徐小夕
徐小夕
大家好, 我是徐小夕, 之前一直在分享`可视化低代码`的一些实践, 围绕 `H5-Dooring` 零代码搭建平台也输出了很多技术文章, 最近`2.7.0` 版本也顺利迭代完成, 这里详细分享一下 `H5-Dooring` 无代码搭建平台技术方案. - [H5-Dooring 开源版本](https://github.com/MrXujiang/h5-Dooring) - [可视化低代码技术集合](http://www.lowcoder.cn) - [H5-Dooring在线体验](http://h5.dooring.cn/h5_plus) ## Dooring无代码产品技术演进  两年前我设计了`H5-Dooring`的第一个开源版本, 之后陆陆续续迭代了两年, github star已达到6.5k+, 也找到了很多志同道合的小伙伴, 一起研发`Dooring`系的搭建产品, 如: - [h5-dooring...
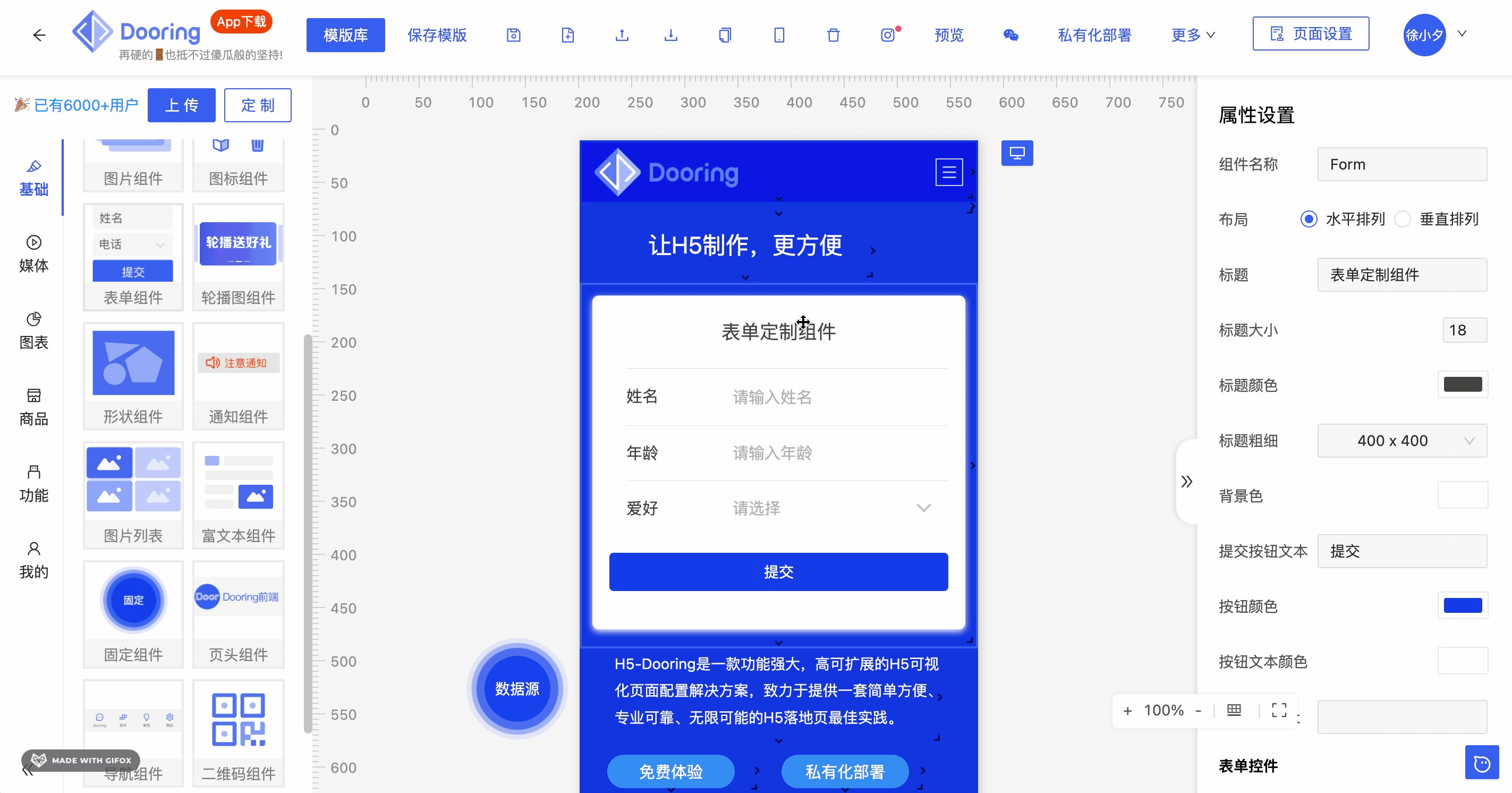
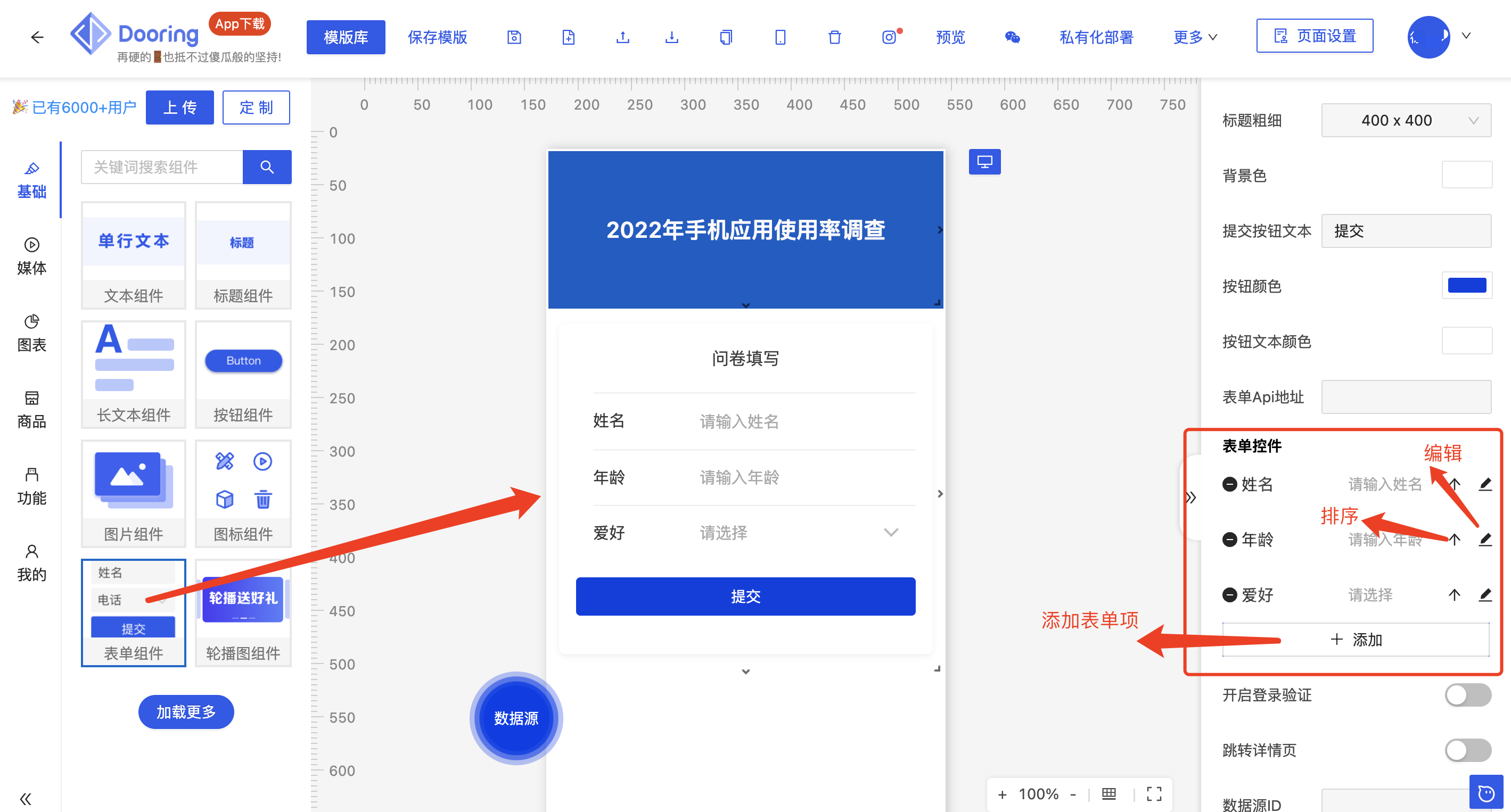
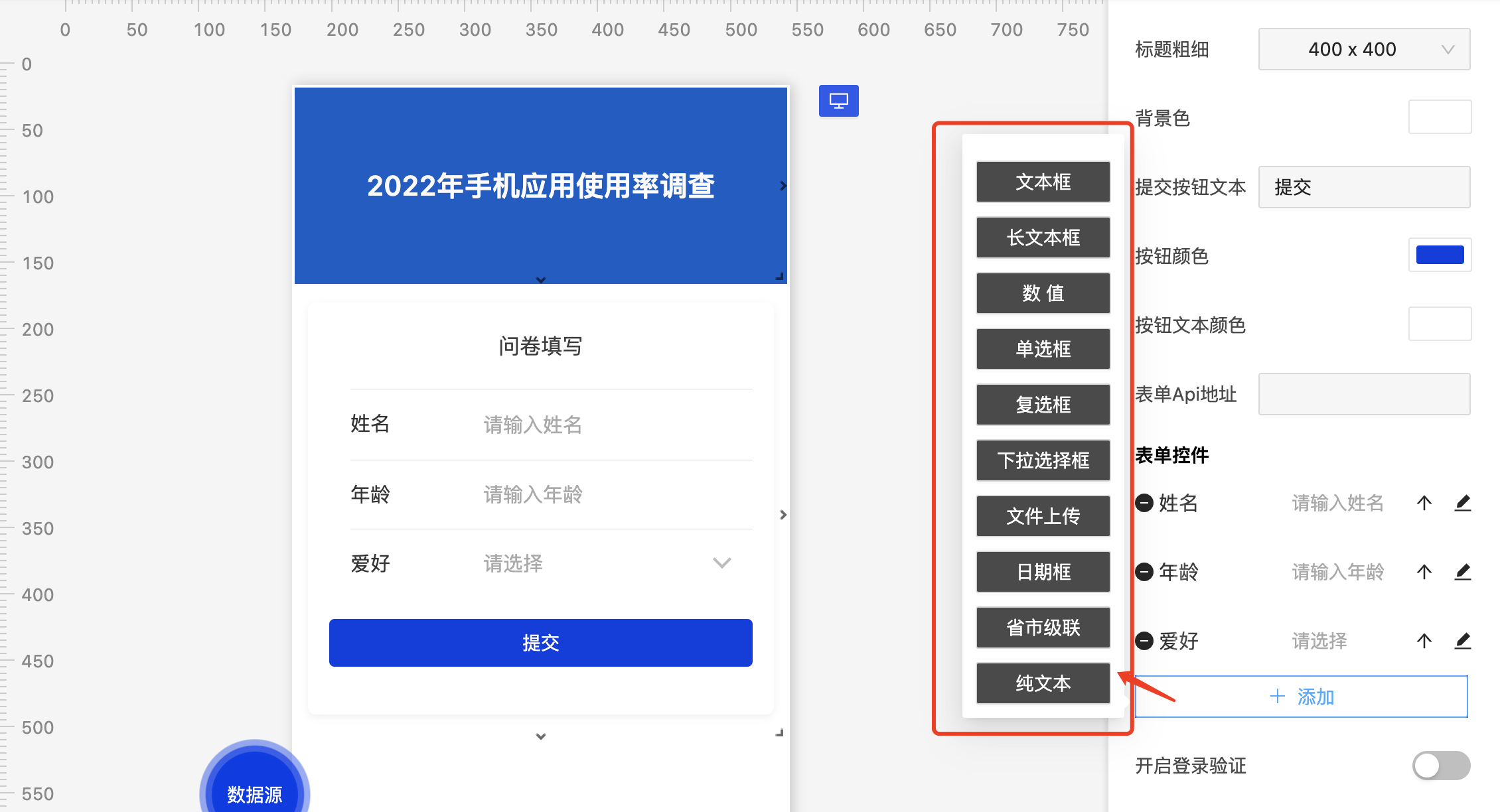
