Simon
Simon
 
I guess? But wouldnt the same thing just happen there as well?
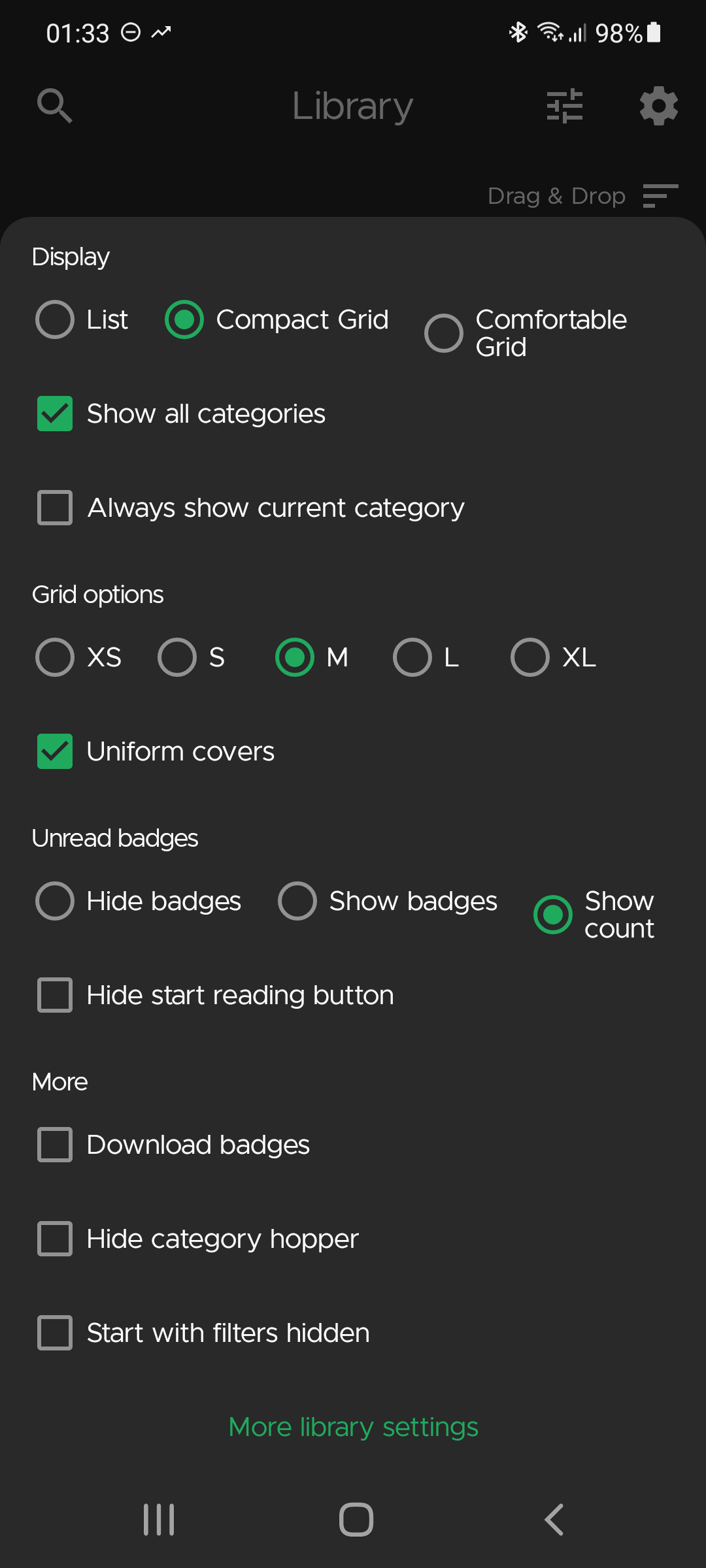
Ahhh i see. Well in that case it would only be an option for drag and drop then. Because I can see myself doing the same thing with the categories....
Update: It seems that it applies the full with to the block above it if there is one.
Also having this issue on the lazer build on my Samsung Galaxy S20. Just downloaded for the first time so my beatmaps library is empty. Glad to know I'm not...
Ah awesome thank you @kfranqueiro! On a side note, any idea why this happens? The floating label getting cut off. It happens in both of our code pens
@brandondiamond https://github.com/CyborgSemon/material-components-guide-test `npm i && npm start`
One thing that I did find a little strange is why `darkslamon` is the colour of choice for the button customisation example. Since I was just copy pasting the getting...
Also, I have no idea why those github tests have failed. All I changed was the markdown file