綿飴
綿飴
- The requested character is... - [x] Latin - [ ] Cyrillic - [ ] Greek - [ ] Punctuation - [x] Symbol - [ ] Some other monospace/programming fonts...
未检查.bdf是否有相同问题,因为手头没有支持.bdf的软件。 ### 以下字符的字形是空白的 - uni2051`⁑` - uni21D3`⇓` - uni3099(假名附浊点,一般做成左边超出——即负宽度——用于贴到前个假名上) - uni309A(假名附浊点,同上) - uniFEC3(阿拉伯文,可能是错误?) - uniFEEB(阿拉伯文) - uniFEEC(阿拉伯文) ### 小型形式变体等有问题 - uniFE56`﹖`(字形是错的,认不出来是什么) - uniFE52`﹒`(在左边超出的位置上多了个点,座标x-1500,y-500) - uniFE59`﹙`(同上) - uniFE5B`﹛`(同上) - uni2488`⒈`(同上) ###...
Suzhou numerals glyphs are still not redesigned; and 々,乄 needs to be redesigned in CN Subset, etc.

### Prerequisites * [x] If you are reporting an issue that affects glyphs for characters for a particular region or regions, did you verify that the characters are within the...
该脚本非常好使,解决了跳到b站港澳台就不能开启[the1812/Bilibili-Evolved](https://github.com/the1812/Bilibili-Evolved)脚本的难题。 您可能也在用Bilibili-Evolved,其截屏功能允许批量截屏并打包下载,且可以设置保存为png。 我的请求如题,因为目前用该脚本对动画逐帧检查要挨个右键“下载.png”非常不便……当然,如果能考虑模仿Bilibili-Evolved的批量截屏就更好了。
思源黑体的半角字符是偷懒直接压窄的,很不美观。 看到“基于思源黑体”就想是否终于有个字体修正了这个问题……但是没有(不妨对照`エロエロ`的横竖笔画) 我的意思是思源黑体的半角字符已经是废了,不能作为变形的基准原料。是否考虑用这样的算法直接从全角生成新的基准半角?我不懂程序,想问是否有这种可能性。
我发现许多人都在报这个问题,我也是遇到才来的。本脚本与流行浏览器视频变速插件 https://github.com/igrigorik/videospeed (一键快捷键,不需组合键很方便)有大量快捷键冲突,比如截屏同时会减速(videospeed会同时侦听小写和大写)。也许可以直接改脚本,但下次更新就又改回去了。 还有目前脚本比较暴力在所有网站上生效,所以遇到冲突概率也必然大增。我想设为只在个别网站生效(比如b站有个很好用的脚本含逐帧截屏,是按钮形式,比本脚本组合快捷键方便),撤销原始匹配修改了用户匹配(包含网站域名和包含的外部iframe域名),但脚本就失效了。所以想了解用户匹配还需要添加哪些。
[psydk.org - PngOptimizer](http://psydk.org/pngoptimizer),free software,GNU GPL 2许可,源码在 https://github.com/hadrien-psydk/pngoptimizer ,它主要是**无损**压缩png,有如下功能: - 清除PNG文件中冗余或错误的信息。_Cleans your PNG files of useless or wrong information._ - PNG这个格式可以附带一些附件(bkGD块、tEXt块),比如最近流行的stable-diffusion-webui可以在png里附带整个prompt数据,这会让png有冗余,该软件可以选择直接删除这些,也可以不删。 - PNG的隔行扫描数据也可以选择是否清除。 - 无损压缩PNG。_Reduces your PNG files weight._ - 压缩前和压缩后的PNG,用画图分别转为BMP,一个字节都不差,这就是“无损”...
IBMPlexSansTC-SemiBold:  should be —  see also: https://www.unicode.org/charts/PDF/U2F00.pdf  ---- 破折号2×U+2014 EM DASH“——”中断。其应当两头不顶格中间不断,看起来形似U+2E3A TWO-EM DASH“⸺”,本字体没有相关OT特性。 某些台式输入法使用2×U+2015 HORIZONTAL BAR“――”当破折号,但本字体也没有。 ---- 以下字形没有被OT特性或变体序列使用(The following glyphs are not used): cid98 cid124 cid125 cid126...