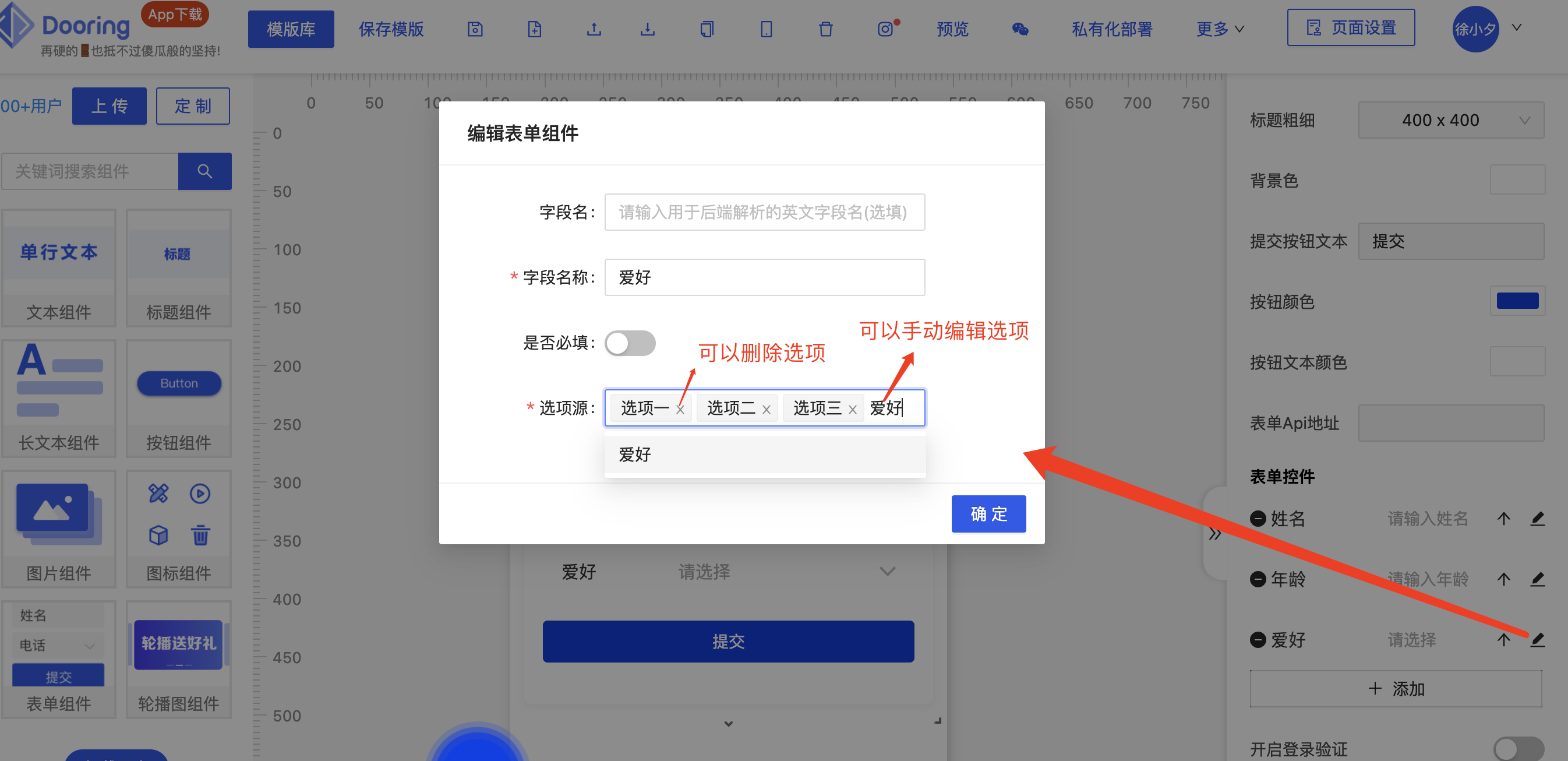
> 为了帮助用户更轻松的使用H5-Dooring,我整理了最常用的一些问题和使用方式, 大家可以参考学习一下. > 在线地址: [H5-Dooring | 轻松制作你的页面](http://h5.dooring.cn/h5_plus) > 原文地址: [lowcode可视化社区](http://www.lowcoder.cn/best-practice/detail?fid=A6TU7HMu66) ### 1.如何制作表单问卷 制作表单问卷最为核心的就是“表单组件”, 我们可以从左侧面板里拖拽表单组件:  这样我们就可以结合其他组件来搭建一个精美的表单页面啦! 当我们点击右侧表单编辑区的添加按钮时, 会出现如下表单项:  我们可以根据自己的需求选择想要的表单项, 同时在下拉选择框编辑时, 我们可以自定义下拉选项:  ### 2.如何查看自己做的表单的用户填写数据 当我们制作好了一个带有问卷的页面时, 我们分享给他人填写时, 用户填写的表单数据会统一收集在后台管理系统, 我们只需要点击头像下拉的”进入会员后台”...
