HookedBehemoth
HookedBehemoth
Should I bump the style sheet version parameter?
```js let tweet_regex = /^https?:\/\/twitter\.com\/[^/]+\/status\/(\d+)\??/ let blockquotes = document.querySelectorAll("blockquote.twitter-tweet") for (i = 0; i < blockquotes.length; ++i) { let blockquote = blockquotes.item(i) let link = blockquote.lastChild.href let id = tweet_regex.exec(link)[1]...
`blockquote.children[0].href` doesn't seem right. The link is always the last one. finding an `a` element would probably better though.
That breaks if there are other links in the blockquote.
After a lot of back and forth I concluded that the only reliable way of doing this is: - set iframe height to something large that would fit the entire...
Added the script to the PR, ready for review.
Works pretty well on my instance. The only issue I noticed is that with long names the un-/follow button moves down. 
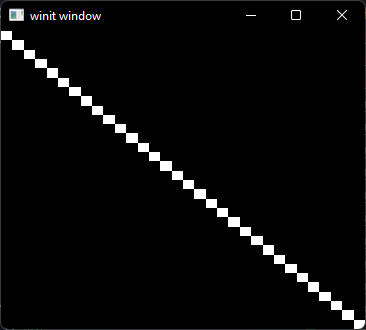
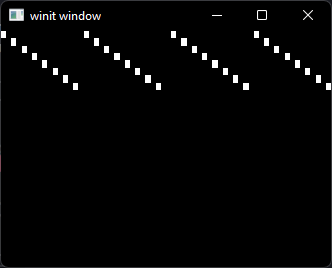
This fucked me over earlier. That was on an input buffer in a graphics pipeline though. rust u32 -> glsl bool  rust bool -> glsl bool 
checkout https://github.com/HookedBehemoth/Plutonium/commits/menuitem_extensions For my causes it's also possible to add a small image at the start of the second line.
Getting this issue with this newly released [album](https://open.spotify.com/album/3mebR1rG8L34EOFaw3zRCz) E.g. this song: https://open.spotify.com/track/20pp47ZnD7H98mqAZhlS8Z Songs released as singles previously work fine. Built from master just now and the issue persists.