### preface see also (GB18030-2022) https://github.com/IBM/plex/issues/526 see also (Suzhou numerals and 々) https://github.com/adobe-fonts/source-han-serif/issues/131 ,2021年11月17日 ### I made 3年了,等不起了,我直接做了。  Add: ⿼⿽⿾⿿㇯𠆾𠚤𪛗𪛘𪛙𪛚𪛛𪛜𪛝𱝫𱝬 > 几乎照搬思源宋自身的设计——虽然说来奇怪:箭头的设计与思源宋自带的**黑体**箭头一致。(需要“宋体”箭头的人[请移步](https://github.com/MY1L/HanItalic)) Improve design: 々〢〤〥〦〧〨〩〸〹〺㇒㇣㐃㔔㪳㫈 > 相关考据(中文):[改善思源宋的“谚文汉字”㐃㪳㔔㫈…等](https://www.bilibili.com/read/cv29549665/) #### [SourceHanSerifSCVF+.zip,...
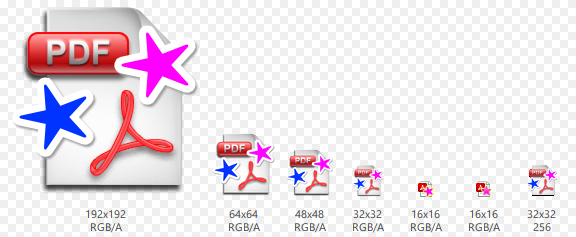
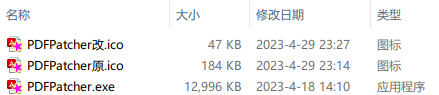
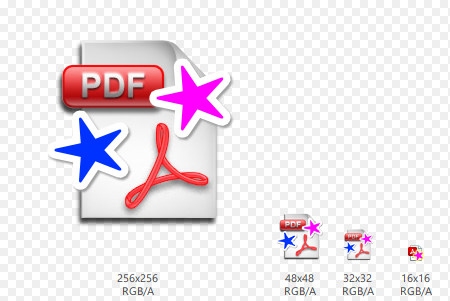
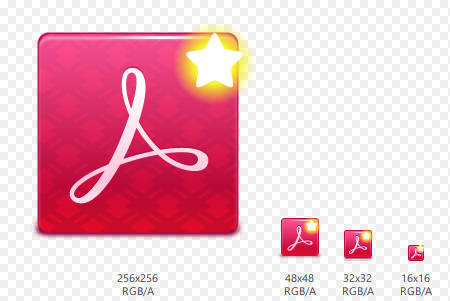
非常感谢补丁丁给予我很大帮助,我目前只用它从PDF中原样提取流。我不了解编程看不懂源码,所以下文仅从设计角度谈,未考虑实现难度。 ---- 首先,视窗支持的图标可以视作一包透明图片集,**除了256px尺寸的**均为**无压缩**格式。 > 补丁丁的主程序图标展开如下:  可见有重复的16尺寸RGBA小图标,其中第二个实际无法显示,可删除,如果是被界面调用,不妨替换为单独的png。  8位(256索引色)图标不是必要的,除非程序必须要用于8位色彩显示的环境,可程序界面似乎并不支持8位,因此也可以删除。 其次,视窗(从Vista到10)的资源浏览器仅支持256、48、32、16这几个有限尺寸。**备注:标题栏图标一般是是16尺寸,任务栏图标一般是24或32尺寸,桌面图标一般是32或48尺寸。** 这导致了尽管补丁丁存在192和64尺寸,但视窗会直接忽略并跳到48尺寸,因此这2个无法压缩的图片**额外占据了文件体积**,我不清楚192尺寸是否也被界面调用,如有,不妨替换为单独的png。 > 下图中设为大图标(96×96,即资源浏览器窗口右下角默认按钮)时可见视窗忽略补丁丁的192、64尺寸,跳到48尺寸。关于制作正确显示的`PDFPatcher改.ico`在下文。  我把192尺寸围上32px的一圈空白扩展为256px,而有趣的是:视窗从Vista起支持256尺寸压缩,因此图标中256尺寸所占体积反而比192尺寸更小!  经过上述处理后,从183KB减少至46.4KB。  但这时我观察了下,没想到192的底图竟然是用的有损压缩过的图(再转为无损无压缩,体积膨胀了),存在影响无损压缩的噪点。 > 红色箭头指向噪点,青色箭头指向……可能是作者你绘制的部分,没有噪点,两相比较比较明显。  因此我觉得图标有必要重新设计。 ### 改进 我复刻了经典的类[tango风格](http://tango.freedesktop.org/Tango_Desktop_Project)图标,许多开源桌面环境有此开源UI主题(如GNOME和KDE),但不清楚作者你是否喜欢,以及需要改变之处。  图标文件2个:[PDFPatcher.zip](https://github.com/wmjordan/PDFPatcher/files/11402574/PDFPatcher.zip) 其中`PDFPatcherYue.ico`的256尺寸底图有我自制的仿越王勾践剑花纹(如上图)`PDFPatcher.ico`没有花纹。 如果可以的话,UI的其它图标也可以再设计。...