> H5网站制作平台在线地址:http://h5.dooring.cn ## 2.7.0 1. 架构升级, H5基座和editor工程整合, 复用同一套渲染架构 2. 画布拖拽样式优化 3. 模版引擎优化, 根据环境按需动态注入脚本 ## 2.6.9 1. H5页面分享描述兼容企业微信 2. 用户表单列表添加提交世间字段 3. 页面放大缩小后拖拽和样式优化 4. 支持ipad和PC端尺寸快捷设置 ## 2.6.8 1. 属性配置面板增加组件分类标签 2. 图层面板样式优化 3....
## Dooring 可编辑组件 Schema 设计 Schema 分两部分: - editData 组件可编辑属性的数组 - config 组件真正消费的数据 ### editData 详解 `editData` 是 组件属性可编辑项的数组, 每一项里面包含了如下字段: - key 属性名 - name: 属性名的中文显示 - type: 属性的可编辑类型 -...
> 在线体验地址: [H5编辑器](http://h5.dooring.cn/) #### 2.10 1. 添加入口页加群指引动画, 优化左侧界面 2. 优化拖拽更新算法, 使得拖拽精度达到99.99%, 真正的所搭即所得 3. 删除模版库无用模版, 创建2个新模版 4. 编辑器添加智能引导页面 5. 