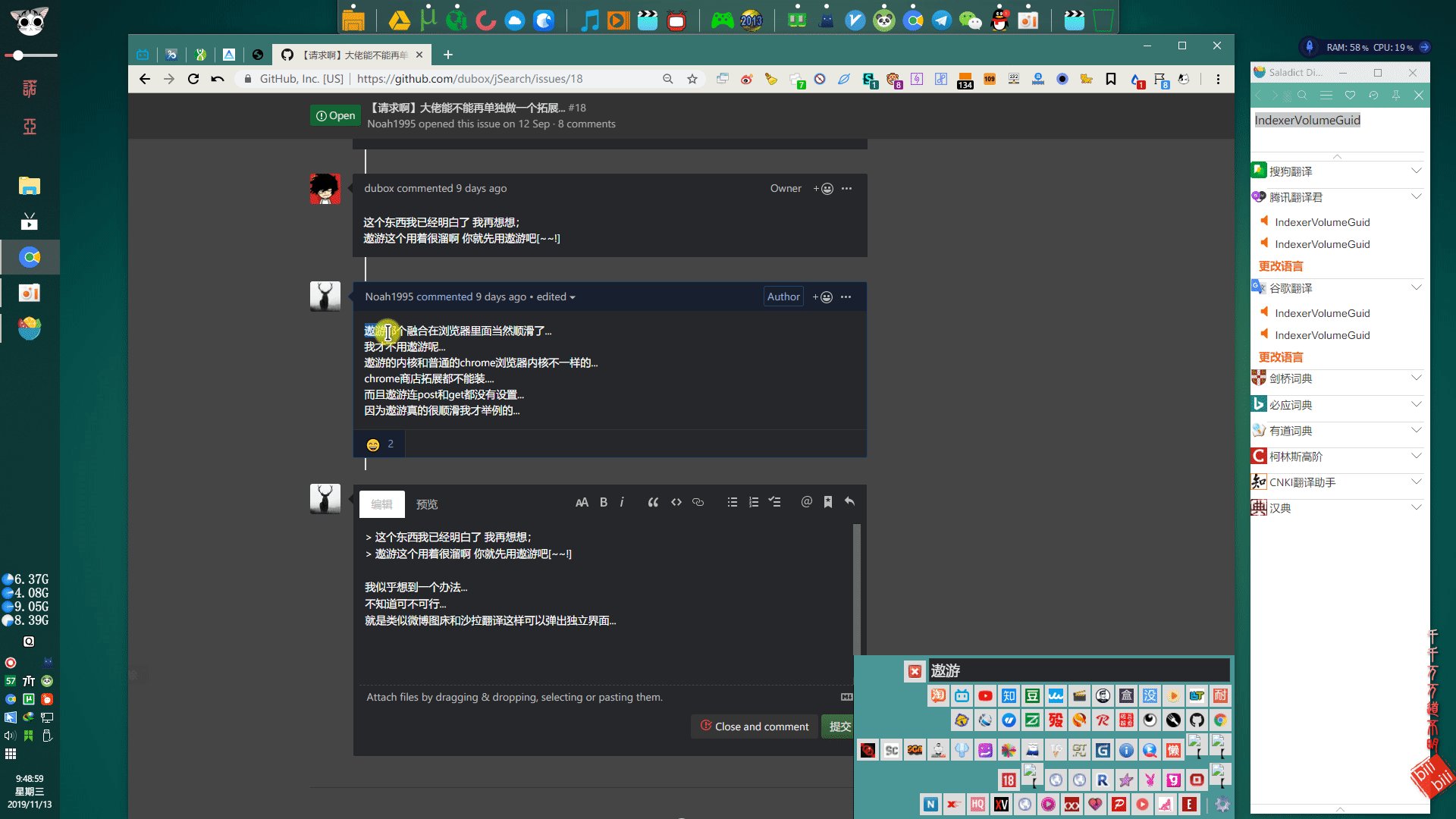
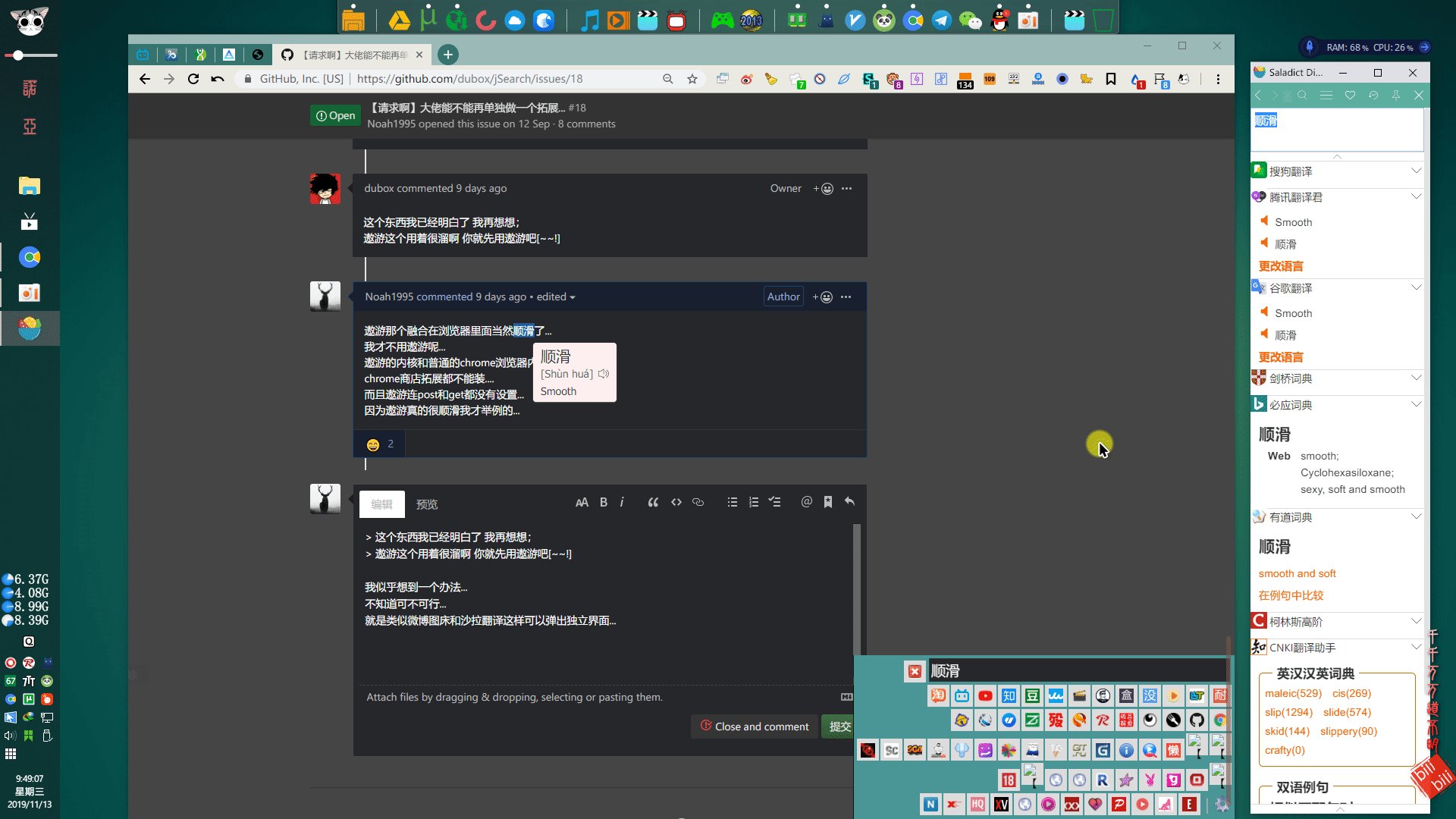
遨游那个融合在浏览器里面当然顺滑了... 我才不用遨游呢... 遨游的内核和普通的chrome浏览器内核不一样的... chrome商店拓展都不能装.... 而且遨游连post和get都没有设置... 因为遨游真的很顺滑我才举例的...
> 这个东西我已经明白了 我再想想; > 遨游这个用着很溜啊 你就先用遨游吧[~~!] 我似乎想到一个办法... 不知道可不可行... 就是类似[微博图床](https://github.com/Semibold/Weibo-Picture-Store)和[沙拉翻译](https://github.com/crimx/ext-saladict/releases)这样可以弹出独立界面... 可以划词后自动监测... 按鼠标左键在当前标签页跳转...鼠标中键新标签页打开... 这样Page不用在chrome-extension://..里面...(css样式不会没有效果)... 还有就是chrome F12那个也算是内置的吗? 
