Lick-liu
Results
1
issues of
Lick-liu
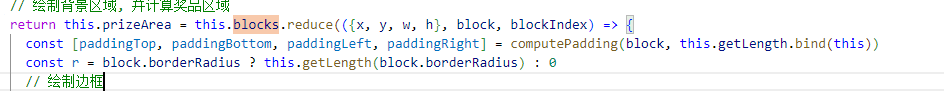
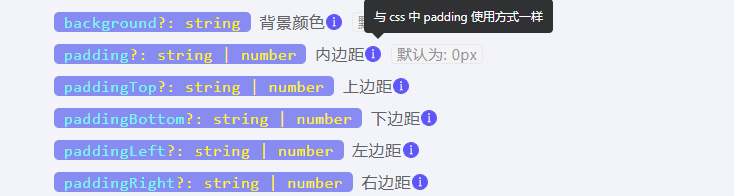
- 你当前是什么框架(必填): - 你使用的是哪个包(必填): - 你当前插件的版本(必填): - 当前环境是小程序还是浏览器(选填): - 详细描述你的bug: - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```   padding在css中四个属性分别为top right buttom left 实际实现却是top buttom left right
级别B:渲染 bug 💊