编辑器支持调试模式(支持本地环境一键debug, 支持真机调试) 6. Tab组件支持布局(单列 / 双列) #### 2.01 1. 优化编辑器加载性能 2. iframe容器组件添加边框等属性...
#### 2.0 1. 完善数据源功能 2. 轮播图/图片列表/List/文字跑马灯/横向滚动组件数据源对接完毕 3. 组件库支持搜索功能 4. 组件列表支持分页, 提高渲染性能 5. 赞助墙交互优化 6. 界面局部优化 #### 1.99 1. 添加数据源功能 2. 视频组件支持封面图 3. 优化页面DSL结构, 降低了jsonSchema体积30%-50% 4. 官网优化 5. 管理后台替换logo, 部分文案信息 6....
#### 1.98 1. 编辑器功能区添加更多折叠下拉框, 优化头部界面 2. 添加数据源入口和界面 3. 模版库优化, 剔除无用模版, 累计60+模版 4. 入口页添加赞助墙 5. 升级视频组件, 支持弹幕, 截屏, 模式设置等功能 6. 文件上传路径兼容window服务器本地化部署 #### 1.96 1. 修复首页推荐项目外链地址和站内文案 2. 替换Dooring网站logo 3. 优化ios8以下访问H5时可能出现的页面卡顿问题 4. 图片上传组件添加svg,...