我也是卡住转圈圈惹
那怎么办惹 会更新吗-0-
> 嗨,谢谢您的反馈! > > 我不确定目前是否要实现此目标...将保持打开状态。  可以像暴力猴一样增加启动项优先... 还有按照执行顺序和倒序排序...

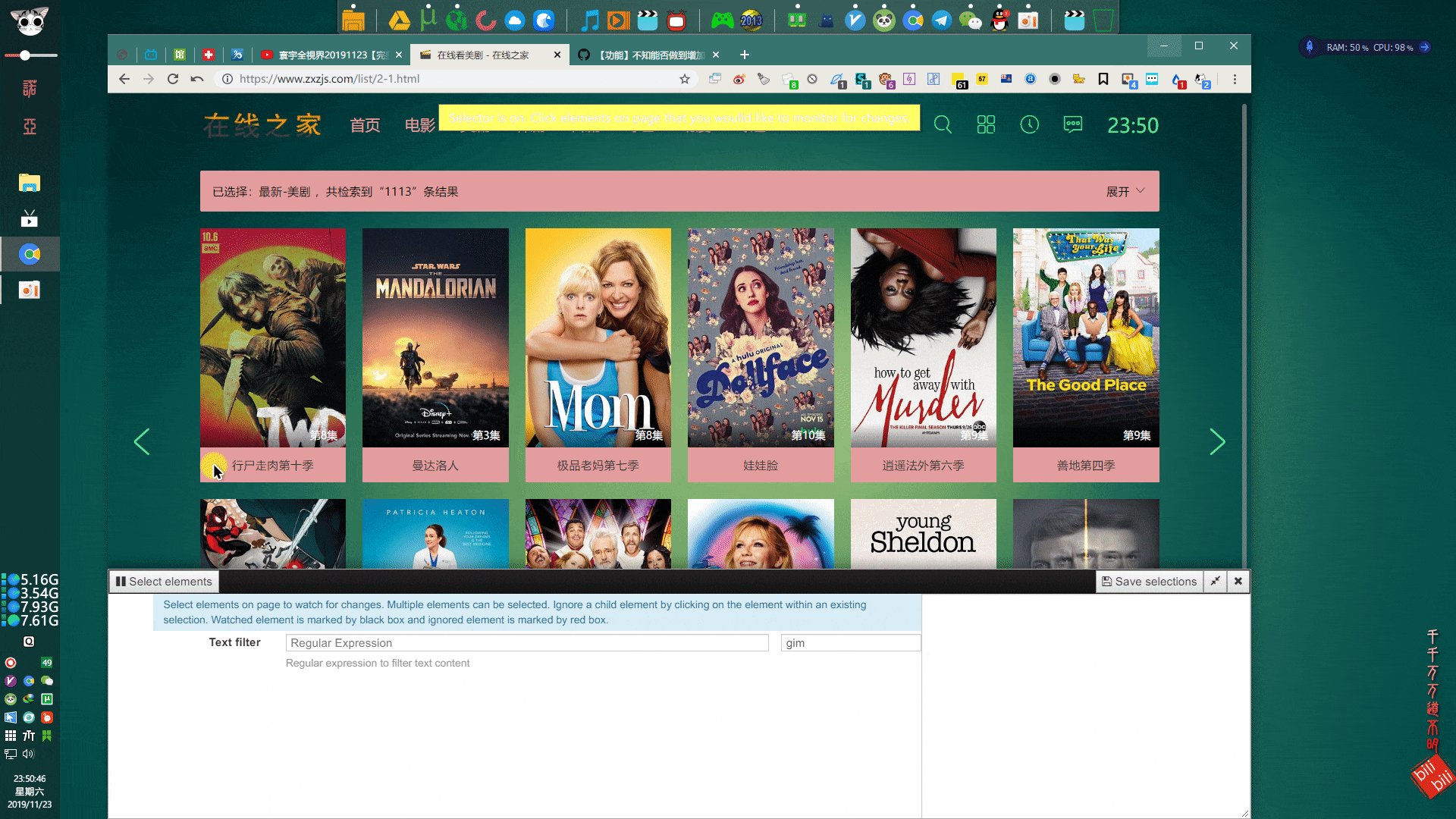
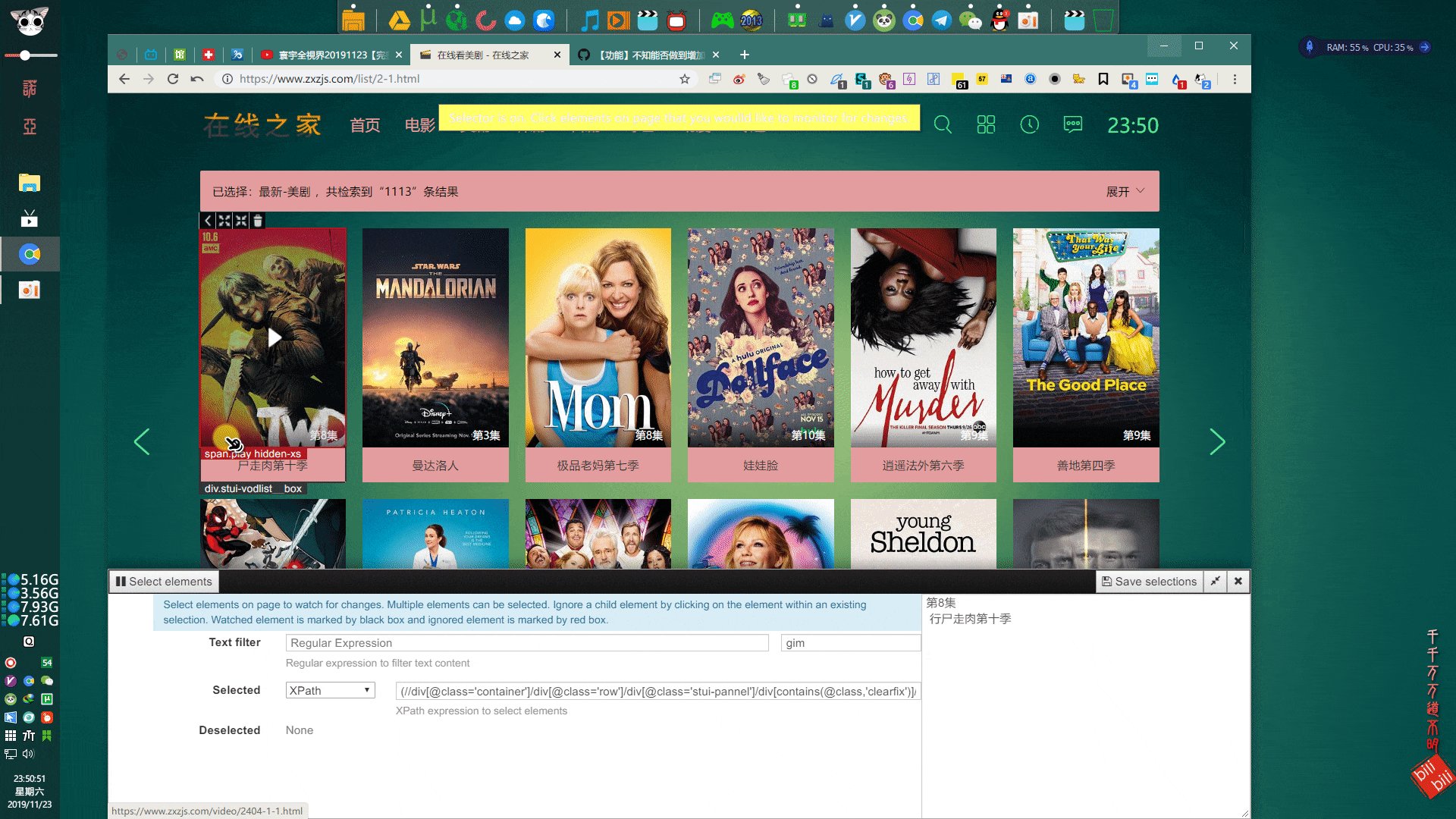
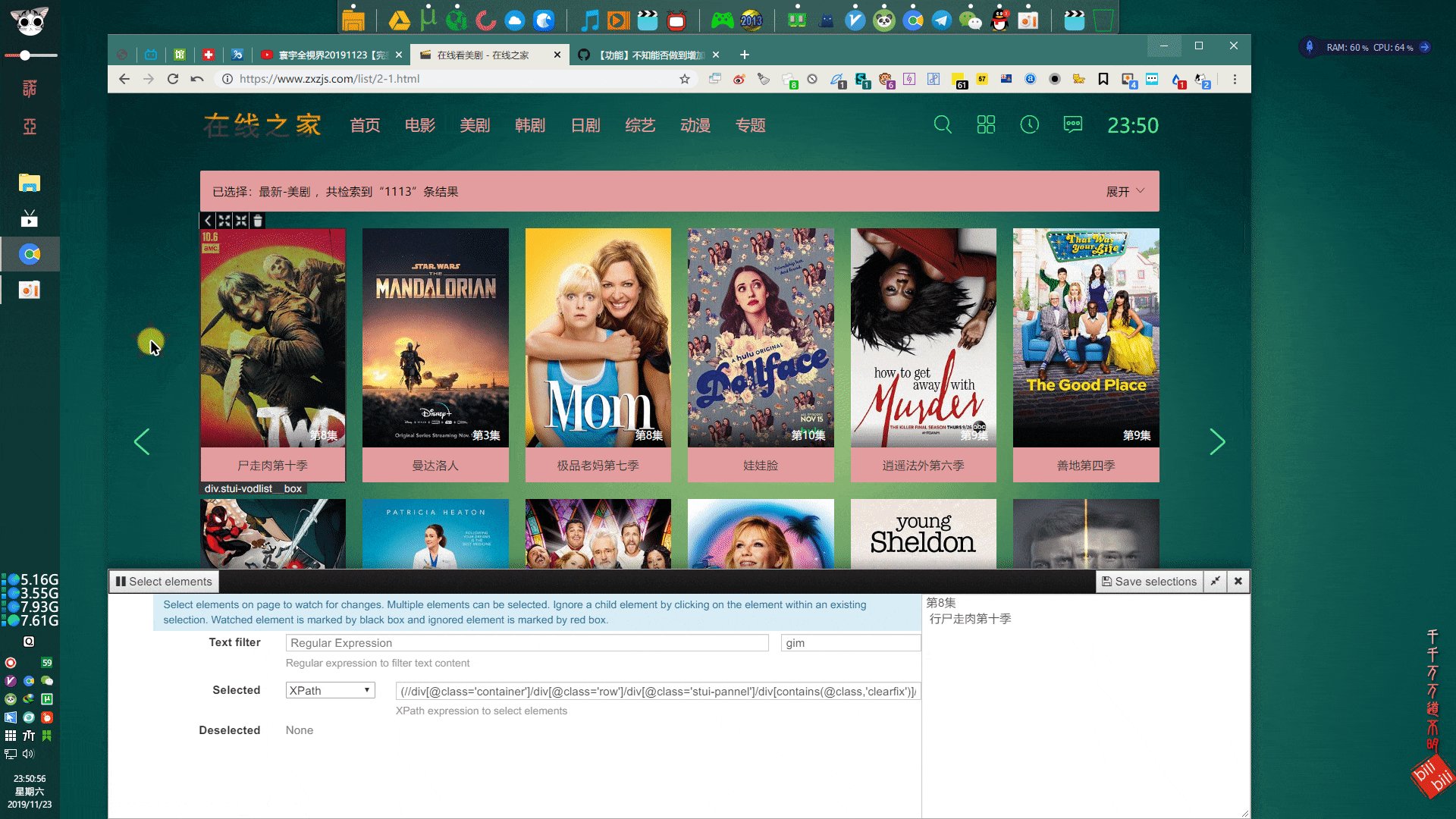
> 下个版本的计划中有,但下个版本什么时候做完尚未可知...  还有能增加类似Distill Web Monitor这样div自动选择吗? 这个只能显示文字不太完美... https://chrome.google.com/webstore/detail/distill-web-monitor/inlikjemeeknofckkjolnjbpehgadgge
> 115改变了下载验证,每个文件下载前都会先临时获取一个独立的cookies,最终地址下载的时候会验证这个cookies。potplayer不知道有没有办法附带cookies,aria2c有空改改还能用。 >>直下不能观看确实不能观看了... 但是vip在线观看打开会有m3u8是可以探测到用pot调用的..... 虽然最高画面只能1280*720...作为预览还是很好的... 我想说你能不能把这个直下的链接的按钮替换成m3u8的链接...