Javi
Javi
### Where is the issue? Most probably on **src/frontend/utils/use-local-storage.ts **and** src/frontend/context/players.tsx** ### What is the issue? I'm unsure why, but the useContext functions on use-local-storage.ts and players.tsx get called ALOT...
Unsure why when loading certain pages, this logs 
### Where to start with this issue? on the **_src/pages/donations.tsx page_**, feel free to implement your take on it. ### What is the issue? We need a donations page for...
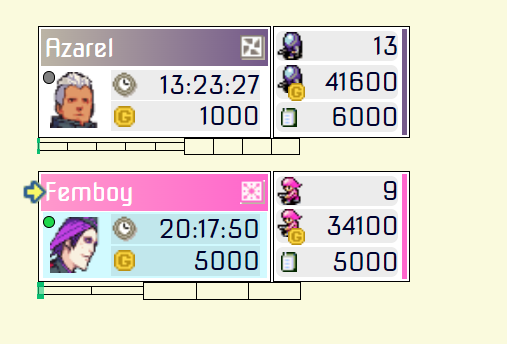
We need both a compact CO/Player component and a full art version, below are some ideas/drafts for inspiration. Please do not just copy paste these, improve on them! Compact ...
Don't think this needs alot of explanation, we need a good footer to guide people to different places inside our website. Below are some examples of what a good footer...
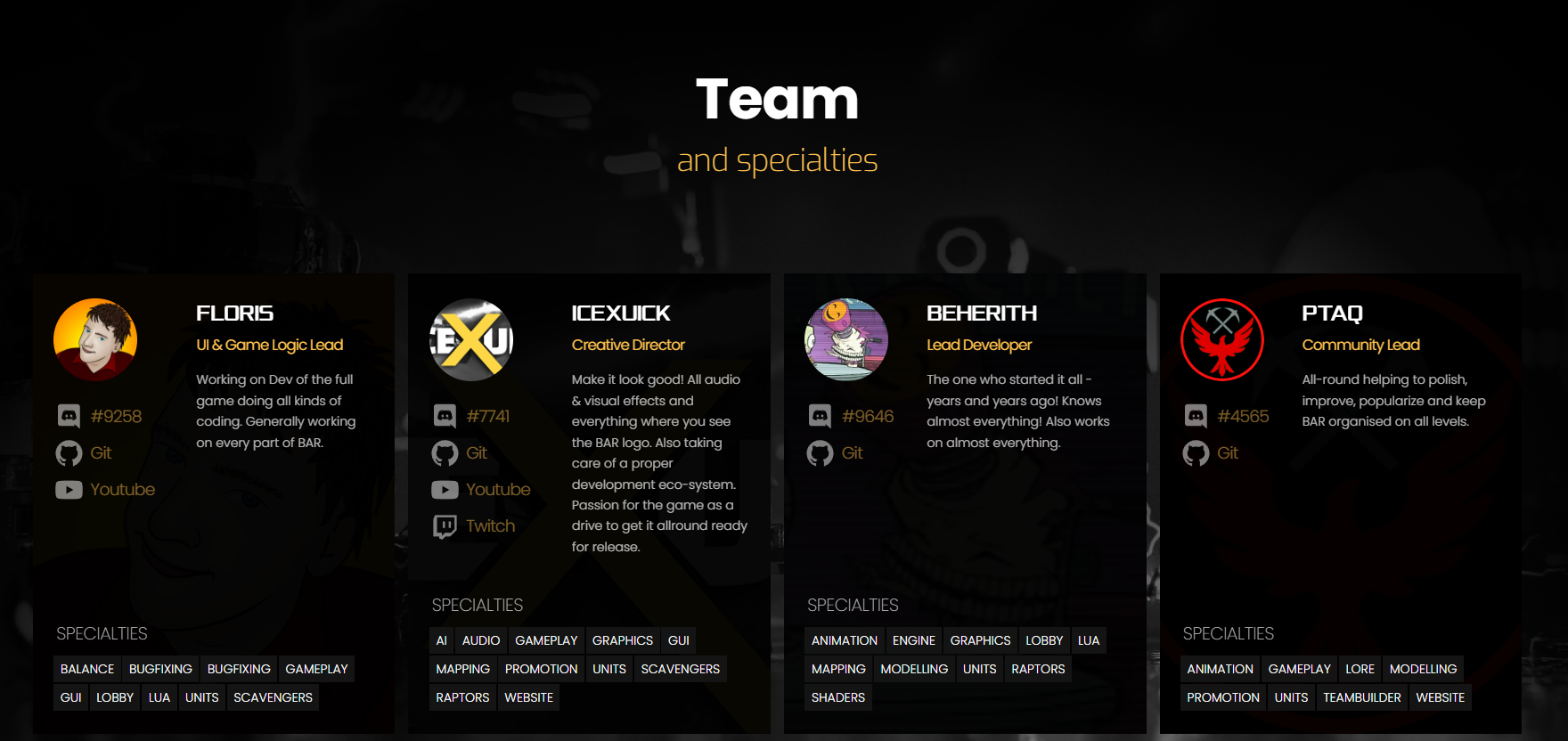
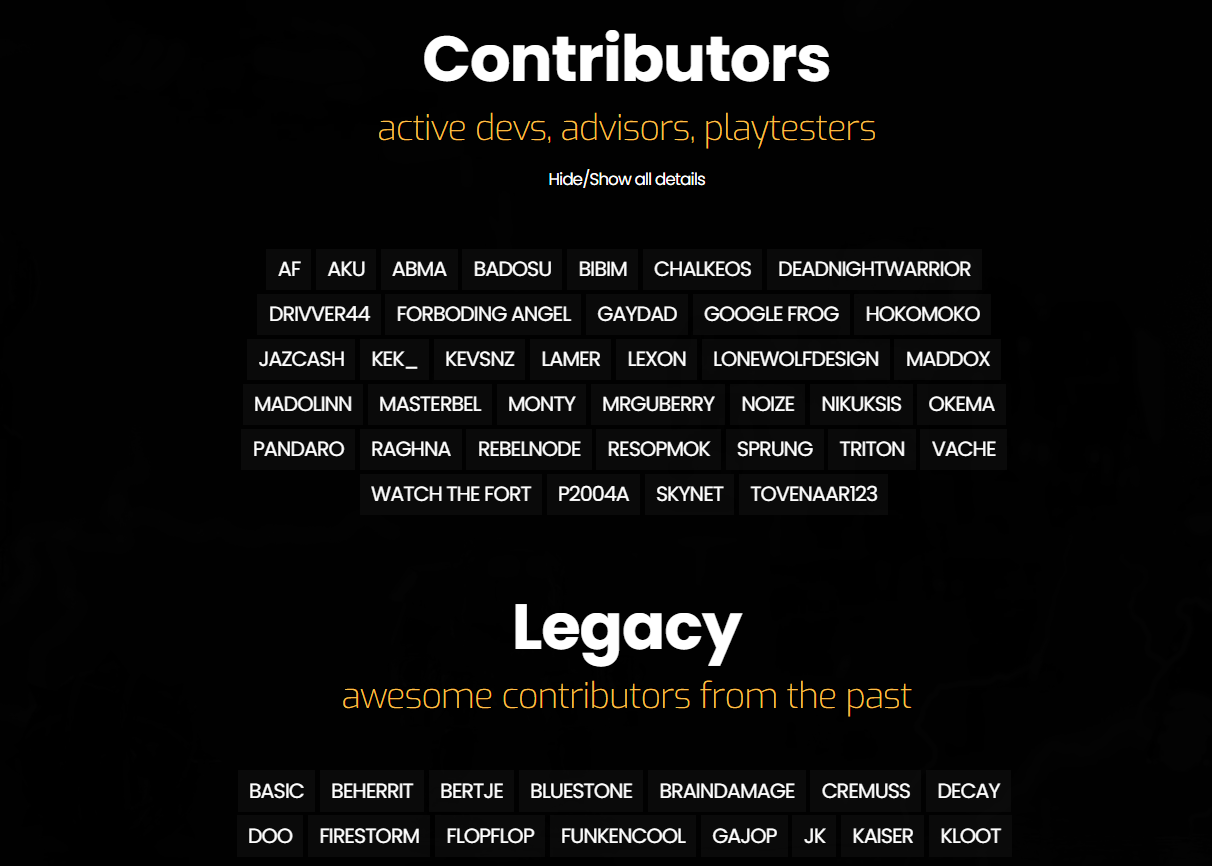
We need a team/contributor page where we can show off the administratrion/staff of the project. Something like this [from BAR's website](https://www.beyondallreason.info/team) would help alot