h5制作工具,h5页面设计平台h5-dooring更新如下: 1. 添加用户登录过期提醒弹窗 2. 添加平台更新日志弹窗 3. 添加用户使用指南 4. 实现组件右键复制/删除功能 5. 优化模版保存和保存功能 6. 后台管理系统模版设计 7. Button添加交互功能, 显示弹窗, 跳转链接, 自定义代码 后期规划: 1. PC端搭建平台开发 2. 后台模版开发 3. 保存模版和保存逻重构 4. beta版服务端开发设计
### 注意⚠️ 对于出现`regeneratorRuntime is not defined问题的解决`, 我们可以在webpack做如下配置, 来支持es的async / await : ```bash npm install --save-dev @babel/plugin-transform-runtime ``` 配置: ```js use: { loader: 'babel-loader', options: { plugins: ["@babel/plugin-transform-runtime"] } } ```
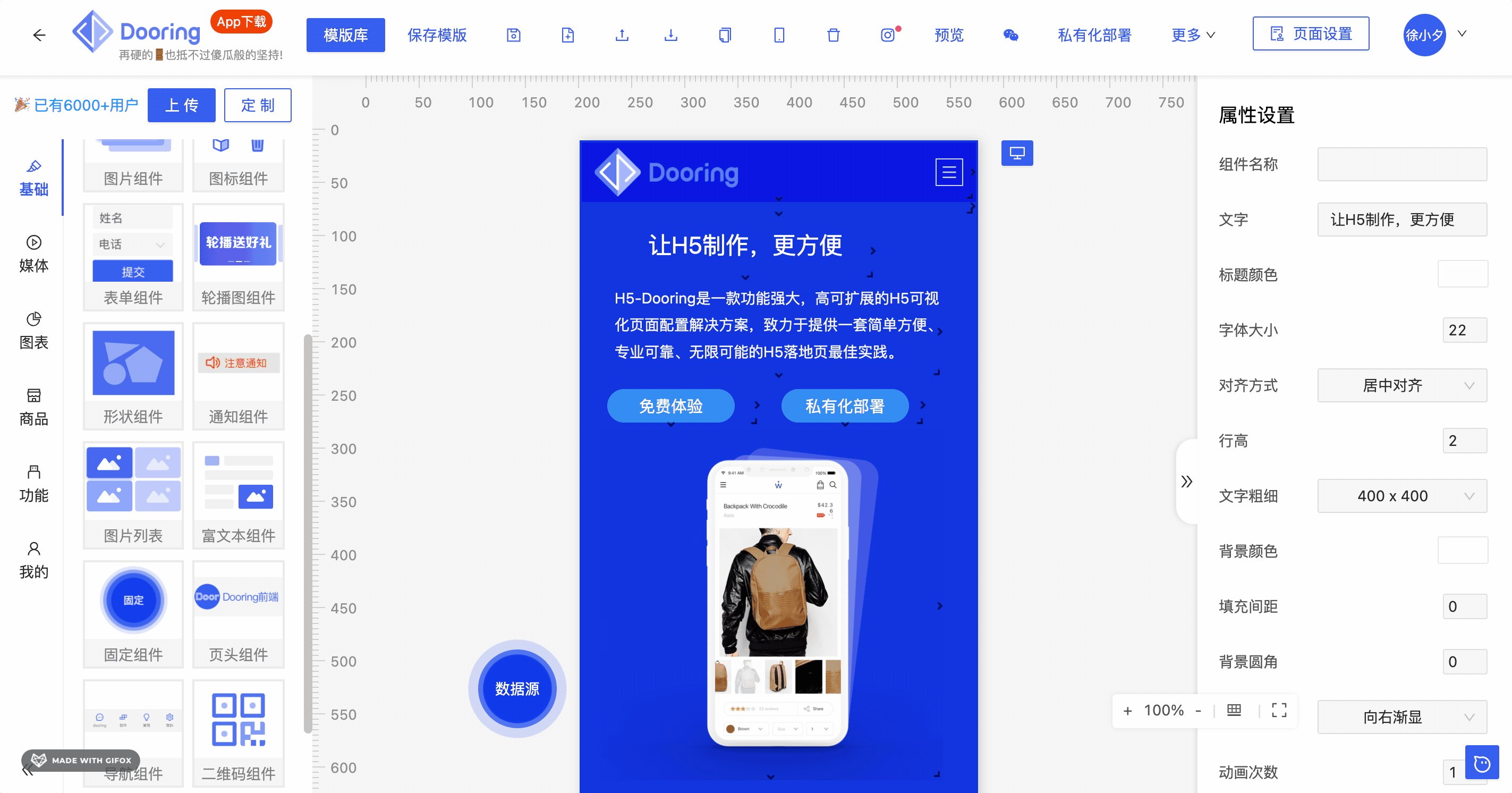
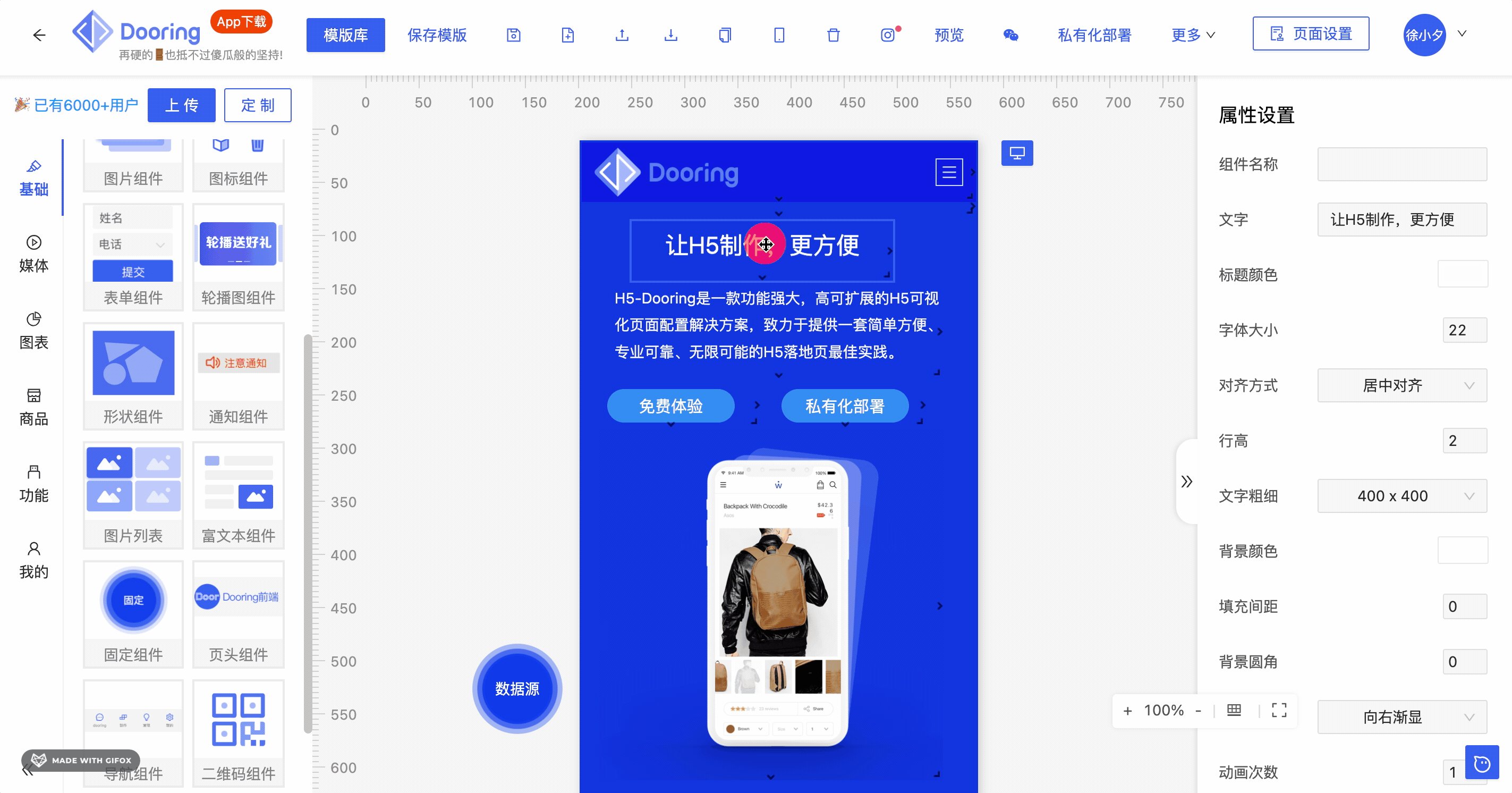
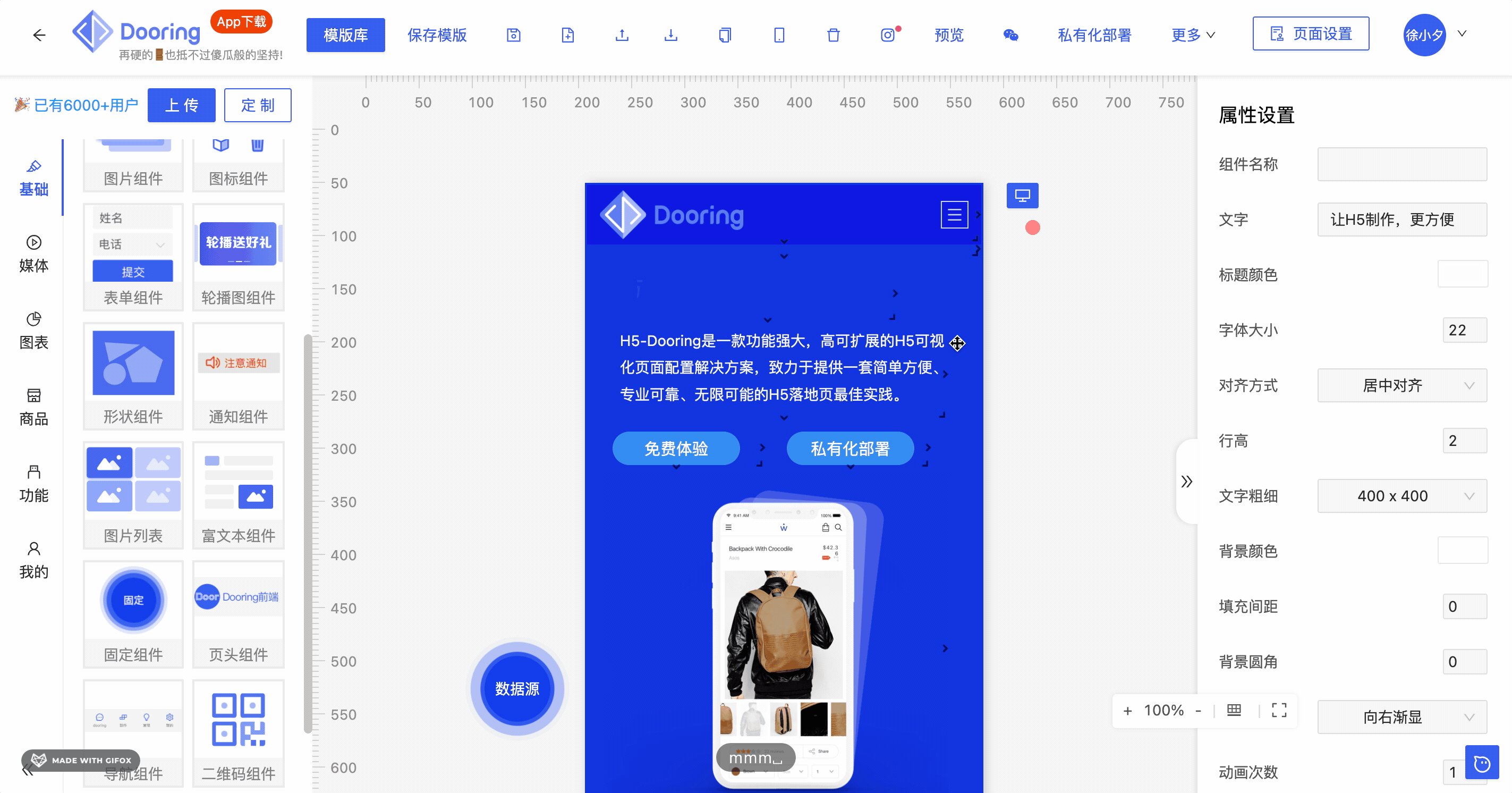
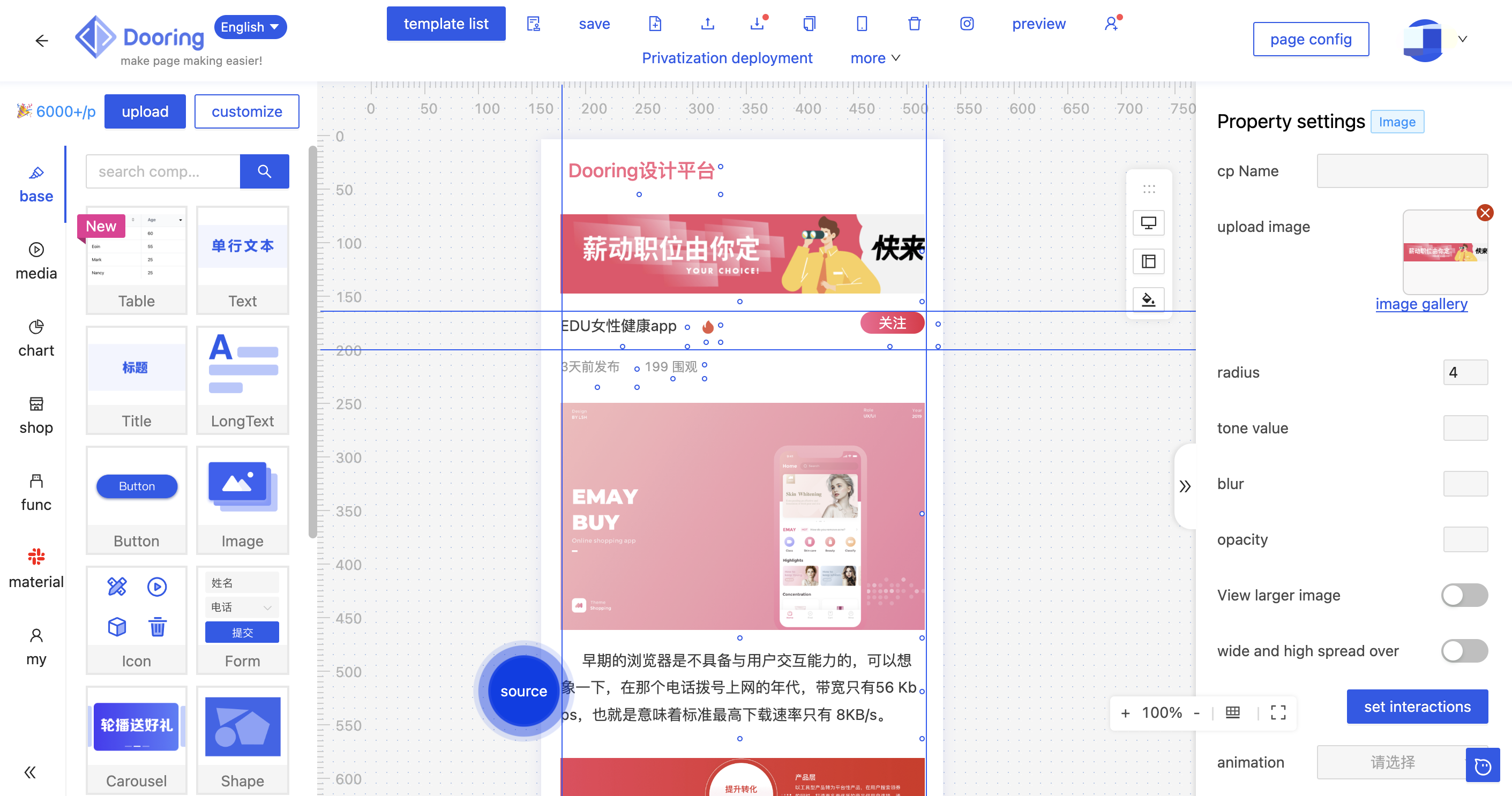
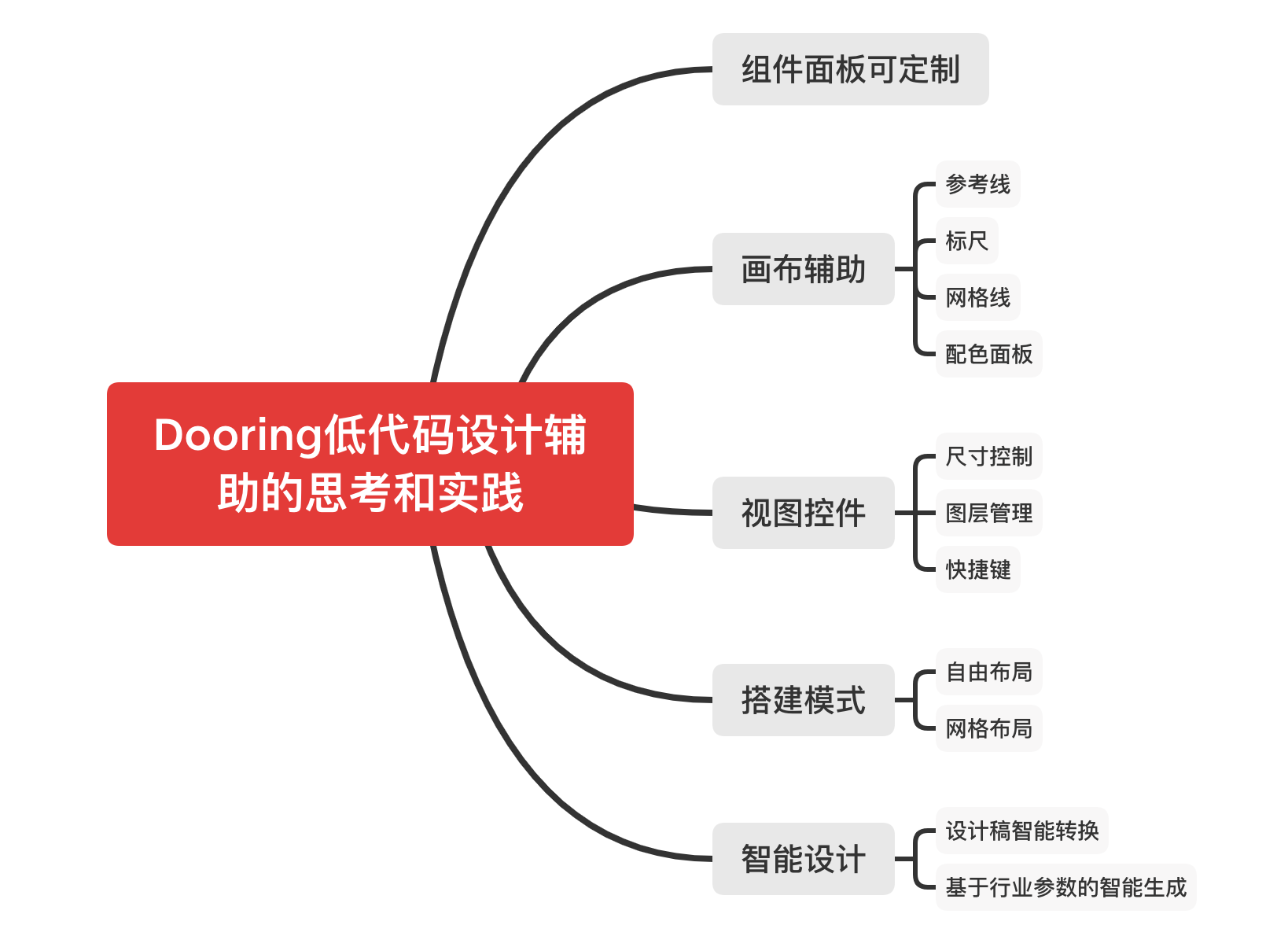
 hello, 大家好, 我是徐小夕, 今天继续和大家分享有关 `Dooring低代码` 的技术实践, 我会从**辅助设计**的维度来和大家分享一下 `Dooring` 在这方面做的一些技术实践和展望. `H5-Dooring` 断断续续已经迭代了3个年头, 从UI设计,到组件物料, 再到搭建能力, 一直在不断更新,往更优的方案迈进, 致力于打造极致的用户体验. 接下来我分享的内容主要由以下几个方面组成:  ## 1. 组件面板可定制 传统的搭建系统组件面板基本是固定的, 如果后期组件逐渐增多, 对用户侧会造成一定的使用负担. 由于用户常用的组件数是有限的, 所以为了提高用户发现目标组件的效率, `H5-Dooring` 提供了组件定制面板, 用户可以自己定制常用的组件显示, 并支持组件搜索:...
